- 1Git bash使用方法(简单,有图有代码上手快)
- 2梳理2022年999道Java岗必备面试题答案_jav999
- 3【电机驱动芯片(单、双极性步进电机驱动方式/四相五线和42步进电机)——ULN2003、双H桥芯片(DRV8833/DRV8825)】_drv8833pwpr中的nfault接法
- 4自动化测试po模式是什么?自动化测试po分层如何实现?-附详细源码
- 5单链表的详解
- 6论文辅助笔记:TEMPO 之 dataset.py
- 7掌握工作中最常见的10个Redis应用场景
- 8基于AI图像识别的工业缺陷检测应用系统(GPU&FPGA)_ai 瑕疵检测 需要几张图片
- 9hive 常用参数、参数优化_set hive(1)
- 10不懂接口的程序员就不懂开发_后端写接口不起作用
VScode插件_vscode 驼峰转大写下划线
赞
踩
一、代码片段类插件
英文叫做 Snippets,就是把常见的代码模式抽出来,通过 2~3 个键就能展开 N 行代码。
VS Code JavaScript(ES6) snippets
当前最流行的,已有超过 120 万的下载量。这个插件为 JavaScript、TypeScript、HTML、React 和 Vue 提供了 ES6 的语法支持;

React-Redux ES6 Snippets

jQuery Code Snippets

二、自动补全类插件
Path Intellisense
自动路劲补全

Visual Studio IntelliCode
从 GitHub 上高星的开源项目经过大量的机器学习训练,给开发者提供最合适的 IntelliSense 上下文建议功能,除此之外,还有代码格式化和规则推测等功能。

Npm Intellisense
用于在import语句中自动填充npm模块

IntelliSense for CSS class names
智能提示 css 的 class 名,目前也没有用

Vetur
Vue 的语法高亮、智能感知、Emmet 等;

Surround
在你的代码块中增加外包裹模板

htmltagwrap
可以在选中HTML标签中外面套一层标签
使用方法:选中要包裹的代码,快捷键Alt+w,默认外包裹标签为p,可以在设置里搜索htmltagwrap将外包裹标签改为div

Image Preview
鼠标悬浮在链接或者装订线(gutter)左边可以预览到图片

HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式。目前没有用,可能是因为当前作者的开发模式是html和css分开文件开发的。

三、功能增强插件
Debugger for Chrome
让 vscode 映射 chrome 的 debug 功能,静态页面都可以用 vscode 来打断点调试,需要另外配置,有点麻烦;

Project Manager
在多个项目之前快速切换的工具
工程项目过多时,shift+cmd+p(shift+ctrl+p) 然后输入project,第一次选择edit Project编辑自己的工程项目,之后就可以直接选择open打开你的项目

jumpy
通过快捷键快速跳转至某一个位置,对windows来说没什么用

language-stylus
为Stylus文件添加语法突出显示,stylus是 CSS 的预处理框架

code spell checker
检查你的英文单词拼写是否有误,如果有库里不存在的单词则会下下波浪线

Settings Sync
Visual Studio代码设置同步,需要github账号辅助的

JS Refactor
自动重构工具,目前没发现没怎么用

turbo console log
自动编写有意义的日志消息

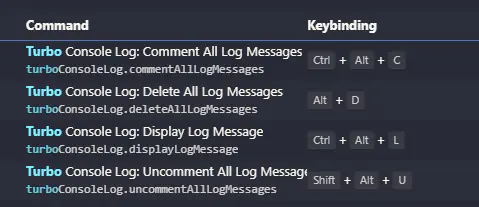
以下是作者本人的快捷键设置

turboConsoleLog.displayLogMessage //control+option+L
- 1
- 2
change case
虽然 VSCode 内置了开箱即用的文本转换选项,但其只能进行文本大小写的转换。而此插件则添加了用于修改文本的更多命名格式,包括驼峰命名、下划线分隔命名,snake_case 命名以及 CONST_CAS 命名等。

在快捷键配置中配置
extension.changeCase.camel //快捷键设置为ctrl+alt+u /commond+option+u将下划线转驼峰
extension.changeCase.snake //快捷键设置为alt+u /control+option+u 将驼峰转为下划线
- 1
- 2
- 3
四、markdown相关插件
Markdown All in One
让vscode支持markdown .md文件

