- 1类似于‘json: cannot unmarshal string into Go struct field Device.type of type uint8‘_fata[0000] load podsandboxconfig: json: cannot unm
- 2MSF+APK注入绕过手机防护上线远控及安全防护建议_520apkhook
- 3全新升级SQLCoder-7B-2:领先的自然语言至SQL转换模型,性能显著提升
- 4基于SpringBoot+ElasticSearch 的Java底层框架的实现_springboot elasticsearch-java
- 5Rust中的结构体_rust 结构体
- 6微信小程序 实现上传图片前裁剪功能_微信小程序剪裁
- 7c语言实现单链表(数据结构)_c语言单链表实现
- 8css3使边框具有渐变的效果_border-top-color 渐变
- 9下一个AI前沿与革命:KAN 下_kan网络 样条
- 10微信小程序 图片裁剪(兼容性最强)_wx.cropimage
typescript 泛型详解_ts泛型
赞
踩
typescript 泛型
泛型是可以在保证类型安全前提下,让函数等与多种类型一起工作,从而实现复用,常用于: 函数、接口、class中。
需求:创建一个id 函数,传入什么数据就返回该数据本身(也就是说,参数和返回值类型相同)。
function id(value: number): numberreturn value
- 1
比如,id(10)调用以上函数就会直接返回10 本身。但是,该函数只接收数值类型,无法用于其他类型为了能让函数能够接受任意类型,可以将参数类型修改为 any。但是,这样就失去了TS 的类型保护,类型不安全。
function id(value: any): any return value }
- 1
泛型在保证类型安全(不丢失类型信息)的同时,可以让函数等与多种不同的类型一起工作,灵活可复用。实际上,在C#和lava等编程语言中,泛型都是用来实现可复用组件功能的主要工具之一
泛型是TypeScript中的一种工具,它允许你创建可重用的组件,这些组件可以在多种类型上工作,而不仅仅是一个类型。它们为你提供了一种方式来捕获类、接口或函数中的类型信息。
泛型函数
创建泛型函数
function id<Type>(value: Type): Type { return value }
- 1
tips:
- 语法:在函数名称的后面添加<>(尖括号),尖括号中添加类型变量,比如此处的Type
- 类型变量Type,是一种特殊类型的变量,它处理类型而不是值
- 该类型变量相当于一个类型容器,能够捕获用户提供的类型(具体是什么类型由用户调用该函数时指定)
- 因为Type是类型,因此可以将其作为函数参数和返回值类型,表示参数和返回值具有相同类型
- 类型变量Type可以是任意合法变量名称
调用泛型函数,
调用泛型函数方式很简单,在你调用泛型函数的时候用尖括号告诉ts你现在用的是啥类型值就好了
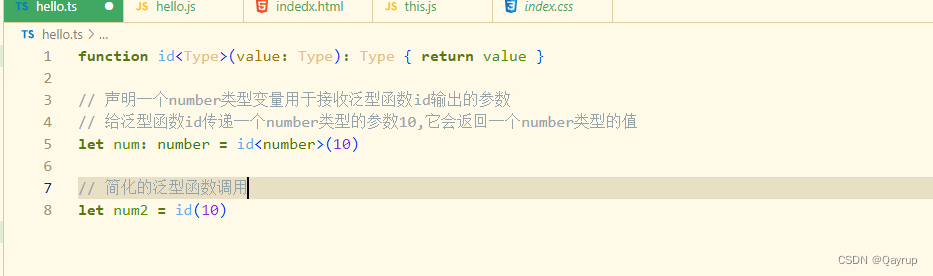
function id<Type>(value: Type): Type { return value }
// 声明一个number类型变量用于接收泛型函数id输出的参数
// 给泛型函数id传递一个number类型的参数10,它会返回一个number类型的值
let num: number = id<number>(10)
// 声明一个string类型变量用于接收泛型函数id输出的参数
// 给泛型函数id传递一个string类型的参数'hello', 它会返回一个string类型的值
let str: string = id<string>('hello')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
tips
- 语法:在函数名称后面添加<>(尖括号),尖括号中指定具体的类型,比如上面的number类型
- 当传入number后,这个类型就会被函数声明时指定的类型变量Type捕获到
- 此时,Type的类型就是number,所以函数id参数和返回值的类型也都是number
同样的,当传入类型是string,函数id参数和返回值的类型就都是string
这样,通过泛型就做到了让id函数与多种不同的类型一起工作,实现了复用的同时保证了类型安全
使用类型推论,简化泛型函数的调用
如下示例

