热门标签
热门文章
- 1用GVIM/VIM写Verilog——VIM配置分享_gvim svstemverilog 插件
- 2深度学习之RNN循环神经网络(理论+图解+Python代码部分)
- 3数据流分析(一)_数据流分析怎么写
- 4python 之弗洛伊德算法_floyd-warshall算法python代码
- 5FPGA 静态时序分析与约束(2)_quartus unconstrained path
- 6微信小程序开发与应用——字体样式设置_微信小程序style属性
- 7多无人机对组网雷达的协同干扰问题 数学建模
- 8Python实现mysql数据库验证_python3 构建一个源和目的都是mysql的数据校验程序
- 9Win10安装安卓模拟器入坑记_exagear win10
- 10岛屿数量(dfs)
当前位置: article > 正文
vscode 、eslint、prettier 的孽缘
作者:小丑西瓜9 | 2024-05-02 07:05:47
赞
踩
vscode 、eslint、prettier 的孽缘
今天在配置一个新项目的时候,被一个新项目搞得头痛。
我准备配置 prettier 来格式代码,然后把 prettier 添加到 eslint 规则中,这样控制台就能很好的展示那些代码格式有问题。可是控制台的错误和 vscode 显示的错误一直不一样,无论我怎么格式化代码,不是控制台报错,就是 vscode 显示代码标红。
最后捋清楚了,原来是 vscode 的 eslint 插件,热更本地配置时没有完全加载成功。需要重启 vscode 才能让代码视图和控制台一致。
下面是使用 vite 启动项目的配置:
vscode
新建 .vscode/settings.json 配置保存时修改:
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
- 1
- 2
- 3
- 4
然后记得安装两个插件:
- esbenp.prettier-vscode:用来使用本地的
.prettierrc配置格式化项目代码。 - vscode-eslint:用来使用本地的
.eslintrc高亮错误的检查。
现在一切顺利。
eslint
配置本地的 .eslintrc 配置如下:
module.exports = {
root: true,
env: { browser: true, es2020: true },
extends: [
// ... others config
"plugin:prettier/recommended",
],
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
记住要下载一堆的库,参考这里:eslint-plugin-prettier
prettier
配置本地的的 .prettierrc:
{
"endOfLine": "auto",
"useTabs": false,
"tabWidth": 2,
"printWidth": 140,
"singleQuote": false,
"trailingComma": "all",
"bracketSpacing": true,
"semi": true
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
坑
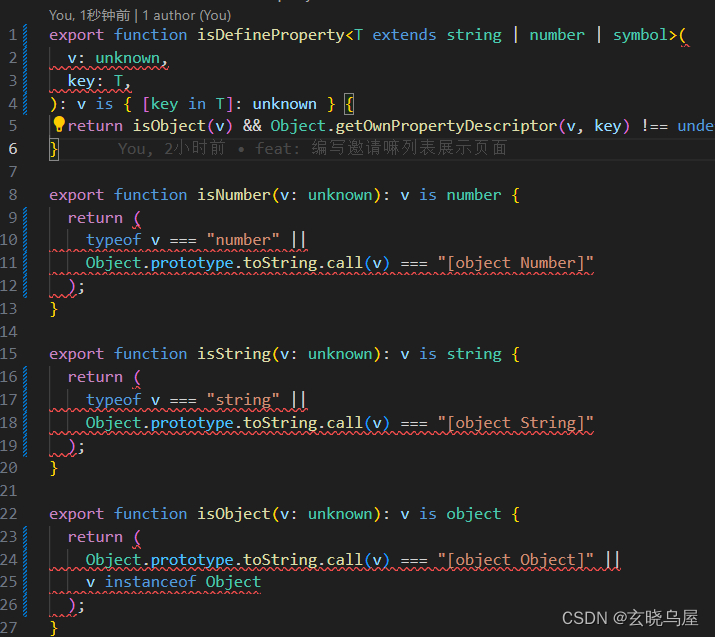
最后启动项目,不出意外的话就出意外了,如果你是按上面的顺序配置,会发现代码可以正常保存了,同时控制台也不报错。但是视图上就是一堆红,比如:

同时看向控制台会发现,eslint 没报错:

我配置的时候百思不得其解,结果你猜怎么着?重启 vscode 一切都变好了,控制台也不报错了,视图也不报错了。
所以原因是 eslint 的 vscode 插件本地热更是有问题。如果改了 eslint 配置,那么最好的方式是重启一下 vscode,重新让 vscode 插件加载配置,才能保持视图和脚本都不会报错。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/522784
推荐阅读
相关标签


