5、微信小程序-网络请求和本地存储_微信小程序网络请求
赞
踩
前言
这节我们来看下在微信小程序中如何进行网络请求的。
一、准备
在调用网络请求方法之前需要做一些配置否则会导致请求不成功,有两种配置方式:
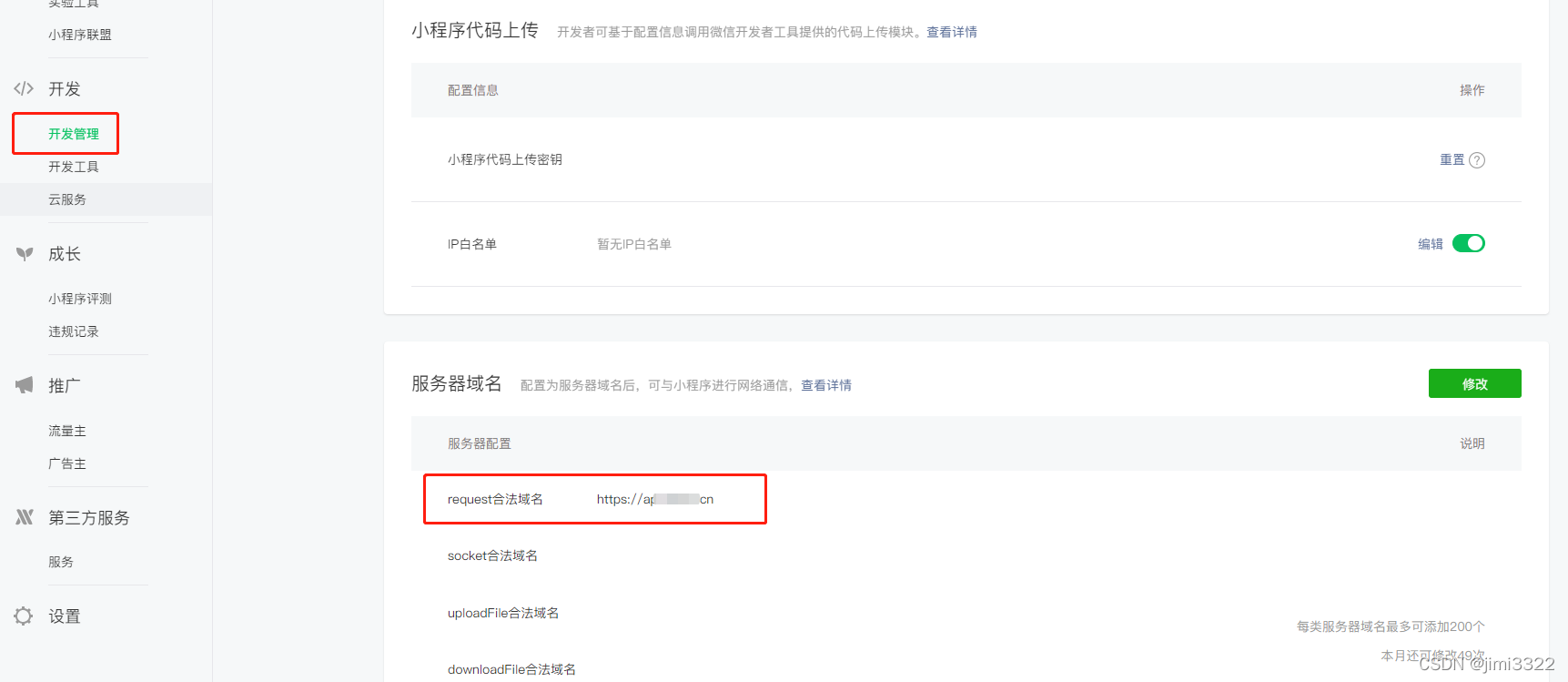
1、在 小程序后台-开发-开发设置-服务器域名 中进行配置。打开 后台>开发管理>开发设置,在开发设置中可以添加服务器域名,配置为服务器域名后,可与小程序进行网络通信。

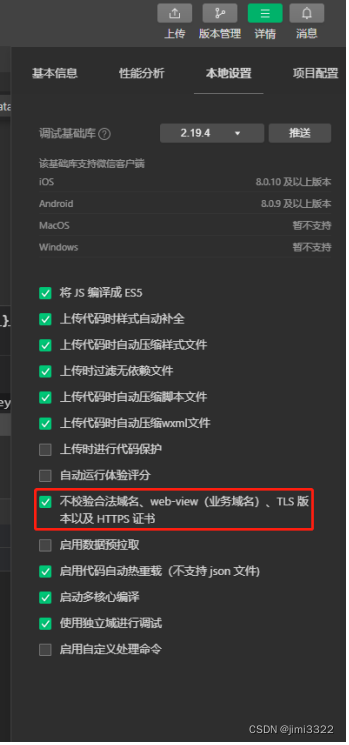
2、还可以打开微信开发工具>详情>本地设置,将不校验合法域名这一选项勾选。

二、网络请求
1.微信小程序请求网络的方法
小程序提供了组件wx.request来发送网络请求:
RequestTask wx.request(Object object)
- 1
主要的参数说明:

2.发送网络请求
注:本文章使用的接口来自黑马优购小程序的接口文档
发送请求的代码如下:
//1发送异步请求获取轮播图数据
wx.request({
url: 'https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata',
success: (result) => {
console.log(result)
this.setData({
swiperList:result.data.message
})
},
fail: (res) => {},
complete: (res) => {},
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
该处使用的url是网络接口请求的地址
若请求成功数据会通过success的参数result获得,通过result.data.message可以取到返回的数据。
我们可以打印或者通过调试器里的AppData查看变量是否获取到我们请求的数据了:

3.网络请求的封装
以上网络请求在同时请求或者嵌套请求时可能会出现问题,导致请求失败,这就是我们都知道回调地狱,那么这里我们如何去处理呢?
1、通过es6的promise技术,我们将处理封装在request/request.js文件下,具体代码如下:
export const request=(params)=>{ return new Promise((resolve,reject)=>{ wx.request({ ...params, //传入的就是 url:"https://api-hmugo-....." success:(result)=>{ resolve(result); }, fail:(err)=>{ reject(err); }, complete:()=>{ //加载完成 } } }) }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
然后我们在请求页面的js文件下引入request/request.js文件,
//通过解构的方式来引入request方法
import { request } from "../../request/index.js";
- 1
- 2
使用封装的request方法,
request({url:"https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata"})
.then(result=>{
this.setData({
swiperList:result.data.message
})
})
- 1
- 2
- 3
- 4
- 5
- 6
2、优化请求方法的细节(request/request.js文件内容的优化)
1)url地址特别长
我们一般一个项目里调用的接口,前面一部分地址都是相同的,区别就在后面 的方法名,这里我们可以提取公共的url:
const baseUrl = "https://api-hmugo-web.itheima.net/api/public/v1"
- 1
然后对url进行拼接:
url:baseUrl+params.url,
- 1
2)添加加载效果
在网络请求数据请求的过程中,可以添加一些等待效果,使用加载框wx.showLoading
//显示加载效果
wx.showLoading({
title: '加载中',
mask:true //显示蒙版
})
- 1
- 2
- 3
- 4
- 5
在响应返回,获取到数据或者请求失败的时候就i取消加载:
wx.hideLoading()
- 1
试想若多个接口同时请求,他们同时请求其响应肯定是不同步的,可能会导致加载框显示出现消失又出现这样的情况,为了避免我们添加一个变量,用于等待得到全部响应后取消加载框:
//同时发送异步代码的次数
let ajaxTimes = 0;
- 1
- 2
整合以上优化,完整代码如下:
//同时发送异步代码的次数 let ajaxTimes = 0; export const request=(params)=>{ ajaxTimes++; //显示加载效果 wx.showLoading({ title: '加载中', mask:true //显示蒙版 }) //定义公共的url const baseUrl = "https://api-hmugo-web.itheima.net/api/public/v1" return new Promise((resolve,reject)=>{ wx.request({ ...params, //传入的就是 url:"https://api-hmugo-....." url:baseUrl+params.url, success:(result)=>{ resolve(result.data.message); }, fail:(err)=>{ reject(err); }, complete:()=>{ //加载完成 //ajaxTimes是判断 同时请求全部返回的时候,关闭加载 ajaxTimes--; if(ajaxTimes===0){ wx.hideLoading() } } }) }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
3、使用ES7的 async 和 await技术 发送请求(同步的方式请求异步)
async getGoodsList(){
//接口请求
const res = await request({url:"/goods/search",data:this.QueryParams});
//获取请求数据
const total = res.total;
},
- 1
- 2
- 3
- 4
- 5
- 6
其中data:this.QueryParams是请求参数对象
//接口需要传的参数
QueryParams :{
query:"",
cid:"",
pagenum:1,
pagesize:10
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
4.网络返回请求数据的处理
我们获取到接口返回的数据之后,通过 setData 将其绑定到逻辑层的变量goodsObj 对象中,
this.setData({
goodsObj
})
- 1
- 2
- 3
这样goodsObj 对象中是返回的完整的数据,但是我们在渲染页面或者处理逻辑的时候,可能只需要接口返回的部分数据,这时我们可以取出我们所需要哪些字段的数据:
this.setData({
goodsObj:{
// goodsObj 后台返回的数据可能有的是不需要的,所以只要取部分需要的数据即可
goods_name:goodsObj.goods_name,
goods_price:goodsObj.goods_price,
pics:goodsObj.pics
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
三、本地存储
我们通过网络请求请求后台数据,有些数据信息是需要存储在本地的,可以通过微信小程序的本地存储技术来实现:
需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象,方法如下。
1、同步
(1)wx.setStorageSync(); //存储值
(2)wx.removeStorageSync(); // 移除指定的值
(3)wx.getStorageSync(); // 获取值
(4)wx.getStorageInfoSync(); // 获取当前 storage 中所有的 key
(5)wx.clearStorageSync(); // 清除所有的key
2、异步
(1)wx.setStorage(); //存储值
(2)wx.removeStorage(); // 移除指定的值
(3)wx.getStorage(); // 获取值
(4)wx.getStorageInfo(); // 获取当前 storage 中所有的 key
(5)wx.clearStorage(); // 清除所有的key
获取缓存数据:
// ||[] 将得到的缓存数据转换为数组格式
let cart = wx.getStorageSync('cart')||[];
- 1
- 2
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容:
wx.setStorageSync('cart', cart)
- 1
数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。



