热门标签
热门文章
- 1用Logisim设计半加器、全加器和四位数二进制补码电路_在logisim下实现4位2进制全加器仿真电路
- 2艺术类大学生搜题软件?学生党都在用的三款搜题工具来了 #笔记#其他_辅导丫网站
- 3怎么获取OpenAI的api-key【人工智能】_openai_api_key
- 4【数据结构大全】你想要的都有,数组、链表、堆栈、二叉树、红黑树、B树、图......_数据结构 所有
- 5[推荐系统] - 多目标排序 MMoE、PLE_多目标排序模型的结构
- 6秋叶StableDiffusion-webUI安装roop插件排雷记_秋叶webui
- 7微信小程序 Springboot 健身房教练私教预约系统_教练预约系统
- 8802.11-2020协议学习__$12-Security__$12.5.2-TKIP__2_802.11 2020
- 9每天一种算法分析-动态规划_算法分析与设计动态规划
- 10解读 GPT 官方最佳实践:6 大策略 17 个技巧_gpt使用技巧
当前位置: article > 正文
wpf 数据转换器Convert的基本使用_wpfconvert转换器放在哪
作者:Monodyee | 2024-05-05 06:33:39
赞
踩
wpfconvert转换器放在哪
使用场景
数据实体中常有用INT值属性保存对应该枚举的数据,在界面显示时想显示枚举的描述时使用。
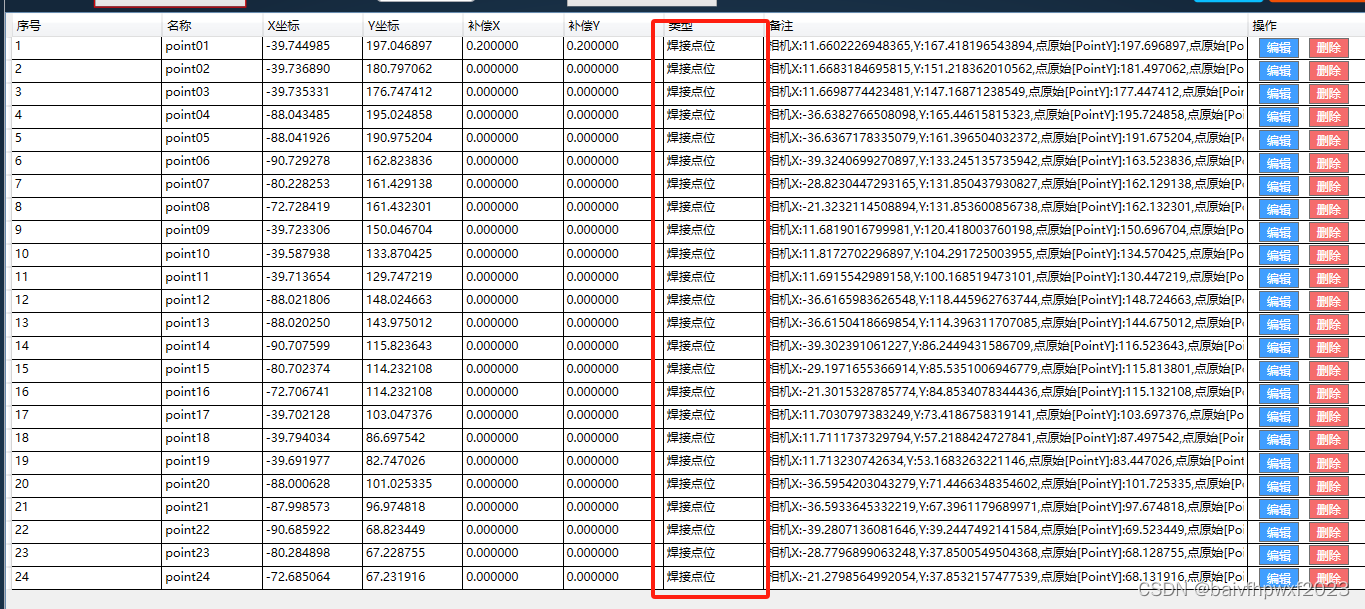
效果

示例
实体
- /// <summary>
- /// 点位表 实体
- /// </summary>
- [MfTable("Point")]
- public class PointModel : BaseModelExtendIdAndName<int>
- {
- /// <summary>
- /// 编号
- /// </summary>
- public int No { get; set; }
-
- /// <summary>
- /// X轴坐标
- /// </summary>
- public decimal PointX { get; set; }
-
- /// <summary>
- /// Y轴坐标
- /// </summary>
- public decimal PointY { get; set; }
-
- /// <summary>
- /// 另外增加的修正值X
- /// </summary>
- public decimal AddX { get; set; }
-
- /// <summary>
- /// 另外增加的修正值Y
- /// </summary>
- public decimal AddY { get; set; }
-
- /// <summary>
- /// 类型[焊接点位:0,相机点位:1,标定点位:2,轴点位:3] PointTypeEnum
- /// </summary>
- public int Type { get; set; }
-
- /// <summary>
- /// 配方ID
- /// </summary>
- public int FormulaId { get; set; }
-
- /// <summary>
- /// 轴卡 ID
- /// </summary>
- public int AxisId { get; set; }
-
- /// <summary>
- /// 获取X轴总值
- /// </summary>
- /// <returns></returns>
- public decimal GetPointXSum()
- {
- return PointX + AddX;
- }
-
- /// <summary>
- /// 获取Y轴总值
- /// </summary>
- /// <returns></returns>
- public decimal GetPointYSum()
- {
- return PointY + AddY;
- }
-
- /// <summary>
- /// 获取类型描述
- /// </summary>
- /// <returns></returns>
- public string GetPointTypeDesc()
- {
- return ((PointTypeEnum)Enum.Parse(typeof(PointTypeEnum), this.Type.ToString())).GetEnumDesc();
- }
- }
-
- /// <summary>
- /// 点位类型
- /// </summary>
- public enum PointTypeEnum
- {
- /// <summary>
- /// 焊接点位
- /// </summary>
- [Description("焊接点位")]
- WeldPoint = 0,
-
- /// <summary>
- /// 相机点位
- /// </summary>
- [Description("相机点位")]
- CameraPoint = 1,
-
- /// <summary>
- /// 标定点位
- /// </summary>
- [Description("标定点位")]
- StandardizationPoint = 2,
-
- /// <summary>
- /// 轴点位
- /// </summary>
- [Description("轴点位")]
- AxisPoint = 3,
-
- /// <summary>
- /// CAD图点位
- /// </summary>
- [Description("CAD图点位")]
- CADPoint = 4,
- }
- /// <summary>
- /// 转换器
- /// </summary>
- public class PointTypeConvert : IValueConverter
- {
- //正转
- public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
- {
- //根据枚举值获取对应的描述
- return ((PointTypeEnum)value).GetEnumDesc();
- }
-
- //反转