Markdown Preview Enhanced(未用)
实时预览markdown,markdown使用者必备
markdownlint
markdown语法纠错
五、Git相关插件
GitLens
丰富的 git 日志插件,非常强大,具体看官方介绍或者https://segmentfault.com/a/1190000015360390

Git blame
blame是追溯的意思,查看当前文件历史上谁修改过

编辑器左下角能看到是最近一次的编辑信息,点击右下角弹窗可直接打开网页gitlab,查看提交记录
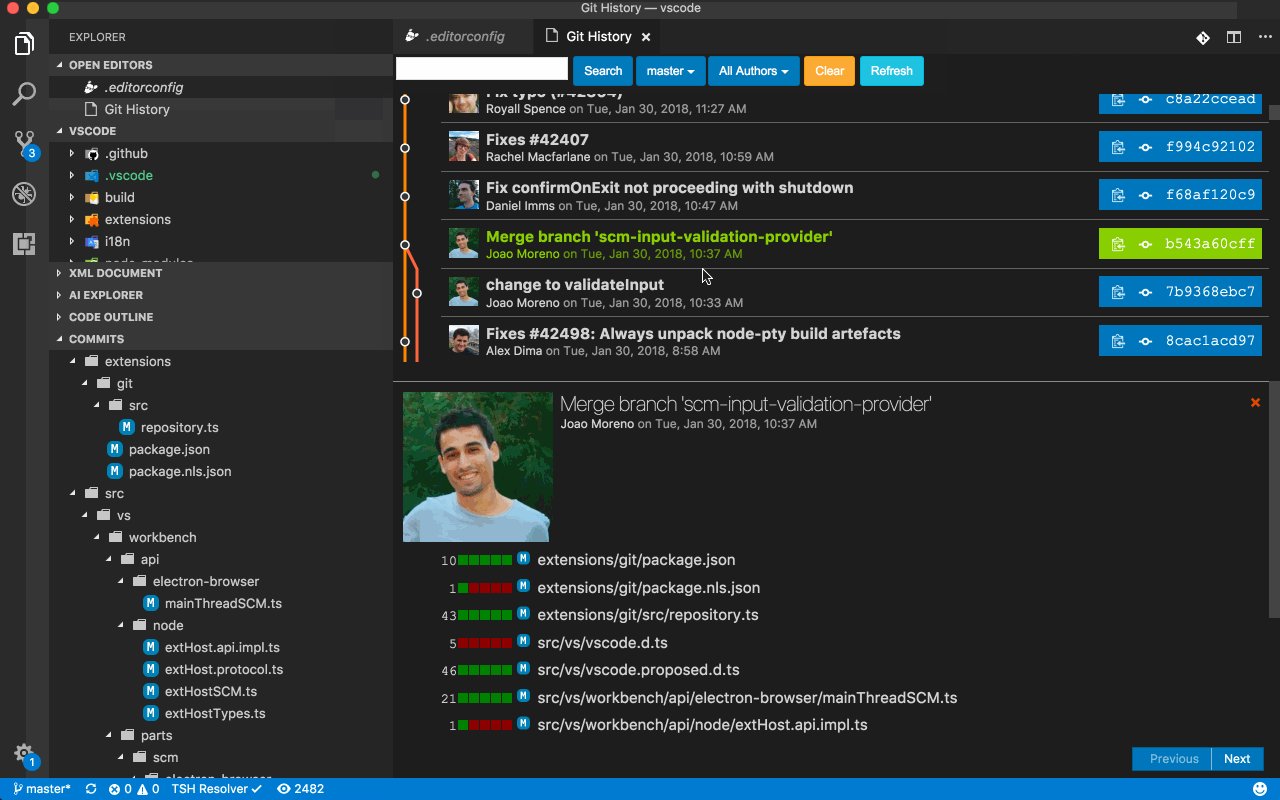
