热门标签
热门文章
- 1鸿蒙ArkTS声明式组件:【DataPanel】
- 2【声源定位】广义互相关声源定位【含Matlab源码 548期】_声源广义互相关
- 3Python中使用opencv-python进行人脸检测_python opencv人脸识别
- 4C语言算法之CART决策树算法_决策树的c语言代码
- 5【Docker】docker 镜像如何push到私有docker仓库_docker push 到私有仓库
- 61024程序员节快乐!_1024 程序员节 有趣
- 7Java知识体系只这一篇就够了!
- 8Nacos惊现安全漏洞修复后问题仍旧存在_warn invalid server identity value for nacos
- 9微软服务器dda,实战DDA硬件直通:Hyper-V虚拟机直通NVMe固态硬盘
- 10植物大战僵尸的背后技术_慧编程植物大战僵尸
当前位置: article > 正文
vite+ts使用vue-codemirror实现sql、js代码编辑器_vite ts codemirror5
作者:Monodyee | 2024-06-13 00:36:03
赞
踩
vite ts codemirror5
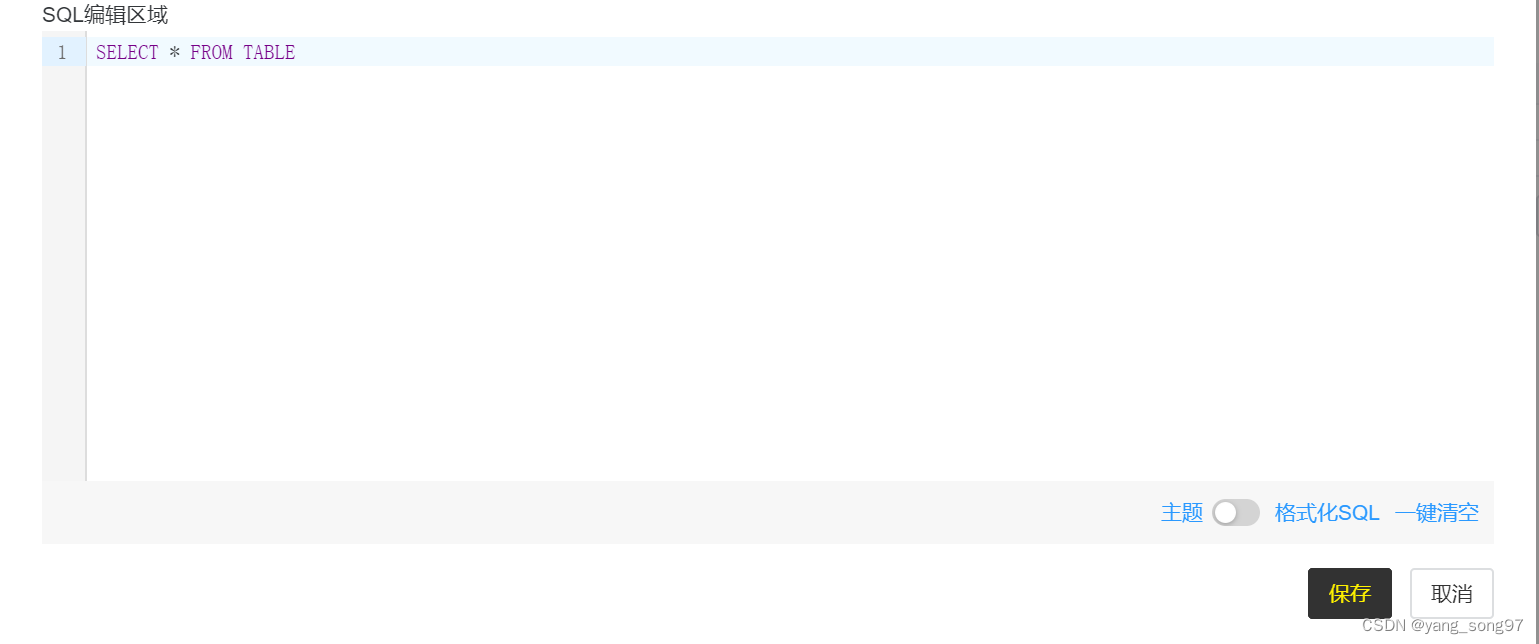
实现效果,ui库选择的是最新的naive-ui库,根据自己需要选择合适的库即可
 一、安装依赖
一、安装依赖
npm install vue-codemirror --save同时安装使用sql/javascript语言的代码编辑器,根据自己需要选择
- npm install @codemirror/lang-sql
- npm install @codemirror/lang-javascript
如果想要黑色编辑器的主题, 可在命令行安装
npm i @codemirror/theme-one-dark对SQL代码进行格式化/清空功能
1、npm安装sql-formatter插件
npm install sql-formatter --save2、引入该sql-formatter.js文件
import sqlFormatter from 'sql-formatter';二、封装公共组件 MyCodeEdit.vue 完整代码如下:
- <template>
- <codemirror
- ref="codeEdit"
- v-model="sqlCode"
- :placeholder="editorPlaceholder"
- :style="{ height: editorHeight + 'px' }"
- :autofocus="true"
- :indent-with-tab="true"
- :tabSize="tabSize"
- :extensions="extensions"
- :scrollbarStyle="null"
- @change="emit('change', $event)"
- />
- <div class="sql-format">
- <div class="theme">
- <span style="margin-right: 6px">主题</span>
- <n-switch :size="'small'" :value="theme" @click="handleTheme"></n-switch>
- </div>
- <span @click="formatSql" style="margin: 0 10px">格式化SQL</span>
- <span @click="clearVal">一键清空</span>
- </div>
- </template>
-
- <script setup>
- import { Codemirror } from "vue-codemirror";
- import { sql } from "@codemirror/lang-sql";
- import { defineEmits, ref, defineProps, computed, watch } from "vue";
- import { NSwitch, NSpace } from "naive-ui";
- import * as sqlFormatter from "sql-formatter";
- import { oneDark } from "@codemirror/theme-one-dark";
-
- const emit = defineEmits();
- const props = defineProps({
- value: {
- type: String,
- default: "",
- },
- editorPlaceholder: {
- type: String,
- default: "请输入代码",
- },
- editorHeight: {
- type: String,
- default: "300",
- },
- tabSize: {
- type: Number,
- default: 2,
- },
- });
- const codeEdit = ref();
- const theme = ref(false);
- const sqlCode = ref();
- watch(
- () => props.value,
- () => {
- sqlCode.value = props.value;
- },
- {
- immediate: true,
- deep: true,
- }
- );
- const extensions = ref([sql()]);
- function handleTheme() {
- console.log(theme.value);
- theme.value = !theme.value;
- theme.value
- ? (extensions.value = [sql(), oneDark])
- : (extensions.value = [sql()]);
- }
-
- //代码格式化
- const formatSql = () => {
- sqlCode.value = sqlFormatter.format(sqlCode.value);
- };
- // 清除值
- const clearVal = () => {
- sqlCode.value = "";
- };
- </script>
- <style scoped lang="scss">
- .sql-format {
- background-color: #f7f7f7;
- display: flex;
- justify-content: flex-end;
- color: #2a99ff;
- padding: 10px;
- .theme {
- display: flex;
- justify-content: center;
- align-items: center;
- }
-
- & > span:hover {
- cursor: pointer;
- text-decoration: underline;
- }
-
- > span:first-child {
- margin-right: 10px;
- }
- }
- </style>

三、页面中使用,我这里实在弹框中使用的 根据需要修改
- <template>
- <n-modal