- public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
- {
- return value;
- }
- }
界面绑定
注意看
1.引用转换器所在命名空间 xmlns:dc="clr-namespace:SZCLKJ.Weld.App.DataConvert"
2.在界面资源中创建资源key :<dc:PointTypeConvert x:Key="pointTypeCon"/>
3.在要使用的地方调用: <DataGridTextColumn Header="类型" Binding="{Binding Type,Converter={StaticResource pointTypeCon}}" Width="100"/>
- <UserControl x:Class="SZCLKJ.Weld.App.Views.PointListView"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
- xmlns:local="clr-namespace:SZCLKJ.Weld.App.Views"
- xmlns:dc="clr-namespace:SZCLKJ.Weld.App.DataConvert"
- mc:Ignorable="d"
- d:DesignHeight="450" d:DesignWidth="800">
- <UserControl.Resources>
- <ResourceDictionary>
- <ResourceDictionary.MergedDictionaries>
- <ResourceDictionary Source="/SZCLKJ.Weld.App;component/Asset/Styles/BaseResources.xaml"/>
- <ResourceDictionary Source="/SZCLKJ.Weld.App;component/Asset/Styles/ButtonStyles.xaml"/>
- <ResourceDictionary Source="/SZCLKJ.Weld.App;component/Asset/Styles/TextBoxStyle.xaml"/>
- </ResourceDictionary.MergedDictionaries>
- <dc:PointTypeConvert x:Key="pointTypeCon"/>
- </ResourceDictionary>
- </UserControl.Resources>
- <Grid>
- <Grid.RowDefinitions>
- <RowDefinition Height="50"/>
- <RowDefinition/>
- </Grid.RowDefinitions>
-
- <!--<Border BorderBrush="#DDD" BorderThickness="0,0,0,1"/>-->
- <WrapPanel VerticalAlignment="Center" >
- <!--搜索框-->
- <Label Grid.Row="0" Content="配方:" BorderThickness="0" FontSize="20" Height="35" Margin="10,0,0,0"
- HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#AAFFFFFF" />
- <ComboBox Grid.Row="0" x:Name="cboFormulaList"
- ItemsSource="{Binding FormulaList}" DisplayMemberPath="Name" SelectedValuePath="Id"
- SelectedItem="{Binding SearchModel.FormulaId, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
- SelectionChanged="cboFormulaList_SelectionChanged"
- Width="150" Height="35" FontSize="20" Margin="10,10,0,6" HorizontalAlignment="Left" VerticalAlignment="Center" />
- <Label Content="点位名称:" BorderThickness="0" FontSize="20" Height="35" Margin="10,0,0,0"
- VerticalAlignment="Center"
- Foreground="#AAFFFFFF" />
- <TextBox Text="{Binding SearchModel.NameLike}" VerticalAlignment="Center" HorizontalAlignment="Left"
- Width="100" Height="35" Margin="10,0,0,0"
- Style="{DynamicResource SearchTextBoxStyle}"/>
- <Label Content="类型:" BorderThickness="0" FontSize="20" Height="35" Margin="10,0,0,0"
- HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#AAFFFFFF" />
- <!--<ComboBox x:Name="cboPointTypes"
- ItemsSource="{Binding PointTypes}" DisplayMemberPath="Name" SelectedValuePath="Id"
- SelectedItem="{Binding SearchModel.Type}"
- Width="150" Height="35" FontSize="20" Margin="10,10,0,6" HorizontalAlignment="Left"
- VerticalAlignment="Center" />-->
-
- <ComboBox Name="cboPointType" Width="150" Height="35" FontSize="20" Margin="10,10,0,6"
