热门标签
热门文章
- 1语音指令控制坦克大战_tkf 语音指令
- 2CSDN博客频道——“我的2011”年度征文活动火爆进行中!_csdn征文大赛
- 3网络安全渗透高级工具(黑客工具软件大全100套)_网络渗透软件
- 4数据库简介:什么是数据库?
- 5毕设【基于Python爬虫的电影数据可视化分析系统】_基于python电影爬虫数据可视化分析推荐系统源代码
- 6Kafka 和 Zookeeper 的 Leader 和 Follower 区别(选举&数据同步)_kafkaleader和follow
- 7uniapp底部弹出层(uni-popup)使用技巧_uniapp从底部弹出一个盒子
- 8STM32开发的风扇调速项目:支持4路输出,手动自动切换,温度控制,附源码和原理图_stm32怎么控制风扇转速
- 9【Obsidian笔记】使用Obsidian Git插件实现gitee平台自动同步_新手向_obsidian同步gitee配置
- 10如何基于RDD方式完成DataFrame的代码构建?
当前位置: article > 正文
vs 推送代码 之 gitee_vs gitee
作者:Monodyee | 2024-06-18 02:53:32
赞
踩
vs gitee
我们常常想将自己的代码放入到代码管理工具中,接下来我们将讲解如何去将vs中的代码放入到代码管理工具中
目的:将vs中的项目代码放入到gitee中
首先:
我们需要注册一下gitee的账号,官网:gitee官网
辅助工具:git 工具 , gitee插件
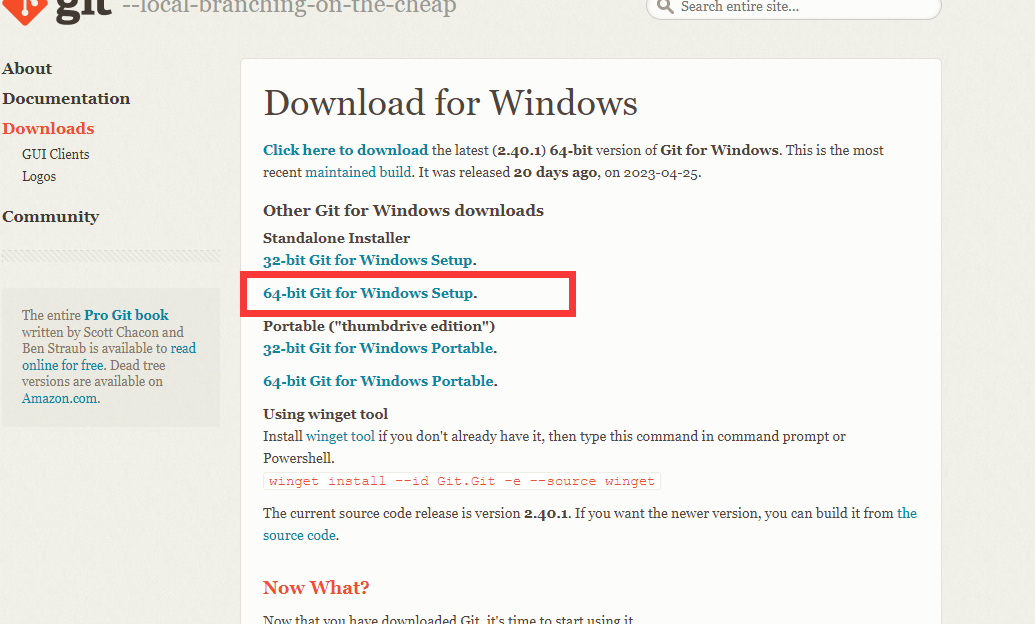
git工具下载:git

