- 1vue传日期对java后台,后台报错怎么办?JSON parse error: Cannot deserialize value of type `java.time.LocalDateTime` f
- 2采用MQTT协议实现Android APP与阿里云平台的连接_安卓开发app云产品流转对接阿里云mqqt
- 3软件加密狗破解思路和方法_怎么绕过加密狗打开软件
- 4chatgpt之api的调用问题_you tried to access openai.chatcompletion, but thi
- 5按照时间线帮你梳理10种预训练模型_时间训练模型
- 6一周通过Professional Scrum Master(PSM1)考试准备分享_the scrum guide下载
- 7出现ZooKeeper JMX enabled by default这种错误的解决方法
- 8java XML解析防止外部实体注入
- 9python爬取b站搜索结果_python数据分析|B站视频搜索结果爬虫入库
- 10重磅!2024年中科院预警期刊名单发布,24本上榜!预警原因公开_2024预警sci期刊
别总把PHP小哥们当成拍黄片的了
赞
踩
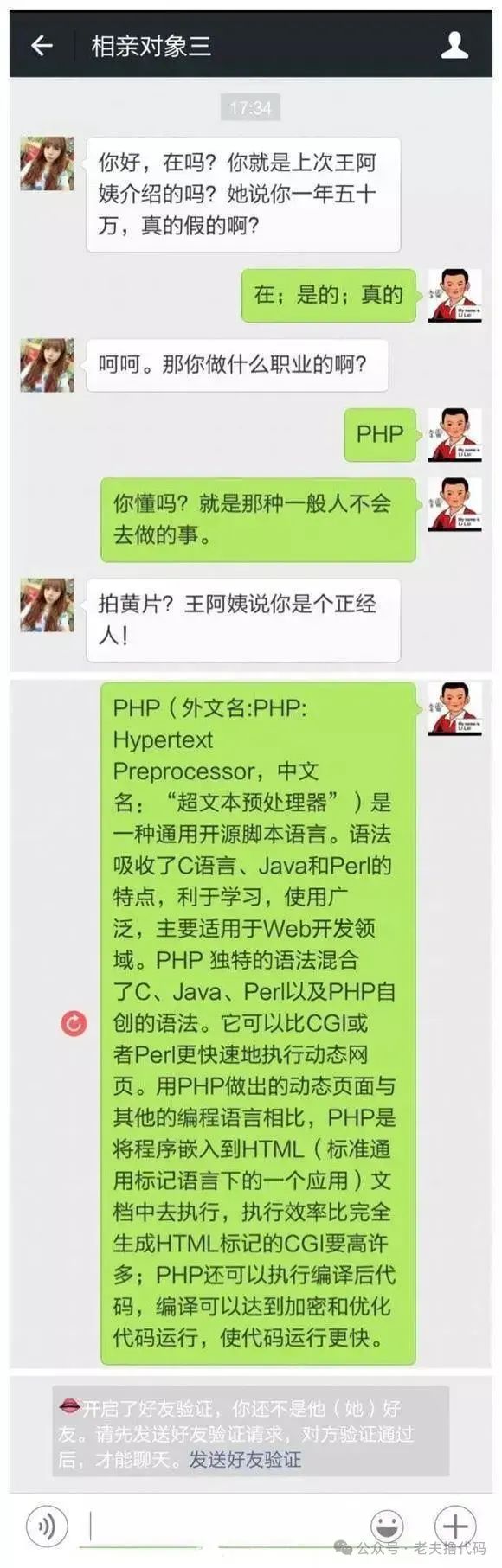
先上图,博君一笑。

老夫挺想知道,姑娘你到底是从事什么职业的?
