热门标签
热门文章
- 1安卓:实现复制粘贴功能_android 复制到剪贴板
- 2Linux下安装Git_linux安装git
- 3什么是SOL链跟单机器人与阻击机器人?
- 4Flinkjar开发 CDC 实时mysql到mysql_flinkcdc mysql
- 5PM2.5检测_pm2.5传感器如何检测是否有人
- 6Hive的基本用法_hive 建表语句 分隔符
- 7windows 10安装MySQL-5.7版本全流程教程_win10安装mysql5.7
- 8JAVA 千万级数据多线程保存入库_postgresql java千万数据入库
- 9Android内核编译_安卓编译内核
- 10Springboot+Vue项目-基于Java+MySQL的鲜牛奶订购系统(附源码+演示视频+LW)
当前位置: article > 正文
微信socket服务器配置,微信小程序socket合法域名配置指南
作者:Monodyee | 2024-05-16 07:36:05
赞
踩
socket合法域名
微信小程序WebSocket接口和HTML5的WebSocket基本一样,是HTTP协议升级来的,做为一个新的Socket在B/S上使用,它实现了浏览器与服务器全双工通信。
不过很多开发者在配置微信小程序socket合法域名是总是会遇到些问题,今天小编就为大家总结下微信小程序socket合法域名配置的详细步骤和注意事项,希望能帮到大家。
设置域名
登录微信公众号后台小程序中
设置→开发设置→服务器设置

必须设置域名,微信小程序才能进行网络通讯,不然会报错

如果设置好了合法域名,开发工具还提示不在合法域名列表中,因为在微信会有一段时间的缓存,等一会可能就好了。
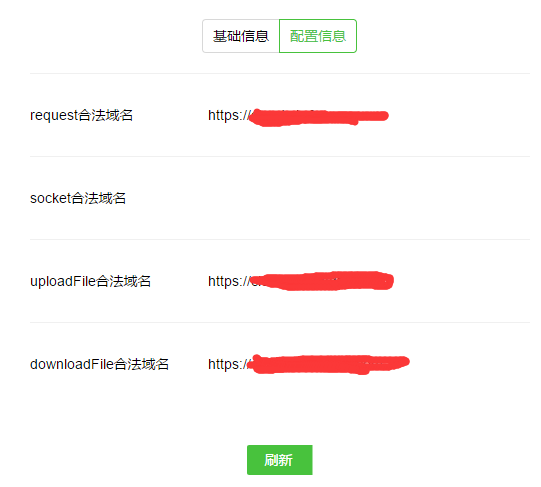
还要在开发工具中刷新一下,直到有数据显示那就应该是没问题了。
微信开发者工具→项目→配置信息

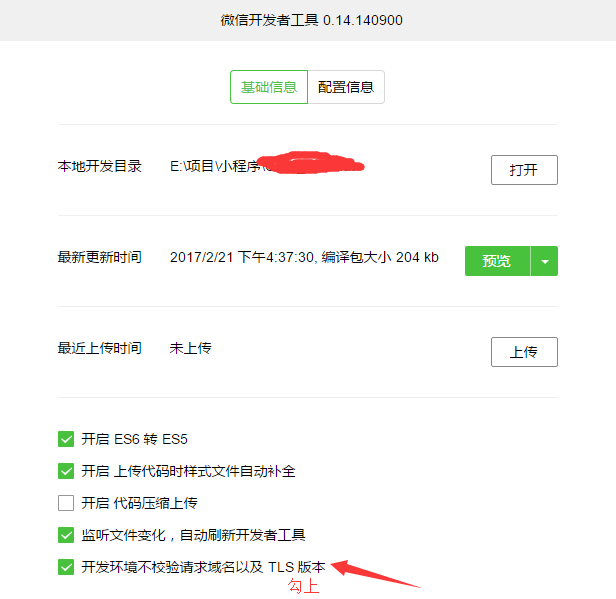
如果没有设置合法域名,在开发阶段是可以不设置合法域名的
微信开发者工具→项目→基础信息

在微信小程序中使用GoEasy:
目前GoEasy支持在微信小程序中集成使用,那么在微信小程序中使用GoEasy应该怎么配置GoEasy的合法socket域名呢?
步骤如下:
进入 微信公众平台|小程序 -> 设置 -> 开发设置 -> 服务器域名 选项的 socket合法域名项。
添加 goeasy的地址: wx-hangzhou.goeasy.io
具体的在微信小程序中使用GoEasy的教程可以看这里: 小程序Websocket消息推送和接收 – GoEasy文档
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/577543
推荐阅读
相关标签