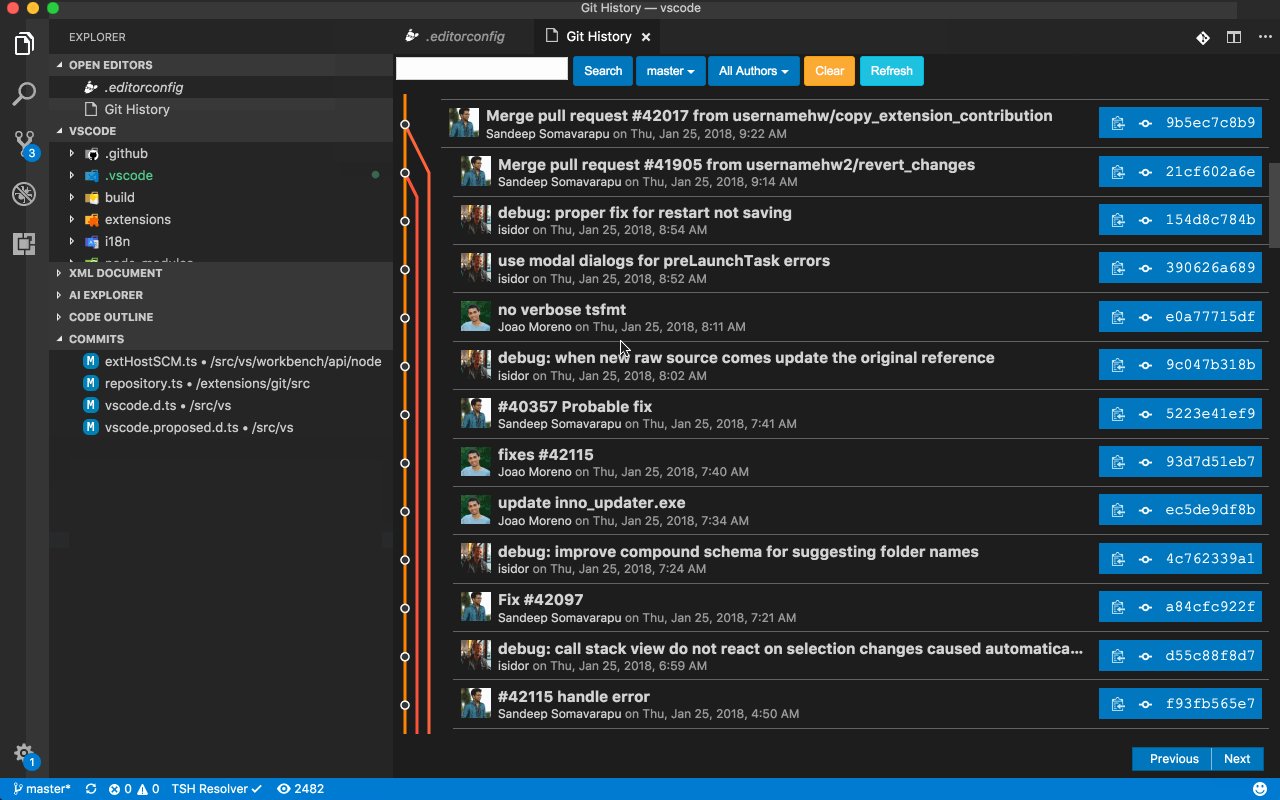
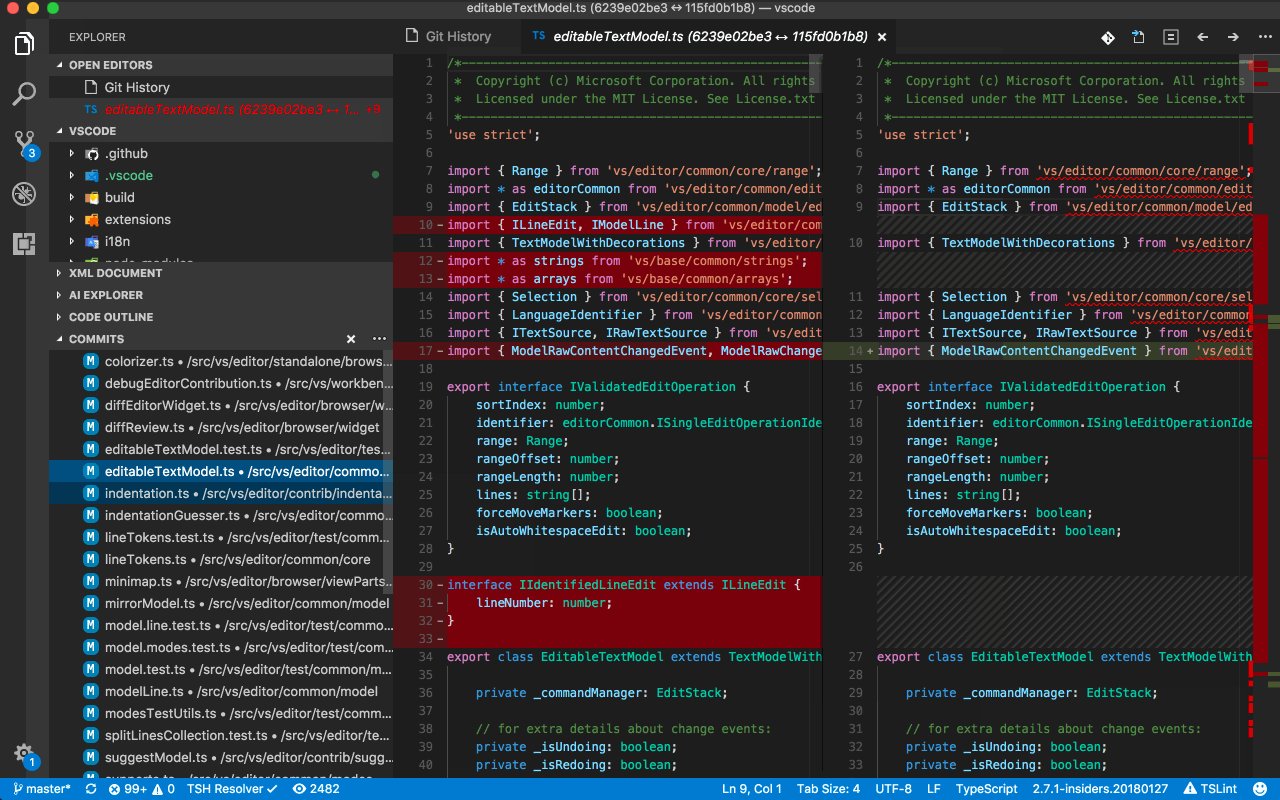
.Git History
以图表的形式查看以及根据条件搜索git日志
在当前文件右键点击Git:viewFileHistory,就能查看当前文件的所有提交信息,并且支持筛选,搜索。