- v-model:show="props.show"
- :show-icon="false"
- @update:show="$emit('update:show')"
- preset="dialog"
- style="width: 80%"
- :title="title"
- >
- <div class="code-editor">
- <n-form
- :model="formParams"
- :rules="rules"
- ref="formRef"
- label-placement="top"
- :label-width="120"
- class="py-4"
- :label-align="'left'"
- >
- <n-form-item label="自定义查询名称" path="sqlName">
- <n-input v-model:value="formParams.sqlName" clearable />
- </n-form-item>
- </n-form>
- <div class="code-label">SQL编辑区域</div>
- <sql-code-edit
- :value="formParams.sqlCode"
- :editor-placeholder="'请输入sql语句'"
- :editor-height="'300'"
- :tab-size="4"
- @change="changeSqlCode"
- />
- </div>
-
- <template #action>
- <n-space>
- <n-button
- v-show="view === false"
- type="primary"
- :loading="formBtnLoading"
- @click="confirmForm"
- >保存</n-button
- >
- <n-button @click="emit('update:show')">取消</n-button>
- </n-space>
- </template>
- </n-modal>
- </template>
- <script lang="ts" setup>
- import {
- computed,
- onBeforeUpdate,
- onMounted,
- reactive,
- ref,
- watch,
- withDefaults,
- unref,
- onUpdated,
- watchEffect,
- } from "vue";
- import {
- useMessage,
- FormItemRule,
- TreeSelectOption,
- NLog,
- NScrollbar,
- NText,
- NH6,
- NInputNumber,
- NButton,
- } from "naive-ui";
- import { each, cloneDeep, filter, find, groupBy } from "lodash-es";
- import SqlCodeEdit from "./coms/MyCodeEdit.vue";
- const isEdit = computed(() => !!props.current?.id);
- const title = computed(() => (isEdit.value ? "编辑" : "新增"));
- const message = useMessage();
- interface IProps {
- show?: boolean;
- current?: Record<string, any> | null;
- view?: boolean;
- params?: any;
- }
- const props = withDefaults(defineProps<IProps>(), {
- show: false,
- view: false,
- });
- const formRef = ref();
- // 子组件向父组件传值
- const emit = defineEmits<{
- (e: "update:show"): void;
- (e: "reloadTable"): void;
- }>();
- const formParams = reactive<any>({
- sqlName: "",
- sqlCode: "",
- });
- // 定义表单
- const INIT_MODEL = {
- id: "",
- sqlName: "",
- sqlCode: "",
- };
- // 实时获取sql语句
- const changeSqlCode = (val: any) => {
- formParams.sqlCode = val;
- };
- function handleSave() {
- console.log(formParams);
- }
-
- // 验证规则
- const rules = {
- sqlName: {
- required: true,
- trigger: ["blur", "input"],
- message: "请输入查询名称",
- },
- };
- const formBtnLoading = ref(false);
- // 表单提交
- function confirmForm(e: any) {
- e.preventDefault();
- formBtnLoading.value = true;
- formRef.value.validate(async (errors: any) => {
- if (!errors) {
- setTimeout(() => {
- const params = { ...formParams };
- console.log(params);
- emit("update:show");
- emit("reloadTable");
- });
- } else {
- message.error("请填写完整信息");
- }
- formBtnLoading.value = false;
- });
- }
-
- watchEffect(() => {
- if (props.show) {
- each(INIT_MODEL, (v, field) => {
- formParams[field] = props.current?.[field];
- });
- } else {
- Object.keys(formParams).forEach((item) => {
- formParams[item] = null;
- });
- }
- });
- </script>
- <style scoped lang="scss">
- .sql-format {
- background-color: #f7f7f7;
- text-align: right;
- color: #2a99ff;
- padding: 10px;
-
- span:hover {
- cursor: pointer;
- text-decoration: underline;
- }
-
- > span:first-child {
- margin-right: 10px;
- }
- }
- </style>

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