- 在调用泛型函数时,可以省略<类型>来简化泛型函数的调用
- 此时,TS内部会采用一种叫做类型参数推断机制,来根据传入的实参自动推断出类型变量Type的类型
- 比如,传入实参10,TS会自动推断出变量num的类型number,并作为Type的类型
tips: 更推荐这种简化的方式调用泛型函数,因为这样代码更短,更利于阅读(其实几乎所有的编程语言都是在声明的时候各种约束写起来复杂,但是调用的时候轻松)
但是当编译器无法推断类型或推断的类型不准确时,就需要显示的传入类型参数,
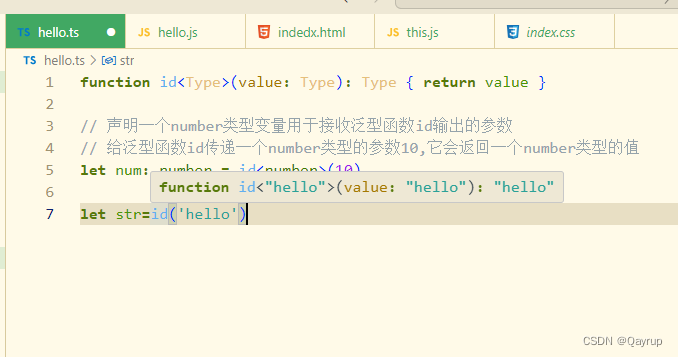
示例:比如一个最常见的,字面量类型推断

如上图,当输入的是一个字符串hello时,ts会推论出它是hello这种字面量类型,但是其实我们不是想要这种类型,我们是想要字符串类型,这时候就需要显示的传入类型参数,
泛型接口
泛型接口:接口也可以配合泛型来使用,以增加其灵活性,增强其复用性
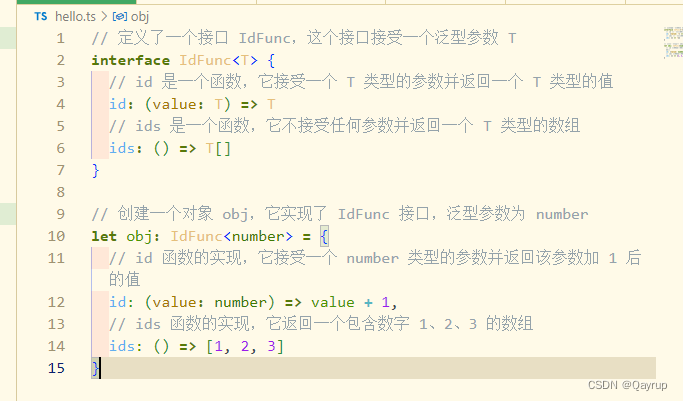
示例如下

tips
- 在接口名称的后面添加<类型变量>,那么,这个接口就变成了泛型接口。
- 接口的类型变量,对接口中所有其他成员可见,也就是接口中所有成员都可以使用类型变量
- 使用泛型接口时,需要显式指定具体的类型 (比如,此处的ldFunc<nunber>)
- 此时,id方法的参数和返回值类型都是number;ids方法的返回值类型是number[]。
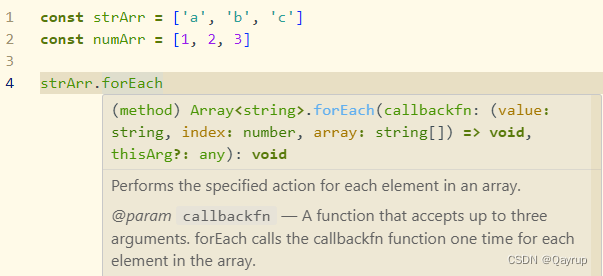
实际上js数组在ts中就是一个泛型接口,
示例如下


