- 1【机器学习实战(三):朴素贝叶斯】_朴素贝叶斯实战
- 2【机器学习】机器学习与医疗健康在疾病预测中的融合应用与性能优化新探索
- 3吃透BGP,永远绕不开这些基础概述,看完再也不怕BGP了!_bgp同步
- 4【云原生专题】基于Docker+Neo4j图数据库搭建企业级分布式应用拓扑图_neo4j分布式(1)_docker neo4j 远程
- 5华为OD机试C卷-- 文本统计分析(Java & JS & Python)
- 6【漏洞修复】修复 Apache Flink Web Dashboard 未授权访问致远程命令执行漏洞_flink未授权访问漏洞修复
- 7阿里云ECS专有网络服务器禁用了25端口_服务器25端口被禁用怎么办
- 8vue H5跳转小程序_vue跳转小程序
- 9Java+JDBC+MYSQL实现简单学生管理系统【新手入门款】_java与myaql控制台学生管理系统
- 10VMware安装macOS虚拟机_vmware macos
使用这 6个Vue加载动画库来减少我们网站的跳出率_vue动画库
赞
踩
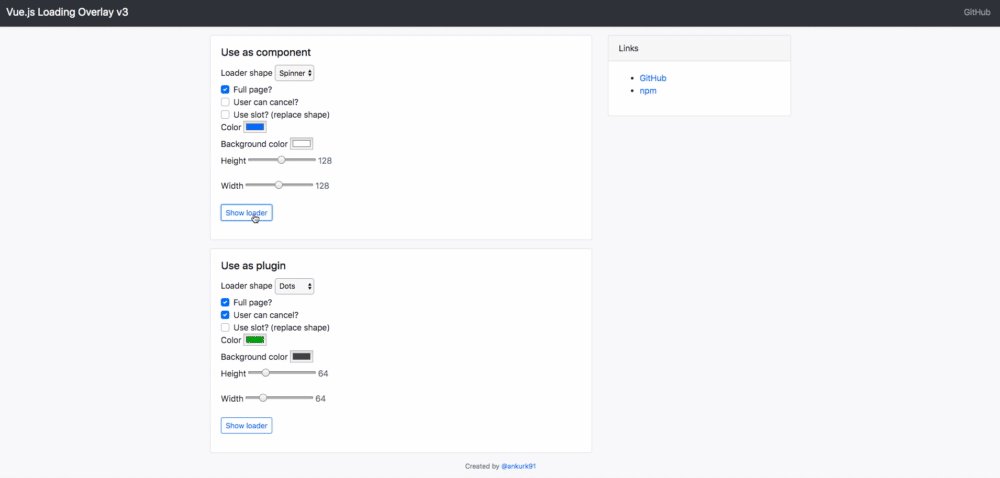
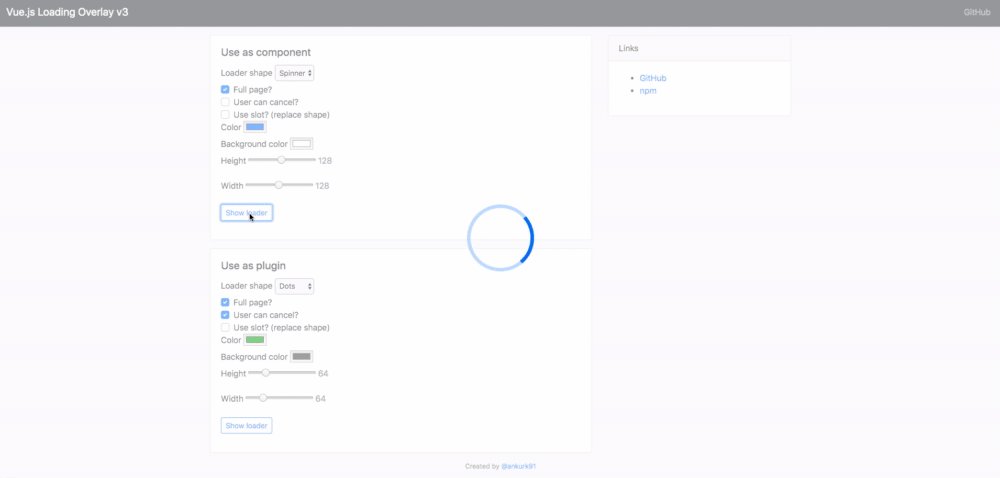