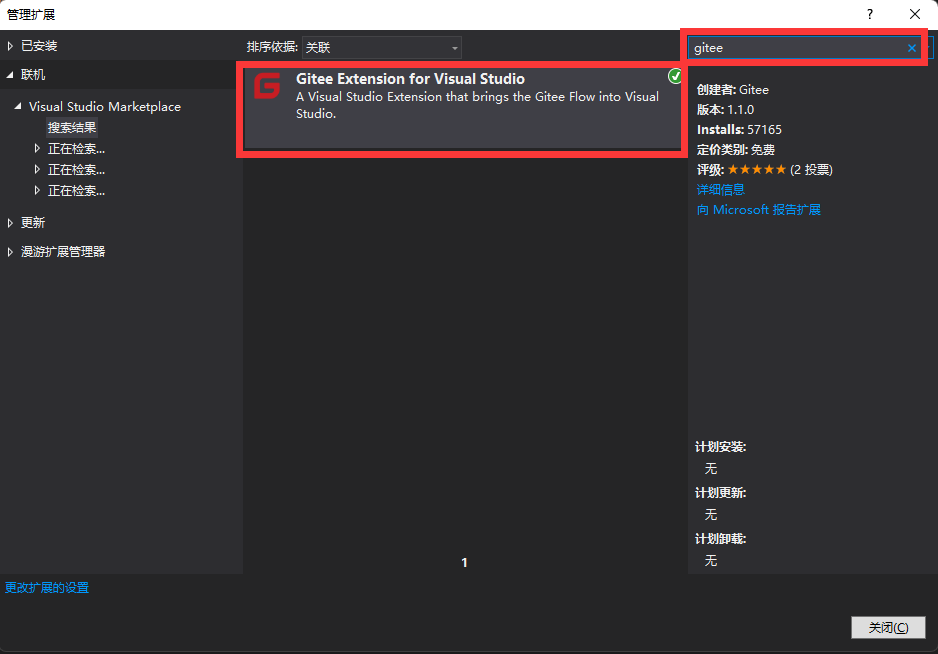
gitee工具下载
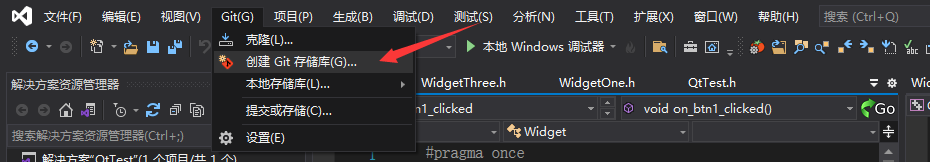
找到vs 中 “扩展” -》 “管理扩展”

下载完成后,我们需要先将vs 关闭,让插件能够安装,然后 点击modify进行安装
之前的都是工具的准备
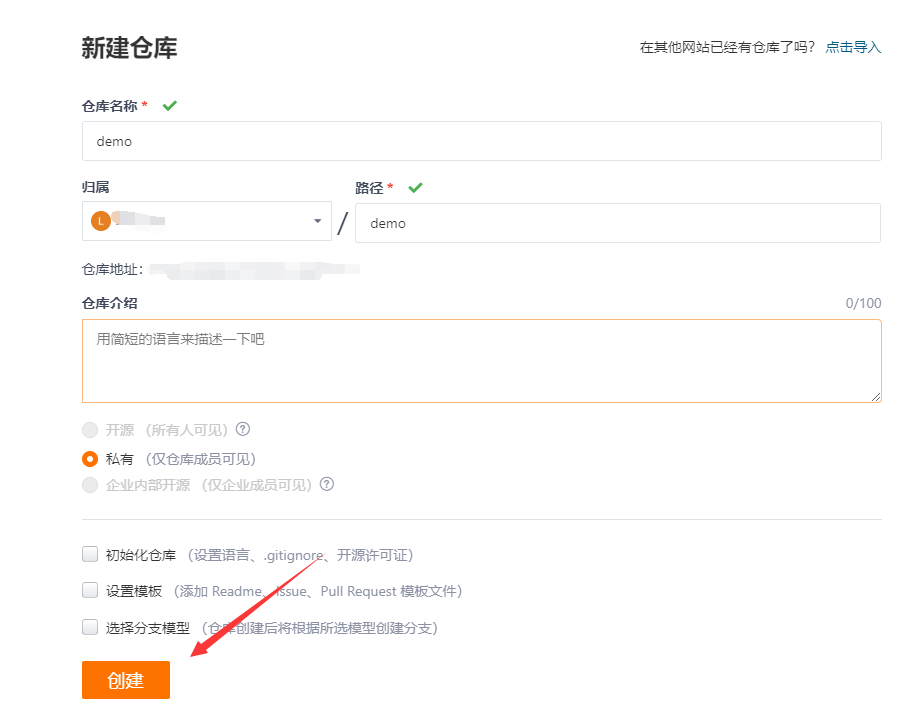
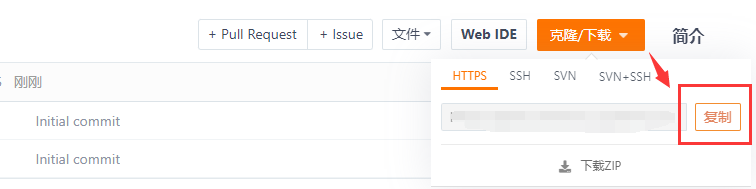
第二步:我们需要再gitee官网创建我们的项目




