- 1城市交通大数据及智能应用
- 2设置 Ubuntu 系统自动关机小工具 EasyShutdown
- 3python使用时间戳计算运行时间_python timestamp时间计算
- 4蓝桥杯基础练习~报时助手&回形取数&龟兔赛跑预测_请你写一个程序,对于输入的一场比赛的数据v1,v2,t,s,l,预测该场比赛的结果。java
- 5java集合类库学习记录———ArrayList_java类库学习
- 6RT-Thread studio使用(持续更新)
- 7Java中实现使用EasyExcel和hutool导入导出功能_easyexcel 图片 hutool
- 8linux 查看内存占用率和占用前10的应用_linux查看内存占用前十
- 92023高频前端面试题(含答案)
- 10yolov--9--YOLO v3的稀疏化剪枝微调--优化细节流程_yolov9
Git Docker Portainer和Nginx的前置知识学习_docker前置网络知识
赞
踩
1.Git的相关使用
Git的作用:将本地的代码上传至仓库中,已达到维护代码,版本更新的目的。
方式1:在gitcode中创建一个仓库,然后通过git clone+地址的方式拉取,再通过IntelliJ IDEA内打开,创建代码就可以提交
方式2:IntelliJ IDEA内置了VCS工具,通过Share Project on Github来创建一个原始仓库
方式3:点击Create Git Respository创建本地仓库,然后Command+shift+K填写仓库地址可以上传至远程仓库 Command+K 提交
2.Docker环境配置(本地安装)
Docker官网:Docker: Accelerated Container Application Development下载对应版本即可
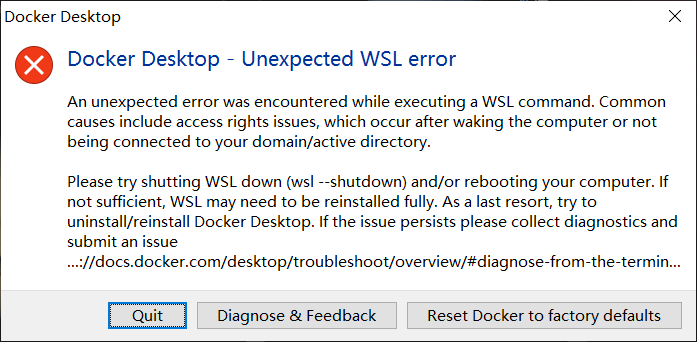
安装完成之后打开报错:Docker Desktop:unexpected wsl error

询问了万能的Chatgpt4.0 给出的解决方案是:

实际上只执行了第二条就解决了
将其部署到云服务器上
3.Portainer环境配置
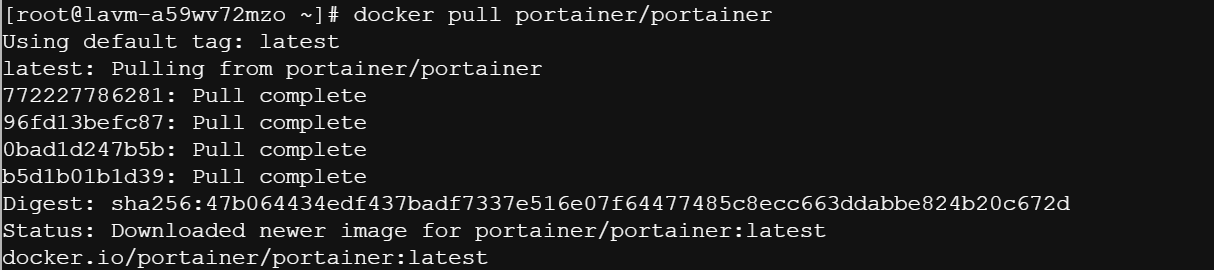
1.拉取最新的portainer

