- 1linux 下解压 zip 文件命令_linux解压zip命令
- 2Caused by: redis.clients.jedis.exceptions.JedisDataException: ERR Client sent AUTH, but no password
- 3【神经网络】(12) MobileNetV2 代码复现,网络解析,附Tensorflow完整代码_mobilenetv2代码
- 4一文看尽 6篇 CVPR2021 伪装目标检测、旋转目标检测论文
- 5为什么u盘在mac上显示不出来_苹果电脑插上u盘后看不到u盘
- 6cmath中的pow sqrt
- 7Xilinx Zynq器件要点(3)_xilinx ps与pl之间gp通信
- 8模型结构可视化工具-Netron在线使用
- 9人工智能的发展历程与未来趋势_人工智能发展历程及发展趋势
- 10mysql数据库中存储过程的创建视图_数据库入门(MySQL):视图、存储过程、触发器...
Krpano:打造全景漫游体验—基础(二)_krpano打开场景执行action
赞
踩
前言
上一篇的文章中主要介绍了krpano的运作机制以及tour.js,今天就来讲解krpano中的动作,krpano中的动作与程序语言的函数相似,了解如何使用krpano中的动作来进行更好的交互
< action >元素解析
讲解动作之前先来说说< action >这个元素,< action >可以用来定义krpano动作,可在任意位置调用动作:通过call(enbedding script的onready函调函数返回的接口对象中的方法)接口从事件、从其它动作或从外部来源(JavaScript、插件)
从前端的角度来说< action >元素就像一个函数,而元素中的代码则是元素体,< action >元素有几种属性:
name:从前端的角度来说name属性就像是一个函数名字,action的name必须符合krpano中关于同一类元素name的唯一性的要求,也就是不能有不同的action采用同一个name,不然的话会起冲突,krpano中的命名方式一般都为单词加下划线type:< action >元素分为两种类型的action,通过type属性来区分,krpano的action不用写type属性,javascript的属性需要声明type属性的值为javascript,而javascript < action > 中预定义了一些对象和函数:krpano接口对象,args[] 数组,数组的第一个参数为action的名字后面的则是调用action传递的参数
// krpano
<action autorun="onstart" name="kr_action">
trace('hello krpano')
</action>
// javascript 代码需要被<![CDATA[ ... ]]>包裹住
<action autorun="onstart" type="javascript" name="js_action">
<![CDATA[
const message = 'hello krpano'
console.log(message)
]]>
</action>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
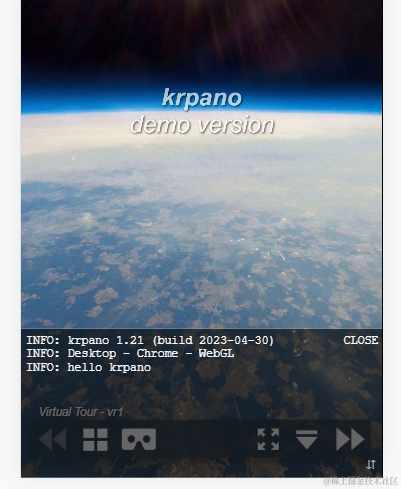
可以看到krpano的控制台和浏览器的控制台都有打印出信息


scope:scope属性定义了action中新生成变量的使用范围,它有五个值:
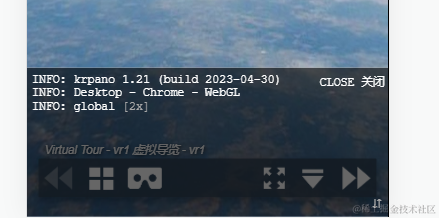
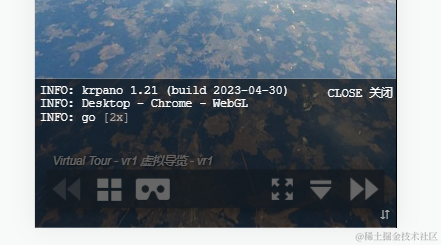
1.global(默认值) 新生成变量会被添加到全局变量范围中,也就是说其它的动作或代码都可以使用这些变量
<action autorun="onstart" name="action1" scope="global">
<!-- set方法用于设置变量,后续会讲解相关的方法 -->
set(go, "global");
<!-- 然后执行action2动作 -->
action2();
</action>
<action autorun="onstart" name="action2">
<!-- scope为global所以变量能在控制台打印出来 -->
trace(go);
</action>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