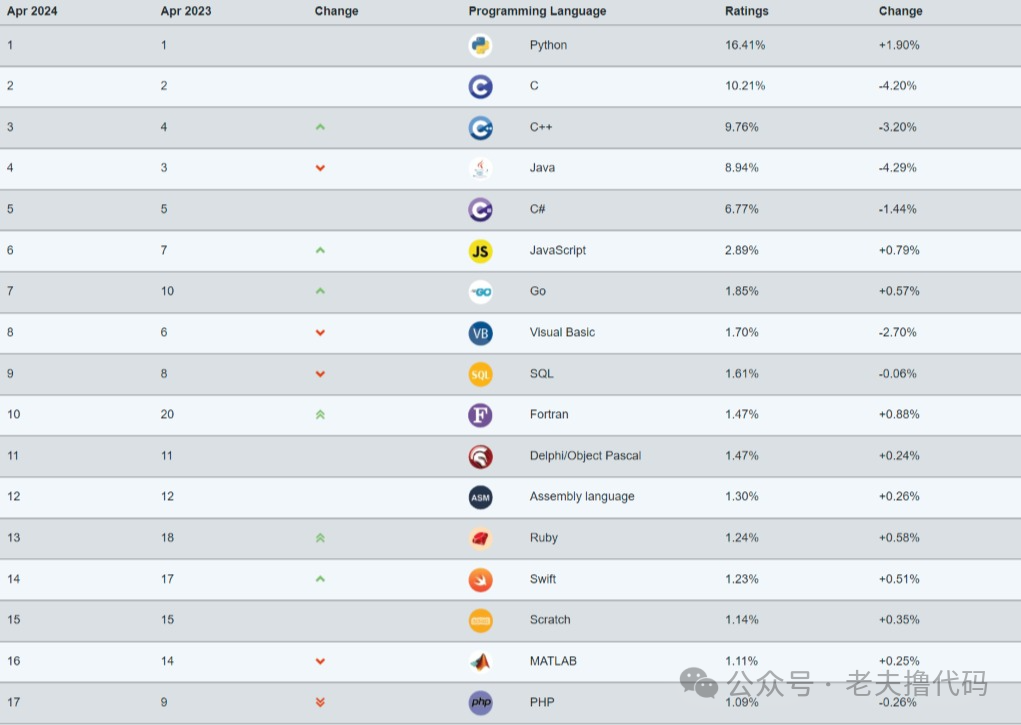
来自 TIOBE 官网的最新数据,PHP已经下降到了17名,都快滑出榜单了。

咱就说世界排名的前几的黄色网站哪个没有PHP的身影,话又说回来了,上图的那位姑娘拉黑小伙也只能算歪打正着。
在科技领域,PHP 程序员常常遭受误解和偏见,被人误以为只擅长开发成人内容或黄色网站。这种刻板印象不仅对他们的专业形象造成了伤害,也忽略了 PHP 社区的多样性和贡献。
首先,让我们扔掉对编程语言的刻板印象。PHP 是一种强大的服务器端脚本语言,用于开发 Web 应用程序。它被广泛用于构建各种网站,从个人博客到企业级应用。然而,不幸的是,由于一些人的误解,PHP 程序员常常被误以为只能开发成人内容。这种观念的根源可能来自于早期互联网上 PHP 被用于搭建一些成人网站的事实,但这并不能代表 PHP 社区的整体。
其次,PHP 社区是一个多样化的社群,拥有来自各行各业的人才。在这个社区里,有专业的 Web 开发人员、电子商务网站的构建者、内容管理系统的开发者等等。他们的工作范围广泛,从简单的网页设计到复杂的电子商务平台开发,PHP 程序员的能力远不止局限于某一领域。
更重要的是,PHP 程序员同样也是技术领域的创新者和推动者。许多知名的网站和应用程序,包括 Facebook、WordPress、Wikipedia 等,都是由 PHP 编写的。这些项目的成功不仅证明了 PHP 的强大和灵活性,也展示了 PHP 程序员在技术创新和发展方面的重要作用。
老夫比较钟爱PHP。
目前作为一名全栈工程师,技能树基本快满了,目前在用的语言或者开发工具有Java、PHP、Python、React、Vue、Uniapp、Flutter等。参与过各种项目如B端管理系统、c端互联网产品、移动端app开发、小程序开发、网站、微信公众号开发等等,后面会一一和大家分享一些项目经验哦!(快点关注老夫!)
有人说:样样会,不一定样样精。这话说的没毛病,一般至少一种开发语言的程序员,学习其他语言的能力特别强,语法简单看看,大体都差不多,环境随便搭搭demo可以跑起来,马上就要进入项目开发了,哪里有那么多的时间留给你去仔细的学习源码?只有项目遇到问题后,才会深入研究源码。
老夫向来是实用主义者,从来都是我适应项目,而不是项目适应我。
比如有的项目是开发微信小程序的,刚好处于技术盲区,怎么办呢?到手的项目能让它跑了?开什么玩笑!!!