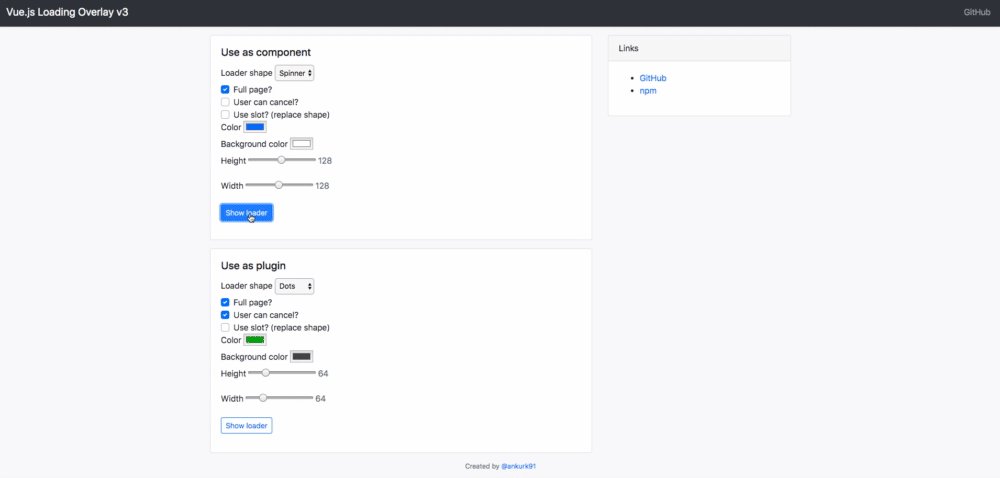
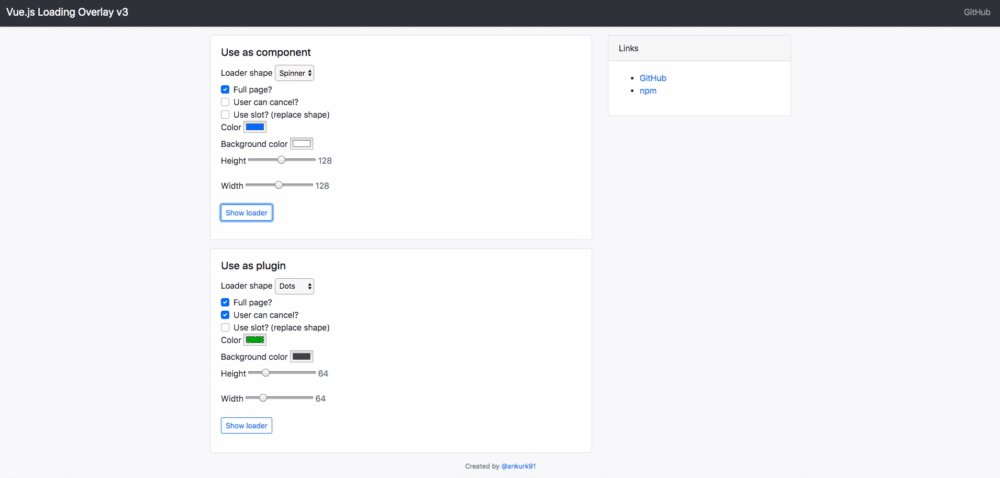
3.Vue Loading Overlay
github: https://github.com/ankurk91/vue-loading-overlay
**Vue Loading Overlay **是全屏加载组件的理想解决方案。 例如,如果应用程序包含某种仪表板,并且要等到所有数据加载完毕后再让用户四处点击,则此库很有用。
这个库还有一个好用的特性就是加载时,用户点击遮罩,可以取消加载,并触发一个事件,我们可以使用该事件取消正在运行的任何任务。
添加此功能,可以允许用户自行决定任务何时花费太长时间来加载和退出。 这意味着他们不必离开页面。
安装命令:
npm install --save vue-loading-overlay
下面是 Loading Overlay library 使用示例:
<loading :active.sync=“isLoading”
:can-cancel=“true”
:on-cancel=“onCancel”
:is-full-page=“fullPage”>
<button @click.prevent=“doAjax”>fetch Data