泛型类
泛型类:class也可以配合泛型来使用
比如 React的class组件的基类Component就是泛型类,不同的组件有不同的props和state
interface IState { count: number }
interface IProps { maxLength: number }
class InputCount extends React.Component<IProps, IState> {
state: IState = { count: 0 }
render() {
return
<div>{ this.props.maxLength } < /div>
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
tips React.Component 泛型类两个类型变量,分别指定props和state类型
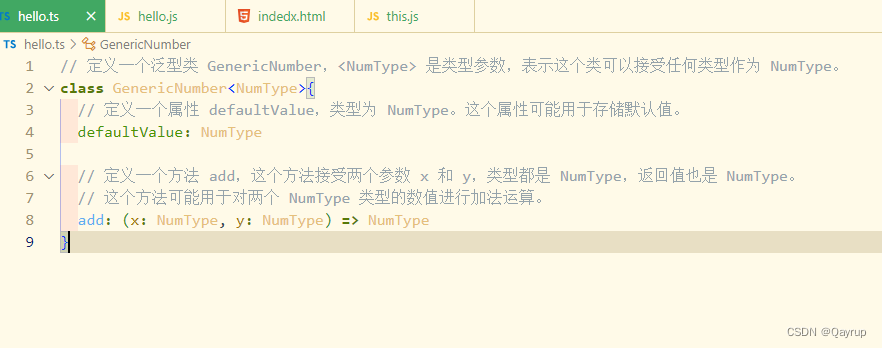
创建泛型类

tips:
- 类似于泛型接口,在class名称后面添加<类型变量>这个类就变成了泛型类
- 此处的add方法,采用的是箭头形式的类型书写方式
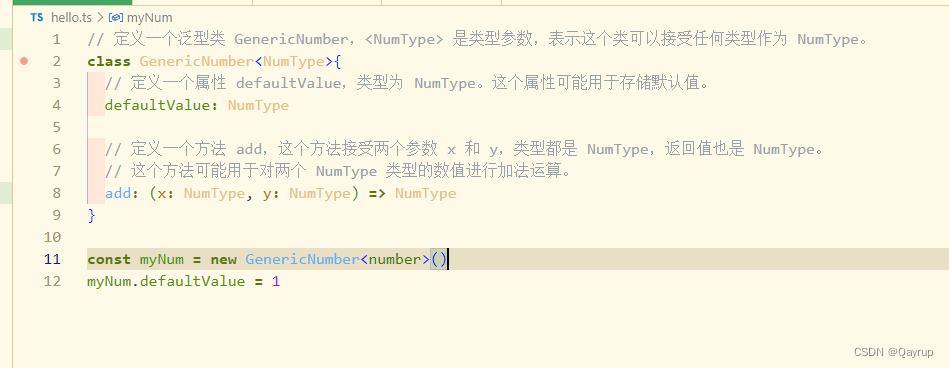
创建泛型类实例

类似于泛型接口,在创建class实例时,在类名后面通过<类型>来指定明确的类型
泛型约束
泛型约束:默认情况下,泛型函数的类型变量Type可以代表多个类型,但是这也就导致了无法访问任何非公共类型属性
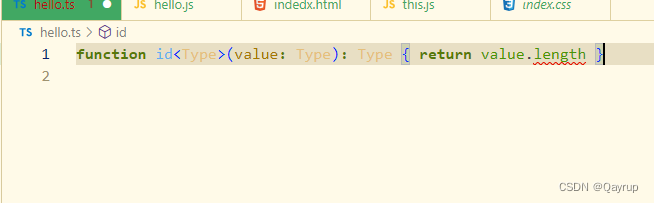
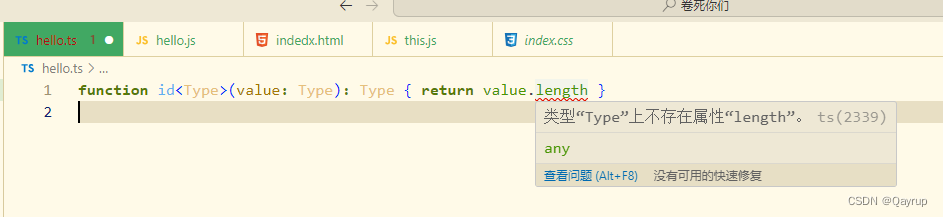
比如,id(‘abc’)正常来说调用函数时可以获取参数的长度,

这是因为当使用泛型时,TypeScript 无法确定传入的确切类型,因此它不会检查传入的类型是否具有 length 属性。这是因为在 TypeScript 中,任何类型都可以作为泛型参数,包括那些没有 length 属性的类型,比如 number。
错误提示如下