官网简单看看语法,环境跑一遍,就要上手搞了,哪里还研究什么源码?项目交付、钱收了,这才是一个正常人的思路。可别掉入书呆子的陷阱里,那样你永远都无法成长起来,公司裁员不裁你,裁谁?
扯远了,我们还是说回PHP。老夫业余的一些项目还是以PHP为主,主要是简单、方便、开发快。
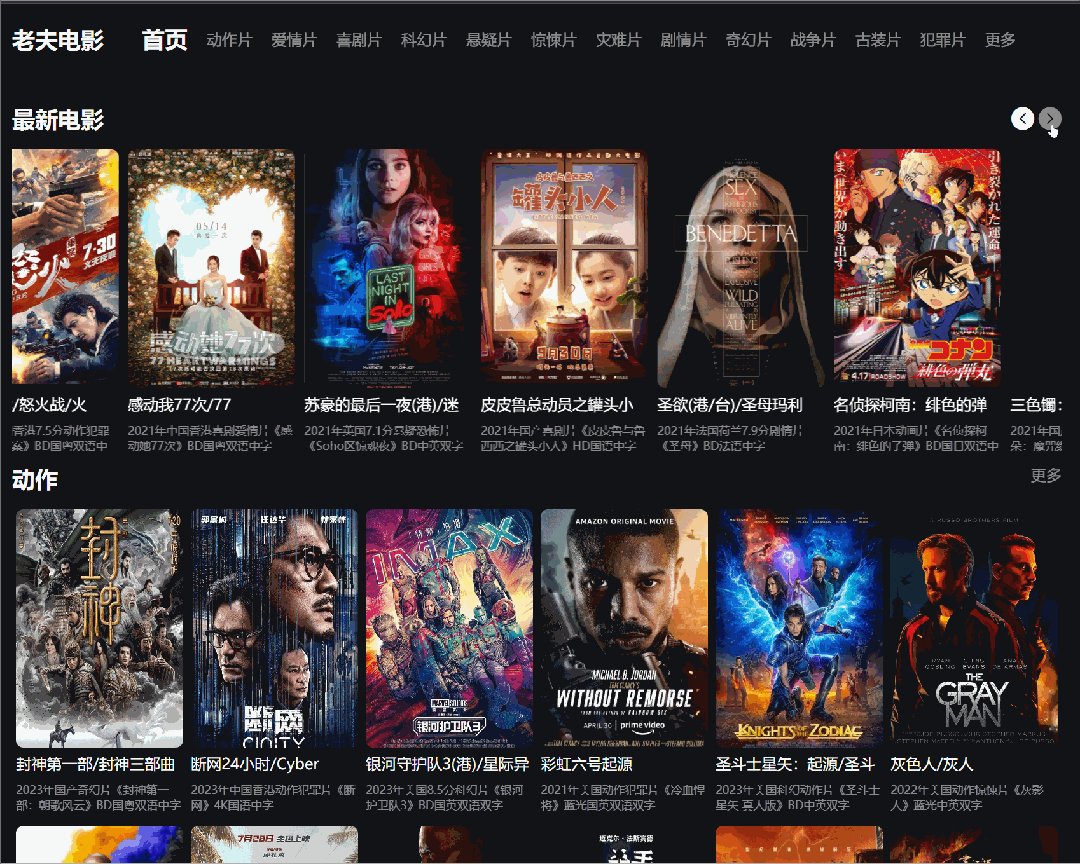
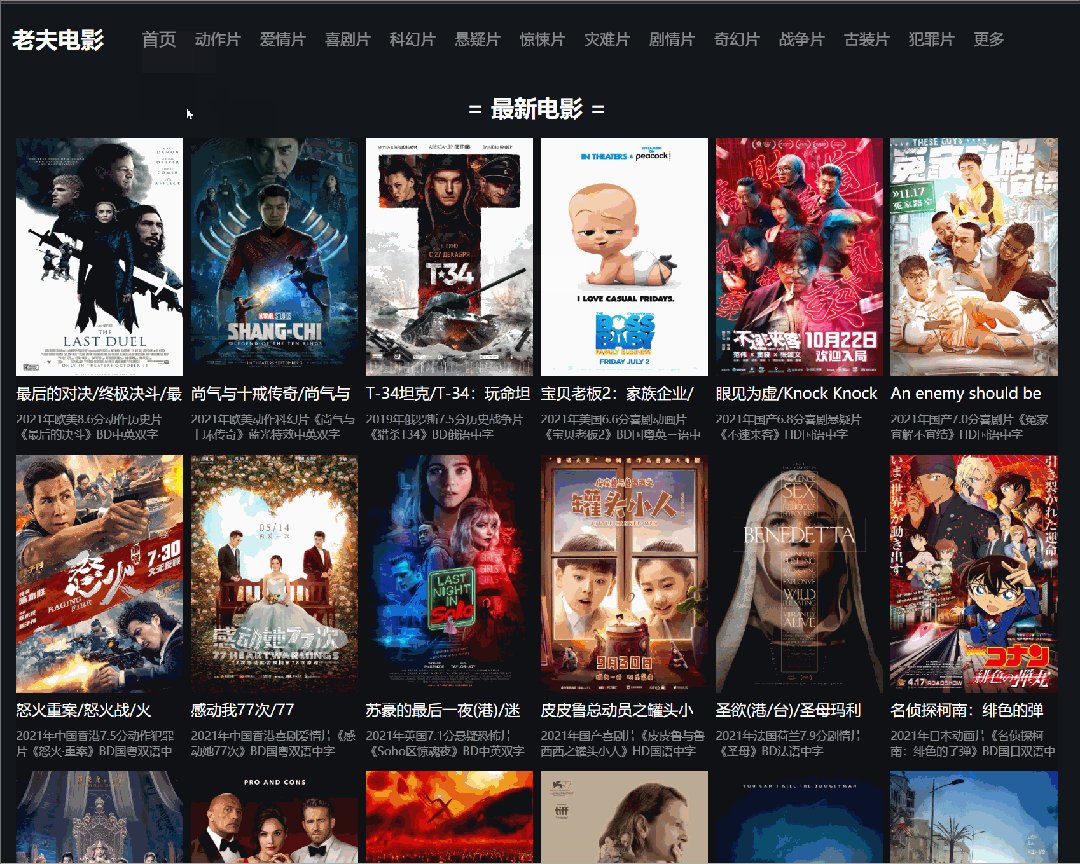
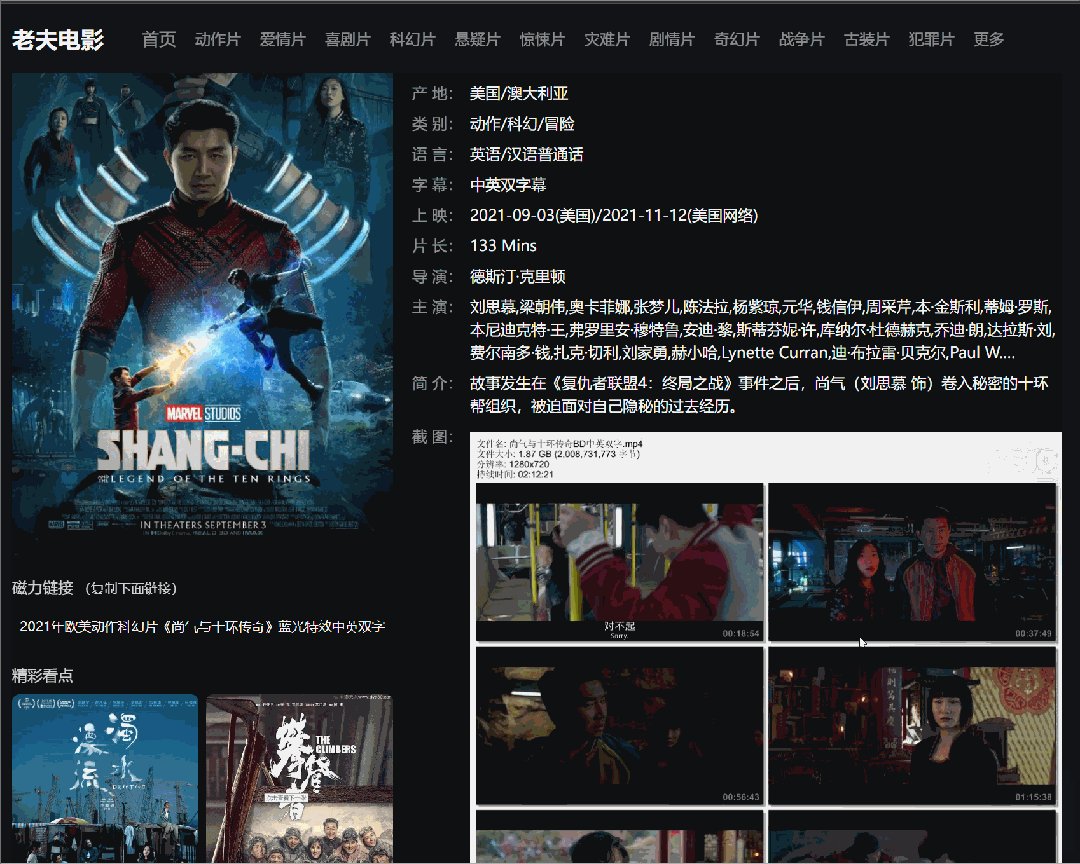
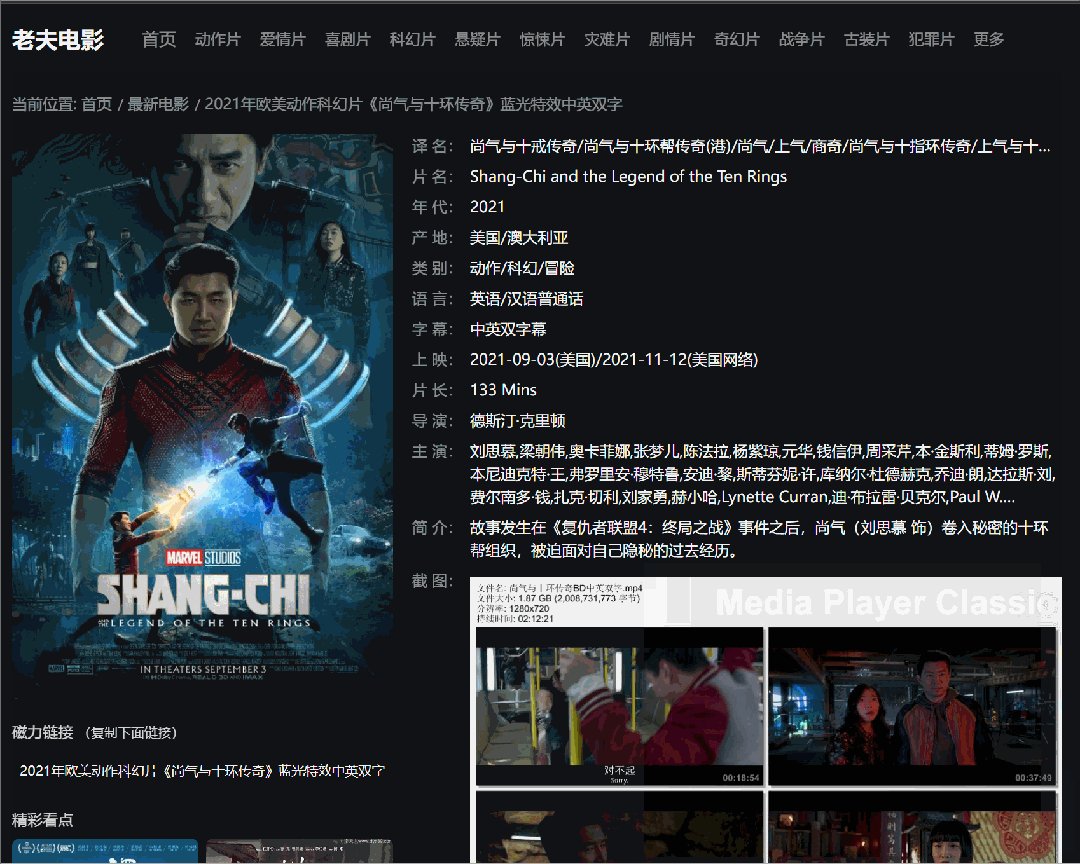
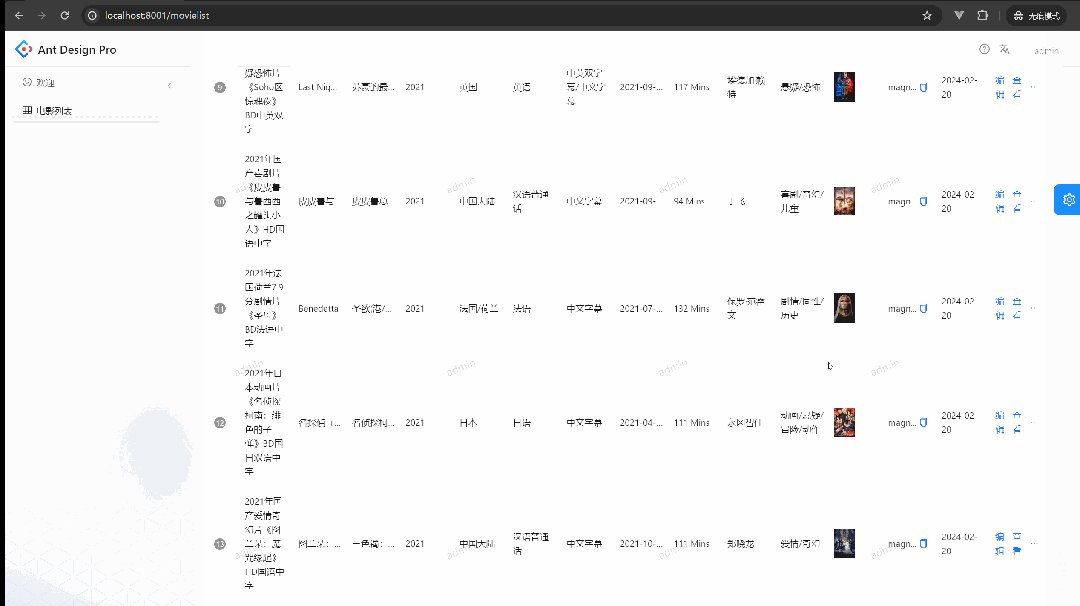
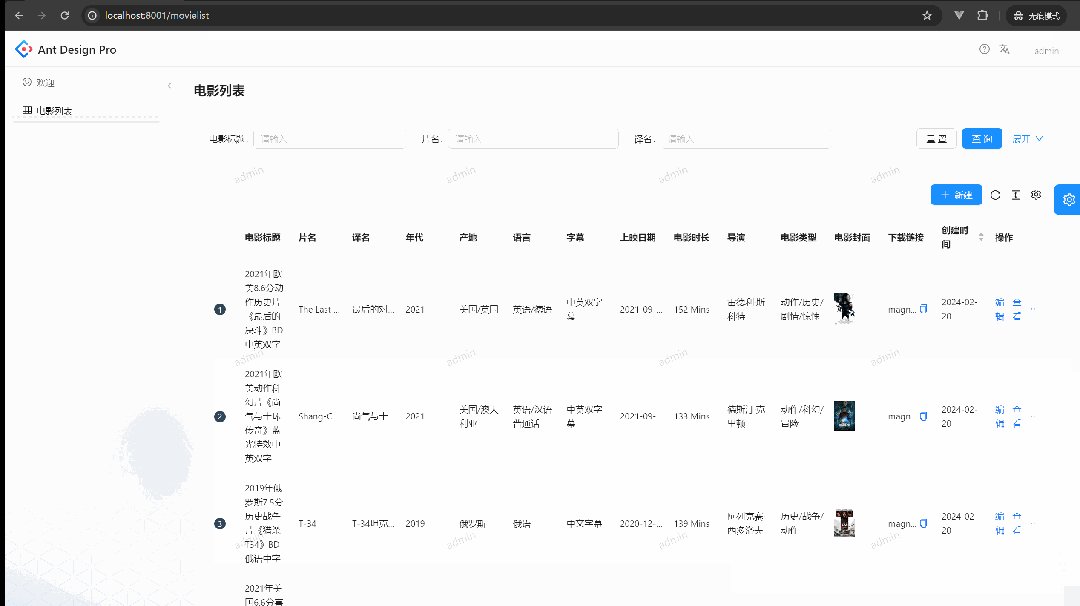
最近想了解下Laravel开发的流程,简单的撸了一个电影网站:老夫电影。

网站样式参考的爱奇艺,使用的技术点如下:
1、使用livewire来开发组件,使用 alpine 集成swiper来实现轮播。
document.addEventListener('alpine:init', () => { Alpine.data('swiper', (type) => ({ type: type, swiperEl: null , isBeginning:true, isEnd: false, init() { this.swiperEl = document.querySelector('#'+this.type+"_swiper") console.log(this.swiperEl) let that = this