- 1【TI-CCS】工程编译配置 bin文件的编译和生成 各种架构的Post-build配置汇总_ccs生成bin文件
- 2BARF阅读笔记----NeRF与Pose的联合优化_barf nerf
- 3为什么开发人员不愿意写单元测试?
- 4解决Windows 10更新后无法连接网络的问题_一台 windows 10 计算机在一周前完成最新的 windows 更新后,突然开始出现网络连接
- 5桥接模式总结-java版_桥接模式是java虚拟机和jdbc
- 6《从零开始打造固定翼飞控》arduino平台esp32-c3芯片mpu6050 卡尔曼滤波kalman
- 7MATLAB中的矩阵操作与编程技巧_matlab如何把数据编程矩阵
- 8安装JDK1.8报错Error: could not find java.dll Error: Could not find Java SE Runtime Environment._jdk1.8 could not find java.dll
- 9CentOS7部署Kafka_centos kafaka
- 10【C++风云录】打破科研壁垒:药物设计与计算化学
css取%时以谁为基准 + 画0.5px线 + 画三角形_css % 基准于某个dom
赞
踩
这个是菜鸟笔试的时候碰见的题,本来想归为笔试,但是感觉这个挺重要的,直接单独拿出来写比较好!
padding的%以谁为基准
<div style="width: 300px;height: 200px;">
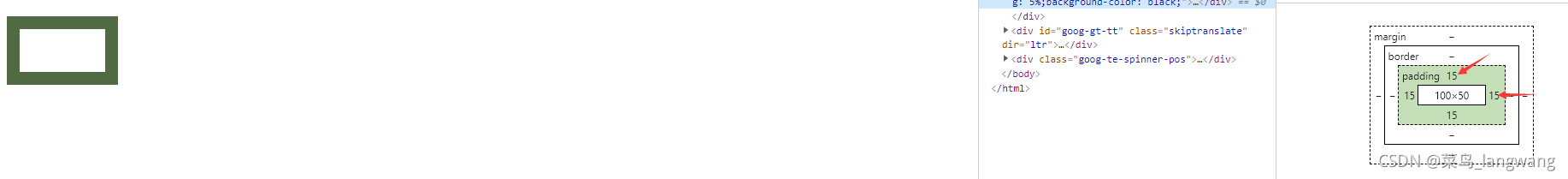
<div style="width: 100px;height: 50px;padding: 5%;background-color: black;box-sizing: border-box;">
<div style="width: 100%;height: 100%;background-color: white;"></div>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
运行结果:

由此可以发现padding是按照父元素的宽度确定的!如果没有父元素,那就是窗口宽度!
这里去掉box-sizing也是一样的:

margin的%以谁为基准
<div style="width: 300px;height: 200px;">
<div style="width: 100px;height: 50px;margin: 5%;box-sizing: border-box;">
<div style="width: 100%;height: 100%;background-color: red;"></div>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
运行结果:

由此可以发现margin是按照父元素的宽度确定的!如果没有父元素,那就是窗口宽度!
同padding,去掉box-sizing也是一样的!
(2023年12月6号 补)
其实这里描述并不正确,其实%是以包含块来决定的,包含块的定义见该文档:前端css之包含块
两道面试题
一、方形变圆形
写到这里,突然记起来面试的一道题,就是面试官问我,有一个方形的元素,怎么把它变成圆形,当时我就很懵,现在一搜,发现就是一个border-radius属性,真的是失败!
其实这里延申一下,还可以问,怎么画出一个三角形?答案就是border
代码:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <style> div { width:0; height:0; border:100px solid; /* 平分效果 */ /*border-color:red green blue black; */ /* 单个三角形 */ border-color:transparent transparent lightgreen transparent; } </style> </head> <body> <div></div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
这里要注意的就是,width和height一定要是0,不然就会出现奇奇怪怪的效果 --> 梯形!
当然,还有其它的办法,比如:canvas,svg等!更多实现三角形的可以参照:纯 CSS 实现三角形的 3 种方式
突然就想起来了一个菜鸟遇见的问题:怎么才能适配图片上不规则地带点击跳转?
望读者可以指点江山,激扬文字!
二、画0.5px的线
还有一个面试题就是,如何画出一个0.5px的线,这个菜鸟也是不会,最后想出来的是zoom(缩放),现在发现zoom是ie的特有属性,不过在goole上尝试了一下,发现可以!
下面是几种可以完成的方法(有的虽然鼠标放上去显示的是1px,但是把页面放大后是可以看到区别的):
<br>
<div style="border-top: solid 1px black;"></div>
<!-- 上面是对比用的 -->
<br>
<div style="border-top: solid 0.5px red;"></div>
<br>
<div style="height:1px;background-color:green;transform: scaleY(0.5);transform-origin: 50% 100%;"></div>
<br>
<div style="height:1px;background-color:blue;zoom: 0.5;"></div>
<br>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
注意:
- 有些浏览器是支持0.5px的,但是goole不在其中,考虑适配为题还是要做的!
- transform-origin 属性:更改一个元素变形的原点
- 放大之后会有区别,第二个线会比其它三根都细,第一根 > 第三根 = 第四根 > 第二根(菜鸟不知道原因,放大之前完全不知道谁粗谁细!)
感觉菜鸟是真的菜,而且也没有读者愿意一起交流,有些问题就只能放下了,然后遗忘了,哎!心痛!T_T,感觉要是读者可以一起交流,讨论出一个很难的问题,难道不是一件幸福的事情?只能去知乎问了!
知乎回答:html画0.5px的线为什么会这样?