4. Vue Progress Path
github 地址:https://github.com/Akryum/vue-progress-path
Vue Progress Path 是最流行的加载库之一。由 Vue Core团队成员Guillaume Chau创建,这也是我最喜欢使用的工具之一。
使用 SVG,Vue Progress Path 会创建成形的进度条。 它带有几个内置的形状,但是最强大的功能是能够传递我们自己的SVG形状-这意味着无限的可能性。
使用npm i --save vue-progress-path将其添加到项目中,然后使用将该文件全局添加到src/main.js文件中。
import ‘vue-progress-path/dist/vue-progress-path.css’
import VueProgress from ‘vue-progress-path’
Vue.use(VueProgress, {
// defaultShape: ‘circle’,
})
现在,来看看如何向组件添加进度 path 。
<loading-progress
:progress=“progress”
:indeterminate=“indeterminate”
:counter-clockwise=“counterClockwise”
:hide-background=“hideBackground”
shape=“semicircle”
size=“64”
/>
这个库还有一个很好地方,更改样式无须通过 props ,直接使用CSS代码来编辑样式:
.vue-progress-path path {
stroke-width: 12;
}
.vue-progress-path .progress {
stroke: red;
}

5. Vue Loading Button
github 地址:https://github.com/shwilliam/vue-loading-button
Vue Loading Button 是一种简单而有效的方式,可以向用户显示某些内容正在加载。
它所做的只是在按钮被点击时添加一个转轮动画。但有了平滑的动画,它可以创建一个无缝的外观,使网站流行。
安装:
npm install --save vue-loading-button
示例:

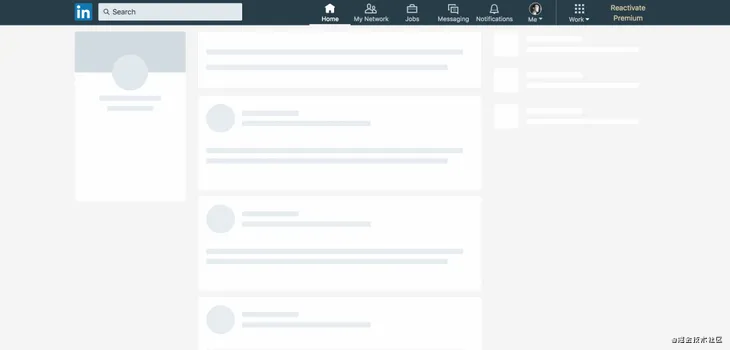
6. TB Skeleton
github 地址:https://github.com/anthinkingcoder/tb-skeleton

TBSkeleton 的体验是非常好的。但是,这需要相当繁琐的代码,也要合理的规划元素。
我认为理解这一点的最好方法就是写个例子。
首先,使用npm install --save tb-skeleton安装。 然后,将下面内容添加到src/main.js文件中。
import skeleton from ‘tb-skeleton’
import ‘tb-skeleton/dist/skeleton.css’
Vue.use(skeleton)
下面是 TBSkeleton 文档中的骨架组件示例。
如上所见,如果要使用这个库,需要一些时间成本,但在一些需要用户体验极好的需求里,可以使用它。
~ 完,我是刷碗智,去刷碗咯了,下期见~
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://learnv.co/2020/02/6-vue-loader-animaon-libraries-to-reduce-your-bou
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

核心竞争力,怎么才能提高呢?
成年人想要改变生活,逆转状态?那就开始学习吧~
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。