this.swiperEl.addEventListener('swiperslidechange', (event) => { if (event.currentTarget.swiper.isEnd) { that.isEnd = true } else { that.isEnd = false } if (event.currentTarget.swiper.isBeginning) { that.isBeginning = true } else { that.isBeginning = false } }) }, pre() { this.swiperEl.swiper.slidePrev(); }, next() { this.swiperEl.swiper.slideNext(); } }))})2、整个网站使用 tailwindcss 来进行构建。
<x-app-layout> <x-slot name="title"> {{$movie->title .'-'. env('SITE_NAME')}} </x-slot> <div class="lg:container mx-auto pt-3"> <div class="text-white"> <ul> <li class="inline opacity-50">当前位置:</li> <li class="inline after:content-['/'] after:text-sm after:ml-1.5 after:text-white/50"><a class="opacity-50 hover:opacity-100" href="/">首页</a></li> <li class="inline after:content-['/'] after:text-sm after:ml-1.5 after:text-white/50"><a class="opacity-50 hover:opacity-100" href="{{route('type',['code' => $movieType])}}">{{$movieName}}</a></li> <li class="inline text-white opacity-50">{{$movie->title}}</li> </ul> </div> <div class="flex flex-row justify-start mt-5"> <div class="mr-5"> @if( $movie->cover != null ) <img class="lazy w-[400px] h-auto rounded-lg" data-src="{{url('/')."/images/".$movie->cover}}"> @else <div class="w-[400px] h-[629px] bg-white/[0.04] rounded-lg image-placeholder flex flex-col justify-center items-center "> <span class="text-white/[0.5] font-bold text-2xl">{{env('SITE_NAME')}}</span> </div> @endif <div class="mt-5"> <h5 class=" text-white opacity-80 mb-2">磁力链接 <span class="text-sm">(复制下面链接)</span></h5> <p class="p-2 bg-black/80 