2.local 新变量会被添加到当前动作调用的局部变量范围中,也就是说只能在当前的action中使用,当动作执行完之后生成的变量就被销毁了
而当scope为local获取不到设置的变量的值,只能将变量名作为值打印在控制台上了

3.localonly 与local相似,不同的地方在于默认下对变量的访问只限于局部范围自身
4.parent 新生成变量除了当前action中可以使用,调用者也可以使用
5.private:NAME 为动作定义一个私有局部范围,范围由NAME决定,该范围可在不同的动作调用中生效并且可在多个动作间分享
args:args属性是参数使用的其中一种方法,必须在局部范围动作中才能应用,要在action内使用参数,有两种办法:
1. 使用占位符替换,可使用 %0 到 %99占位符在动作中获得指定的参数,其中%0表示action的name,%1表示第一个参数,%2表示第二个参数以此类推
<action autorun="onstart" name="action1" scope="local">
action2('第一个参数','第二个参数');
</action>
<action autorun="onstart" name="action2">
trace(%0);
trace(%1);
trace(%2);
</action>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

2. 使用参数到变量映射
<action autorun="onstart" name="action1" scope="local">
action2('第一个参数','第二个参数');
</action>
<action autorun="onstart" name="action2" args="val1,val2" scope="local">
trace(val1);
trace(val2);
</action>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

autorun:设定action是否在启动时自动运行,可设置:
1.preinit 在任何事件或动作之前执行该动作(在 onstart事件之前),只会执行一次
2.onload 与preinit类似,但会在每次有新全景被加载时都会调用该动作
3.onstart 在启动时运行该动作
protect:当protect属性设置为true时,action[name].content变量将无法访问。也就是没办法用get来获取action的内容secure:当secure属性设置为true时,即使在javascript接口屏蔽时也可以从javaScript接口中调用action[name].content:action标签内的内容,该内容可以动态设置或修改
<action autorun="onstart" name="action1" scope="local">
trace(action[action1].content)
</action>
<action autorun="onstart" name="action2" scope="local">
trace(action.count)
</action>
- 1
- 2
- 3
- 4
- 5
- 6

js动作的内置对象
js类型的action中还有几个内置的对象,方便我们更好的操作:
krpano krpano接口对象 (get, set, call, trace, …)
args[] 包含有传递参数的一个数组(args[0] = action的名字, args[1] = 第一个参数以此类推)
caller该函数的 < layer >,< plugin > 或 < hotspot > 元素的对象
resolve(str) 解析/获取krpano变量/路径的函数。类似默认的krpano变量解析,也就是get方法
actions – 获取内置原生krpano actions的对象 (例如调用actions.tween()来执行tween动作)
<action autorun="onstart" name="kr_action">
set(msg,"krpano变量");
js_action( get(msg) );
</action>
<action type="javascript" name="js_action" args="msg">
<![CDATA[
console.log(krpano,'krpano接口对象')
console.log(args[0],args[1])
console.log(caller)
]]>
</action>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

小行星开场案例
这是action动作实现小行星开场效果的官网案例,不过现在1.19版本之后默认皮肤就有小行星功能了,在skin_settings标签中就可以设置启用小行星开场效果
<action autorun="onstart" name="skin_setup_littleplanetintro" > skin_hideskin(instant); set(global.lpinfo, scene=get(xml.scene), hlookat=get(view.hlookat), vlookat=get(view.vlookat), fov=get(view.fov), fovmax=get(view.fovmax), limitview=get(view.limitview) ); set(view, fovmax=170, limitview=lookto, vlookatmin=90, vlookatmax=90); lookat(calc(global.lpinfo.hlookat - 180), 90, 150, 1, 0, 0); set(events[lp_events].onloadcomplete, delayedcall(0.5, if(lpinfo.scene === xml.scene, set(control.usercontrol, off); set(view, limitview=get(lpinfo.limitview), vlookatmin=null, view.vlookatmax=null); tween(view.hlookat|view.vlookat|view.fov|view.distortion, calc('' + lpinfo.hlookat + '|' + lpinfo.vlookat + '|' + lpinfo.fov + '|' + 0.0), 3.0, easeOutQuad); delayedcall(3.0, set(control.usercontrol, all); tween(view.fovmax, get(lpinfo.fovmax)); skin_deeplinking_update_url(); delete(global.lpinfo); skin_showskin(); ); , delete(global.lpinfo); ); ); ); </action>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

总结
详细讲解了< action >元素的使用之后下一篇文章就来讲解krpano中相关的动作(方法),通过一些动作来完成自己想要的交互效果
- ocr文字检测 ...
赞
踩