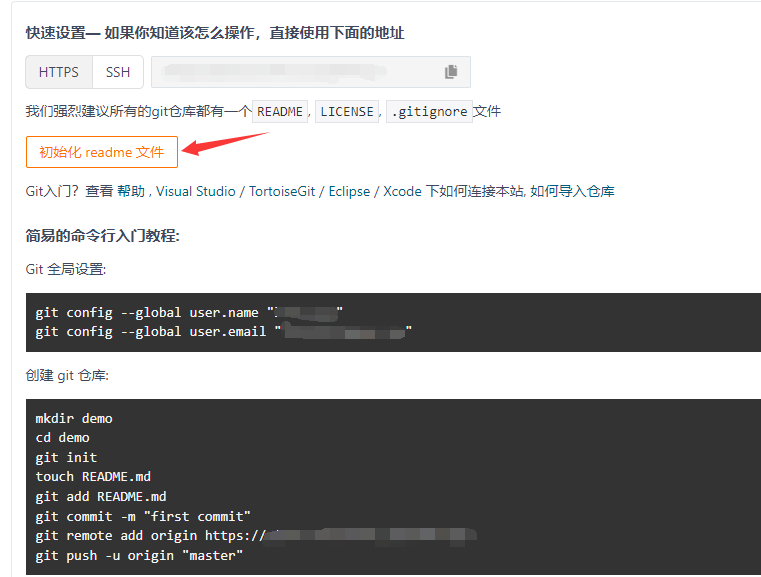
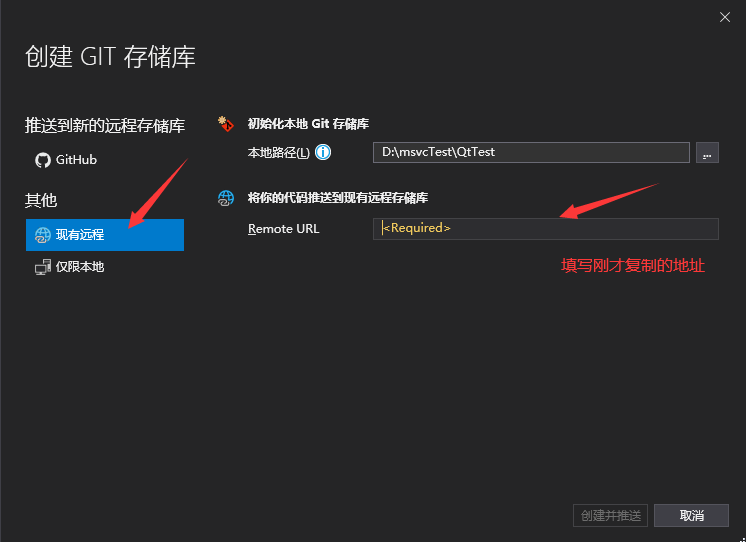
此时我们已经创建好了在gitee的项目地址了,接下来我们将vs和gitee进行链接