rounded-lg"> <a class="text-sm text-white" href="{{$movie->downloadUrl}}">{{$movie->title}}</a> </p> </div> <div class="mt-5"> <livewire:recommend-movie-list /> </div> </div> <div class="flex flex-1 flex-col justify-start items-start"> <div class="flex flex-row justify-start items-start"> <div class="text-white opacity-50 mr-2"> <p class="mb-2">译 名:</p> <p class="mb-2">片 名:</p> <p class="mb-2">年 代:</p> <p class="mb-2">产 地:</p> <p class="mb-2">类 别:</p> <p class="mb-2">语 言:</p> <p class="mb-2">字 幕:</p> <p class="mb-2">上 映:</p> <p class="mb-2">片 长:</p> <p class="mb-2">导 演:</p> </div> <div class="text-white flex-1"> <p class="mb-2 w-[620px] line-clamp-1 overflow-hidden overflow-ellipsis">{{$movie->movie_name_zh}}</p> <p class="mb-2">{{$movie->movie_name_en}}</p> <p class="mb-2">{{$movie->movie_year}}</p> <p class="mb-2">{{$movie->movie_places}}</p> <p class="mb-2">{{$movie->movie_type}}</p> <p class="mb-2">{{$movie->movie_lanage}}</p> <p class="mb-2">{{$movie->movie_subtitle}}</p> <p class="mb-2">{{$movie->release_date}}</p> <p class="mb-2">{{$movie->movie_time}}</p> <p class="mb-2">{{$movie->direct}}</p> </div> </div> <div class="flew flex-col justify-start items-start"> <div class="text-white flex flex-row justify-start"> <p class="opacity-50 w-[52.74px] mr-2">主 演:</p> <p class="mb-2 flex-1 w-[620px] line-clamp-3 overflow-hidden overflow-ellipsis">{{$movie->protagonist}}</p> </div> <div class="text-white flex flex-row justify-start"> <p class="opacity-50 w-[52.74px] mr-2">简 介:</p> <p class="mb-2 flex-1 