gi
gi是gitignore缩写,它可以在Visual Studio Code内部生成.gitignore文件的扩展。gi使用gitignore.io API来更新操作系统,IDE和编程语言列表。

六、代码检测相关插件
ESlint
ESlint 接管原生 js 提示,可以自定制提示规则;

TSLint

Regex Previewer
这是一个用于实时测试正则表达式的实用工具。它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。
在并排文档中显示当前正则表达式的匹配项

七、美化编辑器类
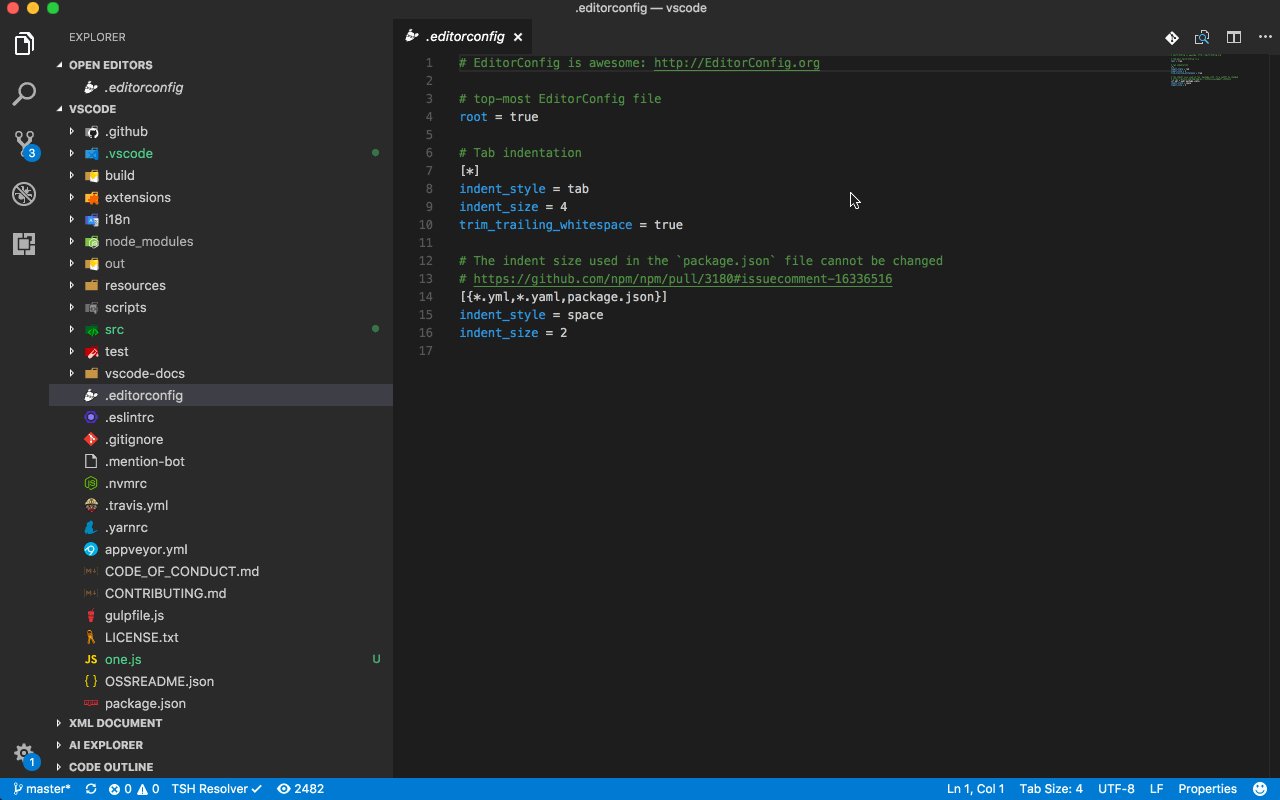
Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。可以配合任意主题使用

使用结果:

vscode-icon
让 vscode 资源树目录加上图标

color highlight

Output Colorizer
输出提示的文字颜色有一些变化,方便获取关键信息

Guides
指导线,当前所在的级别缩进线会变红,当前在哪一级一目了然。


Log File Highlighter
日志文件(.log后缀的文件)高亮

八、其他
Laravel goto view
跳转到相应的文件路径

open in browser
当前的 html 文件用浏览器打开,快捷键alt+b,或者右键点击html文件,选择open in default Browsers

sass

TypeScript Hero

Remote
远程开发用的

TODO相关
Todo Tree

TODO Highlight
能够在你的代码中标记出所有的 TODO 注释,以便更容易追踪任何未完成的业务

提示类
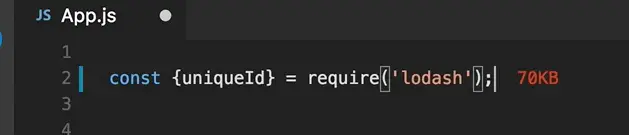
Import Cost
在编辑器中显示引入包的大小


filesize
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间

Quokka.js
实时观看 javascript 的变量的变化
先shift+cmd+p (ctrl+shift+p)输入 quokka 选择 new javascript 就行了

CSS peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。

注释类
1.Better Comments
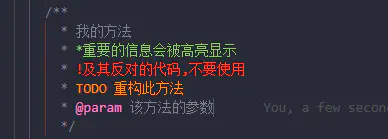
使注释有人性化的高亮显示

使用方法:
/**
* 我的方法
* *重要的信息会被高亮显示
* !及其反对的代码,不要使用
* TODO 重构此方法
* @param 该方法的参数
*/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

Document This
快速注释
fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
ctrl + alt + i你可以在头部插入注释,ctrl + s保存文件后,自动更新时间和作者。

图片相关
SVG Viewer(目前还没用)
无需离开编辑器,便可以打开 SVG 文件并查看它们