为了解决这个问题,我们可以为泛型参数添加约束,以限制其可能的类型。例如,如果你希望传入的类型是数组或字符串,因为这两种类型都有 length 属性,
如下实例
添加泛型约束收缩类型,主要有两种方式.
- 指定更加具体的类型
- 添加约束
示例如下
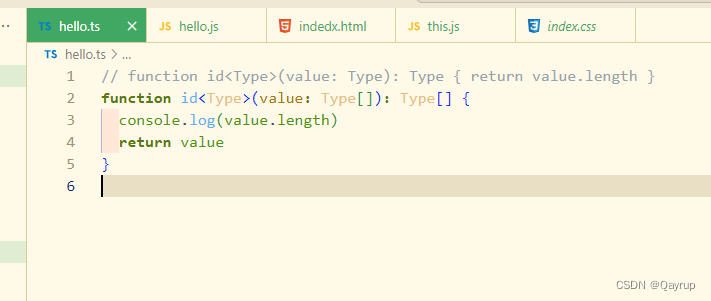
3. 指定更加具体的类型,
如下,将类型修改为Type,因为只要是数组,就一定存在length属性,因此就可以访问到length属性了

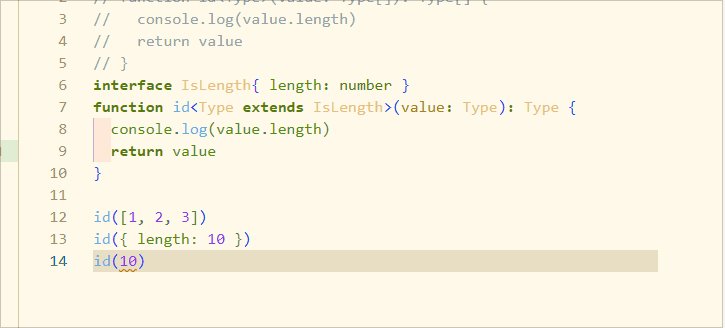
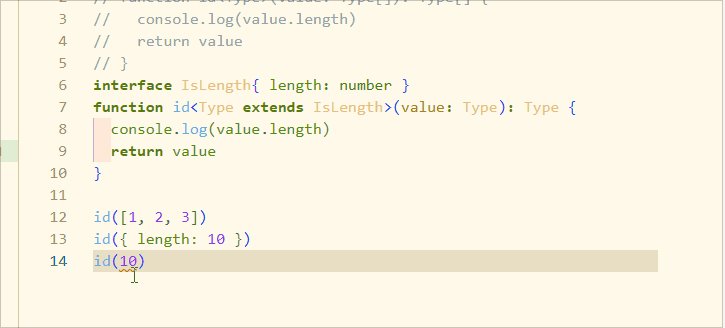
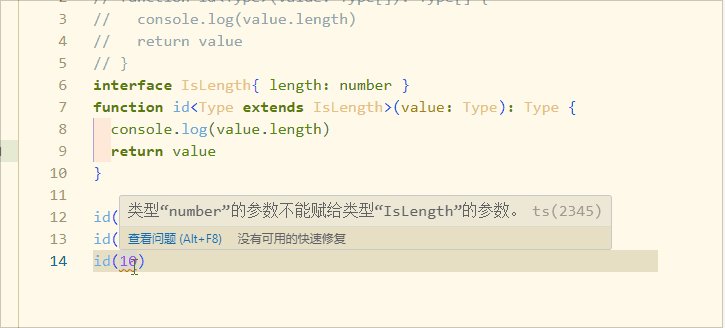
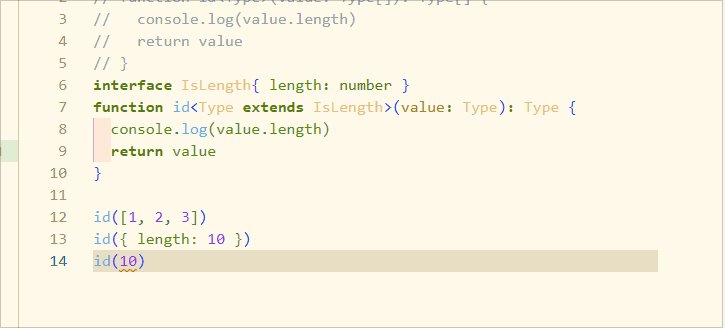
- . 添加约束,
首先,创建一个名为IsLength的接口,该接口要求实现它的对象必须具有length属性。接下来,通过让类型T继承该接口来进行约束,确保类型T也满足接口的要求。这样,泛型T也就具备了接口IsLength所定义的条件。
tips:因为number类型变量没有.length属性,所以现在再传number属性值时就会报错了

