- 1Hadoop3:HDFS副本节点选择逻辑讲解
- 2漏洞扫描器 - cmd命令行执行
- 3发榜啦!Baidu Comate 智能编码助手获奖名单公布
- 4Unity 旧版本下载地址_unity老版本下载
- 5Unity跨平台UI解决方案:可能是最全的FairyGUI系列教程_fairygui教程
- 6python post cookies_Python3 Post登录并且保存cookie登录其他页面的方法
- 7解决VS Code的高cpu占用率问题_vscode太吃内存解决办法
- 8新版Unity编译效率提高,关闭脚本自动重新编译。_unity怎么取消每次代码自动编译
- 9OpenAI新一轮股权大瓜,Sam Altman长文回应
- 10springboot实现邮箱验证码功能_springboot邮箱验证码
图文讲解MAC和windows如何SSH连接服务器!,零基础学web前端开发_mac终端ssh连接服务器
赞
踩

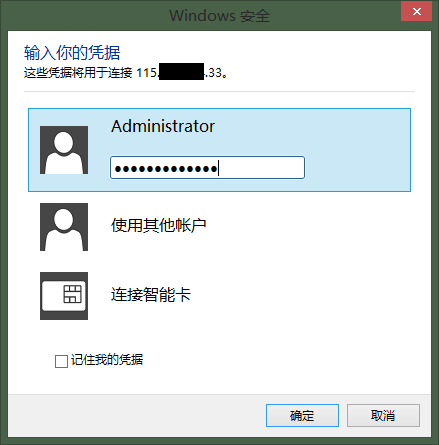
duang!出现了提示要你输入用户名和密码

注意:一般情况下windows server的默认用户名都是Administrator,当然也有那么点小众特殊的不一样,不过都会告诉你,密码你在自己的服务器商那里获取。我这面连接给小伙伴们看下:


哪里亮了点哪里,go!go!go!

ok!已经连接上来了。
连接到Linux
连接工具:Termius、nuoshell等。
我这里用Termius来做示范。
Termius连接流程:
打开是这么个玩意儿:

我们点击箭头指向的按钮

只需要填写这四个:公网ip、端口(一般为22)、登陆账号(一般为root),登陆密码
就像这样:


右键那三个点再connect

duang!连接成功!
至此MAC操作系统的连接已经讲解了。
接下来看windows的!
Windows系统
连接到windows server
我的windows server服务器也算个win系统的电脑吧,我用这个来给你们讲解。
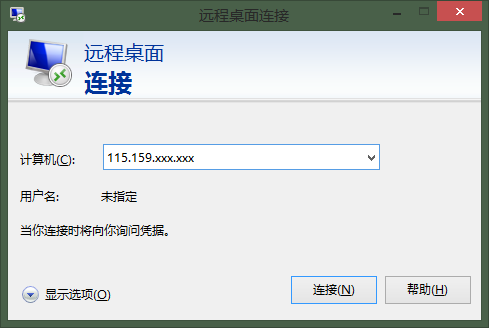
首先win + r调出运行,再在输入左下角运行里输入mstsc会弹出下面
输入ip地址,然后连接
输入密码再确定
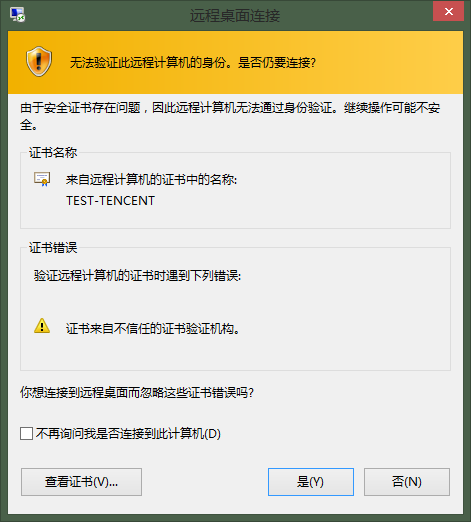
哪里亮了点哪里
然后就:

这么以来windows也成功连接windows server了。
连接到Linux
连接工具:Putty、SecureCRT、WinSCP等。
这里我用Putty做演示:
Putty连接流程
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料,免费分享给大家,戳这里即可免费领取

感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料,免费分享给大家,戳这里即可免费领取
[外链图片转存中…(img-WKHZi8QN-1712322709917)]