w-[620px] line-clamp-3 overflow-hidden overflow-ellipsis">{{$movie->introduction}}</p> </div> <div class="text-white flex flex-row justify-start"> <p class="opacity-50 w-[52.74px] mr-2">截 图:</p> <p class="mb-2 flex-1"> <img class="lazy h-auto pt-2" data-src="{{url('/')."/images/".$movie->screenshots}}"> </p> </div> </div> </div> </div> </div></x-app-layout>
3、使用Scrapy爬取资源网站的电影数据,包括封面图片,并保存到数据库。

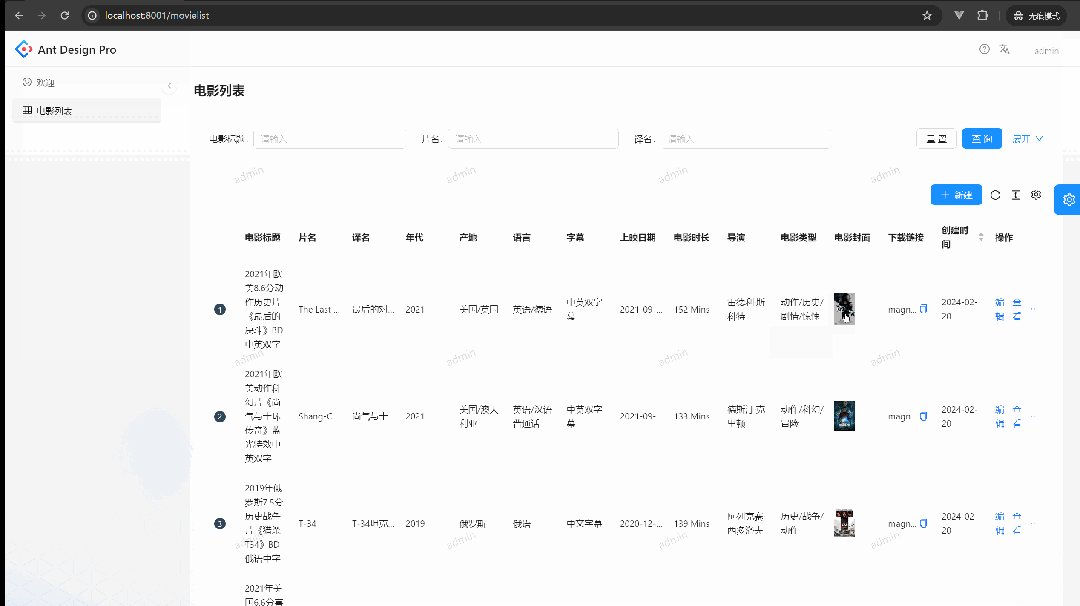
4、使用ant design pro 简单的开发了后台.

整体的技术栈:PHP + Python + React + Mysql。
手机端部分会用flutter来构建,当然uniapp可能更容易点儿。
后续可以考虑把整个网站开源出来,帮助大家更深入了解laravel的使用场景。
当然PHP也可以换成springboot也是蛮好的。
老夫选择PHP其中一个重要的原因:一个普通的轻量应用服务器或者一些带数据库的主机服务器就可以跑起整个网站。如果是ECS服务器的话,那么价格稍高点儿。
所以,技术不分贵贱,PHP照样可以实现Java的功能, 只要你会Ctrl C 和 Ctrl V 就可以像老夫一样成为全栈工程师。
微信公众号搜索: 【老夫撸代码】


