热门标签
热门文章
- 1hive01--hive的安装及配置_第1关:hive的安装与配置
- 2本关任务:输入N个字符串,编写程序将它们按照字符串长度大小进行升序排列。_输入n个不同长度的短语,根据短语长度,从小到大进行排序。
- 3【阿里云 centos7安装python3.12遇到的坑,openssl】Could not build the ssl module! Python requires a OpenSSL 1.1.1_python requires a openssl 1.1.1 or newer
- 4AP Autosar平台设计 13 更新和配置管理 Update and Config Management_ap autosar的ucm master和ucm
- 5基于springboot的智能家居系统_基于springboot智能家电管理系统
- 6vba数据类型,运算符,内置函数,循环判断语句,窗体控件_vba 数据类型
- 7数据结构实验报告3————栈和队列及其应用_栈和队列的应用实验报告
- 8通过packstack快速安装openstack_applying puppet manifests
- 9hive sql常用函数
- 10C++ 冒泡排序/选择排序/插入排序/快速排序/希尔排序_c++冒泡排序记录原序号
当前位置: article > 正文
flutter 文件下载及存储路径_flutter 下载文件
作者:Monodyee | 2024-05-25 10:37:31
赞
踩
flutter 下载文件
前言
日常开发中,经常会遇到下载文件的功能,往往我们在需要保存文件的路径上去调试,比如Android中的路径,有些会报错在SD卡中,但是有些手机,又没有SD卡,那么我们该怎么办呢?
一、下载进度条
为了功能的完善,往往需要一个下载的进度条,当然,UI怎么美化不管,核心代码如下:
Container( padding: EdgeInsets.symmetric(horizontal: 32.w), height: Get.height, alignment: Alignment.center, child: Obx( () => Container( decoration: BoxDecoration( borderRadius: BorderRadius.all( Radius.circular(4.r), ), color: Colors.white, ), child: Column( mainAxisSize: MainAxisSize.min, children: [ Padding( padding: EdgeInsets.only(top: 22.h, bottom: 4.h), child: Text( '发送文件', style: TextStyles.normalTextStyle( fontSize: 17.sp, fontWeight: FontWeight.w500, ), ), ), Container( width: Get.width, padding: EdgeInsets.only(right: 24.w, left: 24.w, bottom: 12.h), child: Column( children: [ Padding( padding: EdgeInsets.only( top: 8.h, bottom: 12.h, ), child: Text( controller.scheduleLoad.value != '100' ? '文件正在下载中,请稍候' : '文件已下载完成', style: TextStyles.normalTextStyle( fontSize: 14.sp, color: Colours.textGrey9, ), ), ), InkWell( onTap: controller.scheduleLoad.value == '100' ? () { shareDialog(title); } : null, child: Container( height: 74.h, alignment: Alignment.center, child: SizedBox( height: 40.h, child: Stack( children: [ ClipRRect( borderRadius: BorderRadius.all(Radius.circular(20.r)), child: SizedBox( height: 40.h, child: LinearProgressIndicator( value: double.tryParse( controller.scheduleLoad.value), backgroundColor: Colours.blueBtnBg02, valueColor: const AlwaysStoppedAnimation( Colors.blue, ), ), ), ), Center( child: Text( controller.scheduleLoad.value != '100' ? "下载进度${controller.scheduleLoad.value}%" : '分享文件', textAlign: TextAlign.center, style: TextStyles.normalTextStyle( color: Colors.white, fontSize: 14.sp, ), ), ), ], ), ), ), ), ], ), ), ], ), ), ), )
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
上面的代码中,定义了一个视图,用来展示下载进度的信息,这里我使用的是getx 的状态管理,直接使用Obx进行下载数据的实时监听刷新。
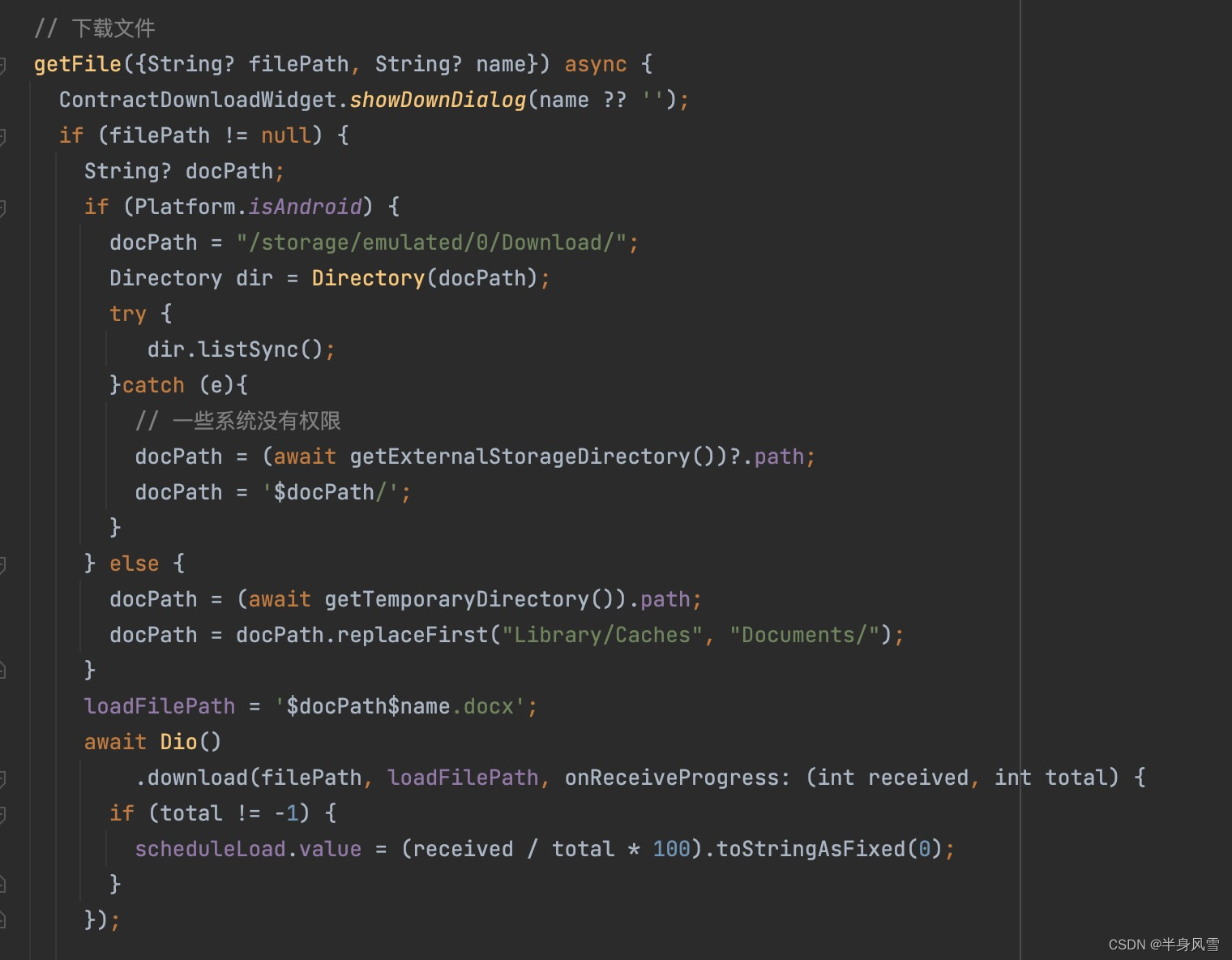
二、文件路径
首先我们需要传入一个文件的下载路径,然后使用三方插件path_provider来获取文件的路径。
if (filePath != null) { String? docPath; if (Platform.isAndroid) { docPath = "/storage/emulated/0/Download/"; Directory dir = Directory(docPath); try { dir.listSync(); }catch (e){ // 一些系统没有权限 docPath = (await getExternalStorageDirectory())?.path; docPath = '$docPath/'; } } else { docPath = (await getTemporaryDirectory()).path; docPath = docPath.replaceFirst("Library/Caches", "Documents/"); } loadFilePath = '$docPath$name.docx'; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
上面的代码中,docPath 定义的一个路径,字面意思就是模拟器中的外部下载文件路径,但是在有些手机中,没有外部SD卡,那么我们再获取一下当前设备的内部SD卡路径, (await getTemporaryDirectory()).path, 其实getTemporaryDirectory 字面意思也是获取的外部存储路径,但是在没有外部SD卡的时候,他会获取内部的存储路径。
二、文件上传
文件上传部分,直接使用Dio 中封装好的方法就行
await Dio()
.download(filePath, loadFilePath, onReceiveProgress: (int received, int total) {
if (total != -1) {
scheduleLoad.value = (received / total * 100).toStringAsFixed(0);
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
到此为止,整个文件的下载保存功能就做完了,可以直接在手机的下载文件目录中查看下载的文件
总结

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/621668
推荐阅读
相关标签