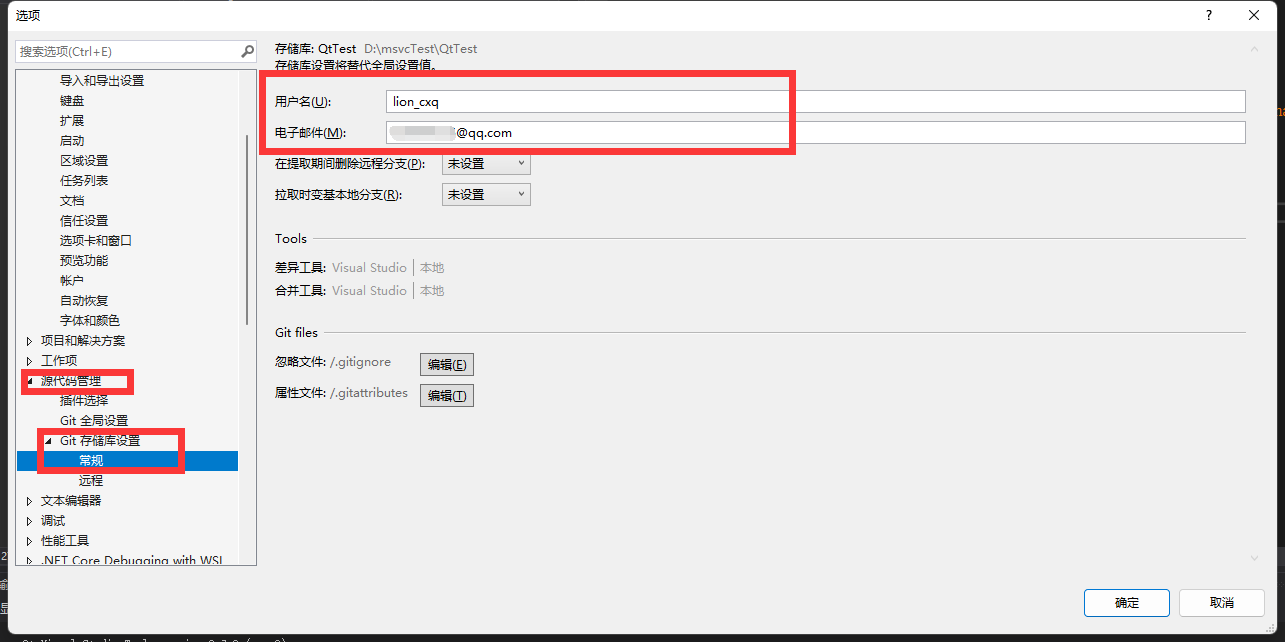
我们此时可以查看一下用户名 和 电子邮件

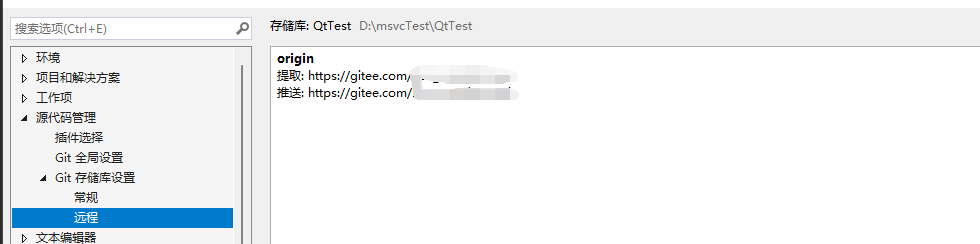
下面是我们需要链接的地址

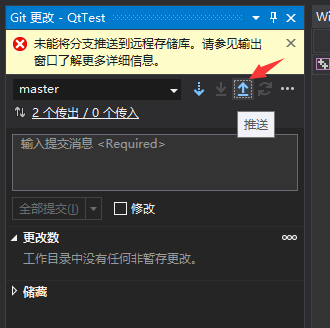
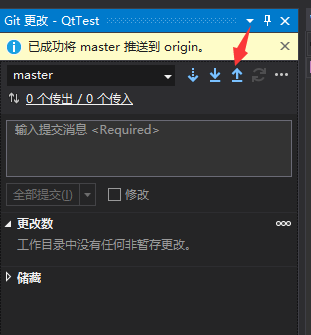
此时我们可以看到git更改 窗口中 有推送,我们点击一下推送

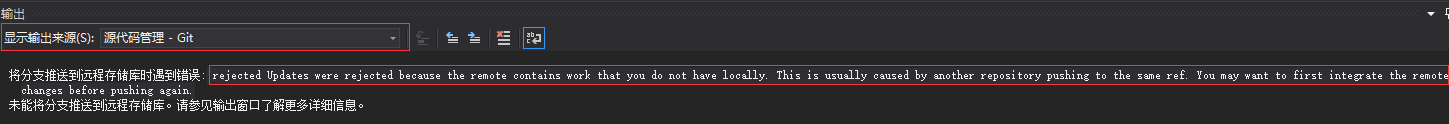
点击推送后,出现了错误 :未能将分支推送到远程存储库

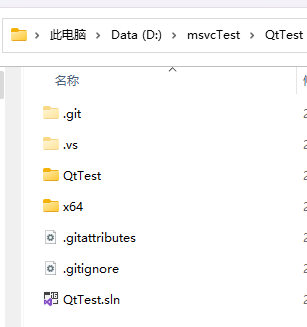
此时我们需要到项目文件夹中进行git的 第一次初始化,将本地项目和 代码管理工具 进行链接

在**.sln**文件夹中,右键鼠标 选择 “git bash here”

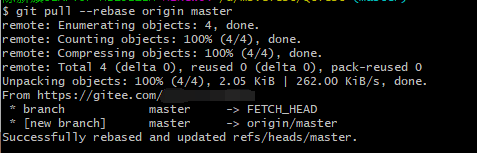
输入命令:git pull --rebase origin master

此时我们已经将 本地代码 和 代码管理工具进行了链接
,但是我们进入 刚才创建的 gitee 仓库中 查看,发现并没有将代码上传 ,还缺少一步

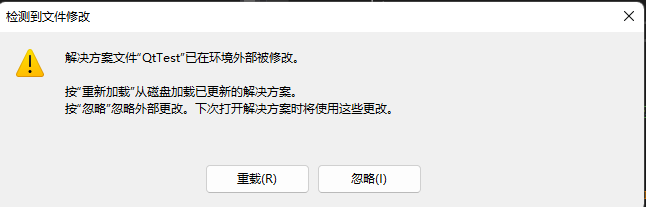
vs中提示 重新加载,我们点击 加载

最后一步,就是将我们的代码本地代码上传到 gitee 中

这时候,我们进入到gitee 中查看项目,发现 我们可以看到本地项目了

参考博客:
vs中配置gitee 一
vs中配置gitee 二
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/733336
推荐阅读
相关标签