- 创建描述约束接口IsLength,该接口要求lenagth属性
- 通过extends关键字使用该接口,为泛型(类型变量)添加约束
- 该约束表示:传入的值必须具有length属性
tips : 传入的实参(比如,数组)只要length属性即可,
多个泛型变量约束
泛型的类型变量可以有多个,并且类型变量之间,还可以约束(比如第二个变量受第一个类型变量约束)
示例如下
// 定义一个泛型函数 getProp。这个函数接收一个对象 obj 和一个键 key 作为参数。
// Type 是一个泛型,表示对象的类型。key extends keyof Type 表明 key 是 Type 的一个属性名。
// 这个函数返回 obj 对象上 key 键对应的值,这个值的类型是 Type[key]。
function getProp<Type, key extends keyof Type>(obj: Type, key: key): Type[key] {
// 返回 obj 对象上 key 键对应的值。
return obj[key];
}
// 定义一个名为 person 的对象,该对象有两个属性,name 和 age。
let person = { name: '张三', age: 20 };
// 调用 getProp 函数,传入 person 对象和 'name' 键,返回 person 对象的 'name' 属性的值。
// 这行代码的结果是 '张三'。
getProp(person, 'name')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 添加了第二个类型变量 Key,两个类型变量之间使用 (,)逗号分隔
- keyof 关键字接收一个对象类型,生成其键名称 (可能是字符串或数字)的联合类型。
- 本示例中keyof Type 实际上获取的是person 对象所有键的联合类型,也就是:‘name|age’。
- 类型变量Key 受Type 约束,可以理解为: Key只能是Type 所有键中的任意一个,或者说只能访问对象中存在的属性。
泛型工具类
**泛型工具类型:**TS内置了一些常用的工具类型,来简化TS中的一些常见操作。说明:它们都是基于泛型实现的(泛型适用于多种类型,更加通用),并且是内置的,可以直接在代码中使用。这些工具类型有很多,常用的有以下几个:
- Partial<T>
- Readonly<T>
- Pick<T,keys>
- Record<Keys,T>
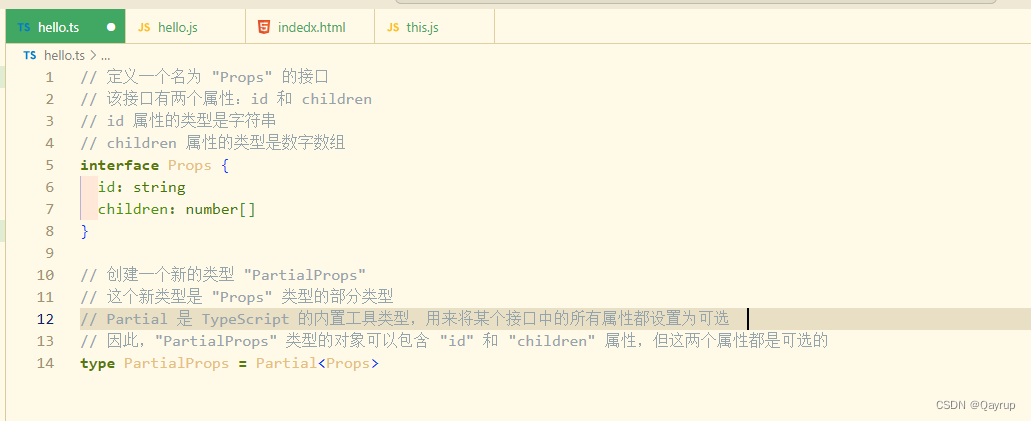
Partial<T> – 可选
泛型工具类-Partial用来构造(创建)一个类型,将T的所有属性设为可选

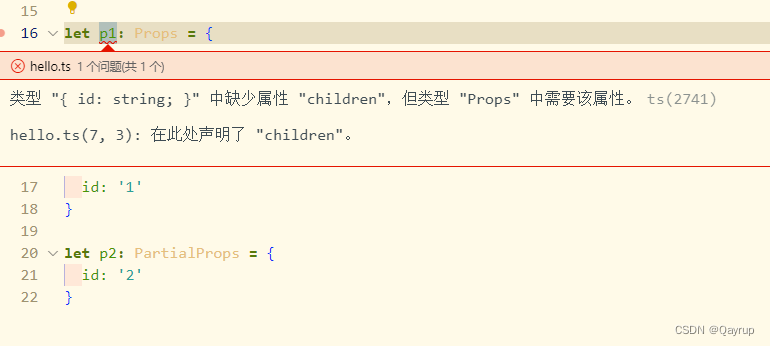
tips:通过Partial构造出来的新类型PartialProps结构和Props相同,但所有属性都变为可选的
如下,使用了Partial工具类的类实例可以让属性为空,但是没用Partial加工的类就不行

