热门标签
热门文章
- 1WordPress安全防御攻略,2024年最新网络安全面试项目
- 2华为OD-2024年C卷D卷-欢乐的周末[200分](Python3 & Java)实现100%通过率
- 3Android studio实现仿微信界面_android studio 仿微信框架
- 4内网渗透之凭据收集的各种方式_credential dumping lsass
- 5pyqt5-tools的安装(深度学习)_pyqt5-tools安装
- 6系统学习区块链、Solidity 和前后端全栈 Web3 开发_前端后端区块链
- 7如何搭建一台永久运行的个人服务器?
- 8Java Stream map, Collectors(toMap, toList, toSet, groupingBy, collectingAndThen)等学习和使用理解及案例_java collectingandthen
- 9Python制作GUI小软件,VIP电影输入链接就能看。_代码在线vip影视会员怎么用
- 1020180611-前端系统学习-HTML之超链接_超链接前端显示
当前位置: article > 正文
jeecg里的JVXETable + vue + ant_jvxe风格
作者:Monodyee | 2024-06-09 01:38:43
赞
踩
jvxe风格
JEECG文档:http://doc.jeecg.com/2043868
JVXETable:http://doc.jeecg.com/2043991
项目可以添加商品,十多条或者上百上千条数据,因为在做的时候,没有考虑到上千条数据的问题,后面造成前端页面卡顿,毫无体验感,所以进行改造。
JVXETable因为可以设置虚拟滚动,比JEditableTable可以更好的显示上百或者上千条数据,而不会造成前端页面卡顿的问题
引入JVXETable
import { JVXETypes } from '@/components/jeecg/JVxeTable/jvxeTypes'
import '@/components/jeecg/JVxeTable/install'
- 1
- 2
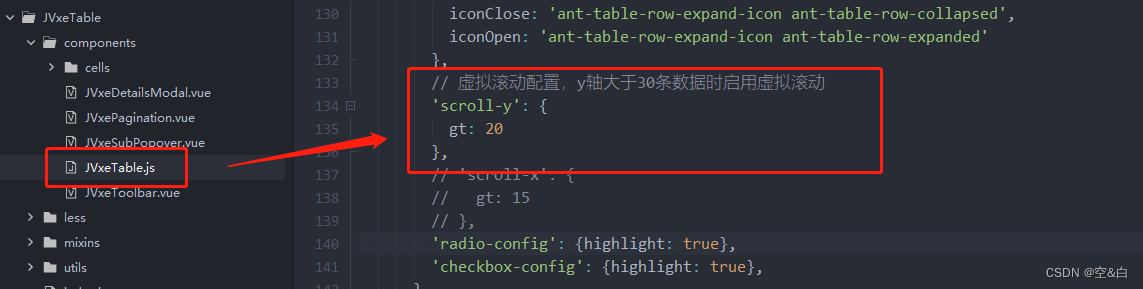
但是需要打开设置,如下图

JVXETable其实和JEditableTable也差不多,只是在设置columns的时候,type的FormTypes改成JVXETypes。
大概就这样。。。吧?因为在改成JVXETable的时候,没时间去写笔记,过后再写的话都要忘记当时都做了什么、遇到什么问题、怎么解决的,就这样吧。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/692069
推荐阅读
相关标签