- HorizontalAlignment="Left" VerticalAlignment="Center"
- ItemsSource="{Binding PointTypes}"
- DisplayMemberPath="Description"
- SelectedValuePath="Val"
- SelectedItem="{Binding PointTypeSelect, Mode=TwoWay}"
- >
- <i:Interaction.Triggers>
- <i:EventTrigger EventName="SelectionChanged">
- <i:InvokeCommandAction Command="{Binding PointTypeSelectionChangedCommand}"
- CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ComboBox}}"/>
- </i:EventTrigger>
- </i:Interaction.Triggers>
- </ComboBox>
- </WrapPanel>
-
- <!--右边按钮-->
- <StackPanel VerticalAlignment="Center" HorizontalAlignment="Right" Orientation="Horizontal">
- <Button Content="查询" Style="{StaticResource NormalButtonStyle}" Background="#FF0ABEFF"
- Width="70" Margin="5,0" Command="{Binding QueryCommand}"/>
- <Button Content="添加"
- Style="{StaticResource IconWithContentButtonStyle}" Width="100"
- Tag="" Background="#FFF05005"
- Command="{Binding AddCommand}"/>
- </StackPanel>
- <DataGrid Grid.Row="1" ItemsSource="{Binding DataList}" AutoGenerateColumns="False" CanUserAddRows="False" ColumnWidth="*"
- >
- <DataGrid.Columns>
- <DataGridTextColumn Header="序号" Binding="{Binding No}" Width="150" />
- <DataGridTextColumn Header="名称" Binding="{Binding Name}" Width="100" />
- <DataGridTextColumn Header="X坐标" Binding="{Binding PointX}" Width="100"/>
- <DataGridTextColumn Header="Y坐标" Binding="{Binding PointY}" Width="100"/>
- <DataGridTextColumn Header="补偿X" Binding="{Binding AddX}" Width="100"/>
- <DataGridTextColumn Header="补偿Y" Binding="{Binding AddY}" Width="100"/>
- <!--<DataGridTextColumn Header="类型" Binding="{Binding TypeDesc}" Width="100"/>-->
- <DataGridTextColumn Header="类型" Binding="{Binding Type,Converter={StaticResource pointTypeCon}}" Width="100"/>
- <DataGridTextColumn Header="备注" Binding="{Binding Remark}"/>
- <DataGridTemplateColumn Width="120" Header="操作">
- <DataGridTemplateColumn.CellTemplate>
- <DataTemplate>
- <StackPanel Orientation="Horizontal">
- <Button x:Name="gridEdit"
- Width="40"
- Height="20"
- Background="#409EFF"
- Foreground="White"
- Margin="10,0,0,0"
- Command="{Binding DataContext.EditCommand, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=DataGrid}}"
- CommandParameter="{Binding Id}"
- Content="编辑" />
-
- <Button
- x:Name="gridDele"
- Width="40"
- Height="20"
- Background="#F56C6C"
- Foreground="White"
- Margin="10,0,0,0"
- Command="{Binding DataContext.DeleteCommand, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=DataGrid}}"
- CommandParameter="{Binding Id}"
- Content="删除" />
- </StackPanel>
- </DataTemplate>
- </DataGridTemplateColumn.CellTemplate>
- </DataGridTemplateColumn>
- </DataGrid.Columns>
- </DataGrid>
- </Grid>
- </UserControl>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/537641
推荐阅读
相关标签