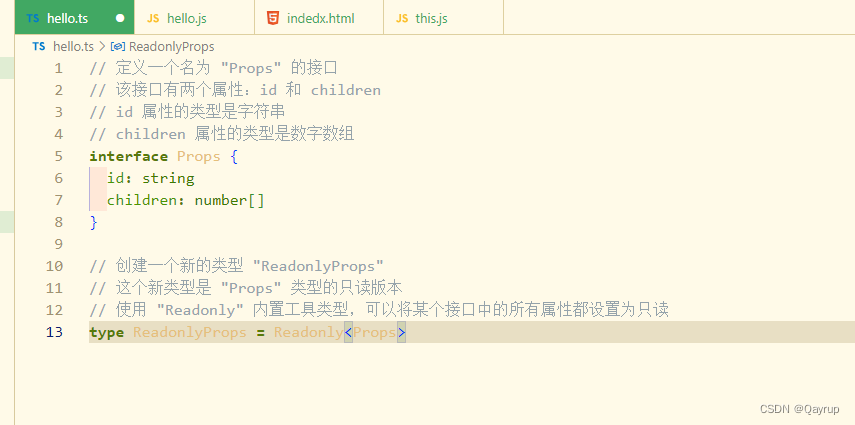
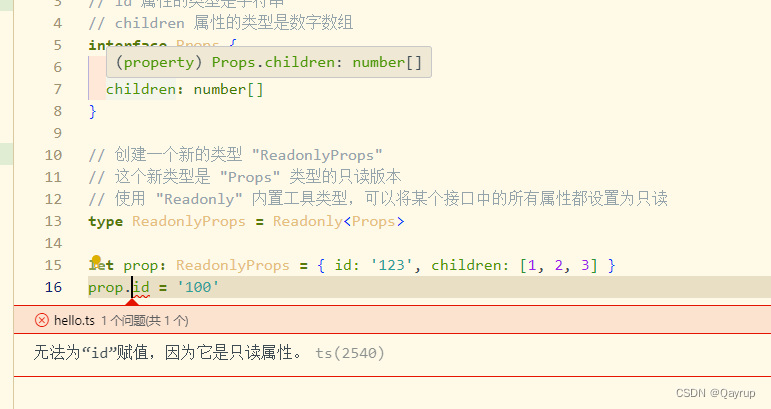
Readonly<T> – 只读
泛型工具类:Readonly<T>用来构造一个类型,将T的所有属性都设置为readonly(只读)

如下,使用Readonly工具类加工了的ReadonlyProps类的属性就都是只读的了

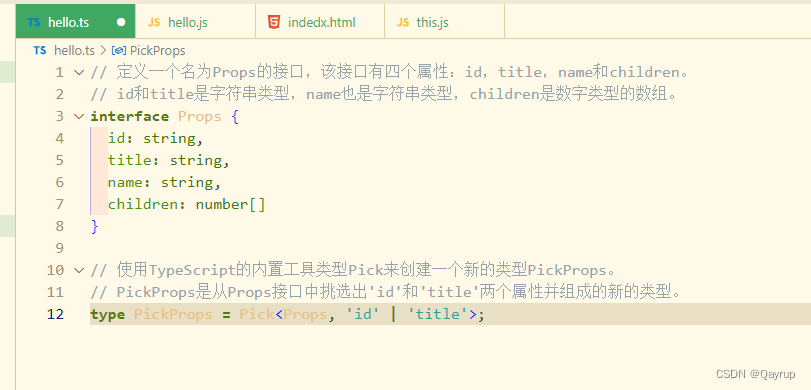
Pick<T,Keys> --keys属性构造新类型
泛型工具类Pick<T,Keys> 从T中选择一组属性来构造新类型

tips:
- pick工具类有两个类型变量,1.表示选择谁的属性,2. 表示选择那几个属性
- 其中第二个类型变量,如果只选择一个则只传入该属性名即可
- 第二个类型变量,如果只选择一个则只传入该属性名即可
- 构造出来的新类型PickProps只有id和title两个属性类型