2.安装和启动

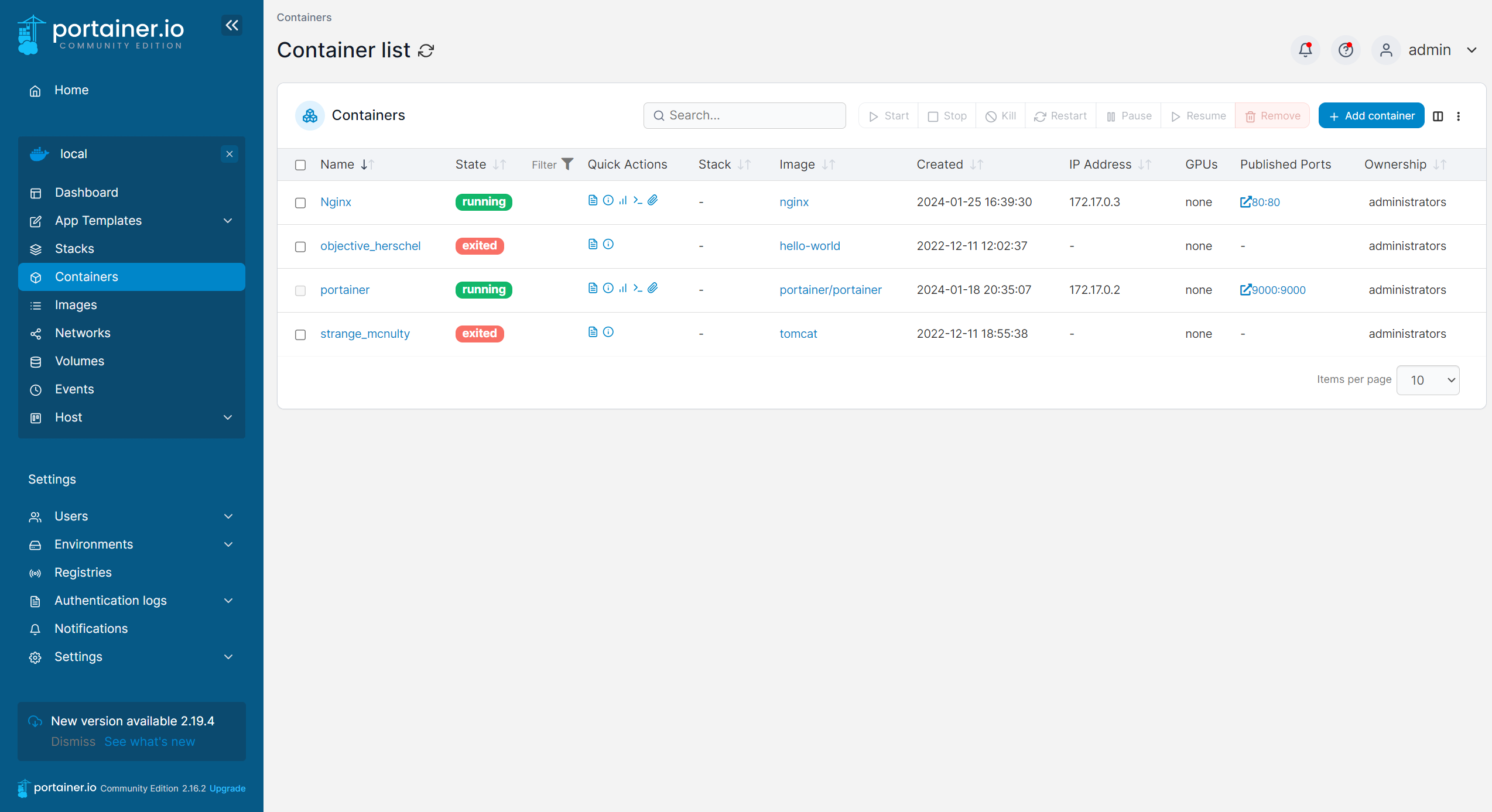
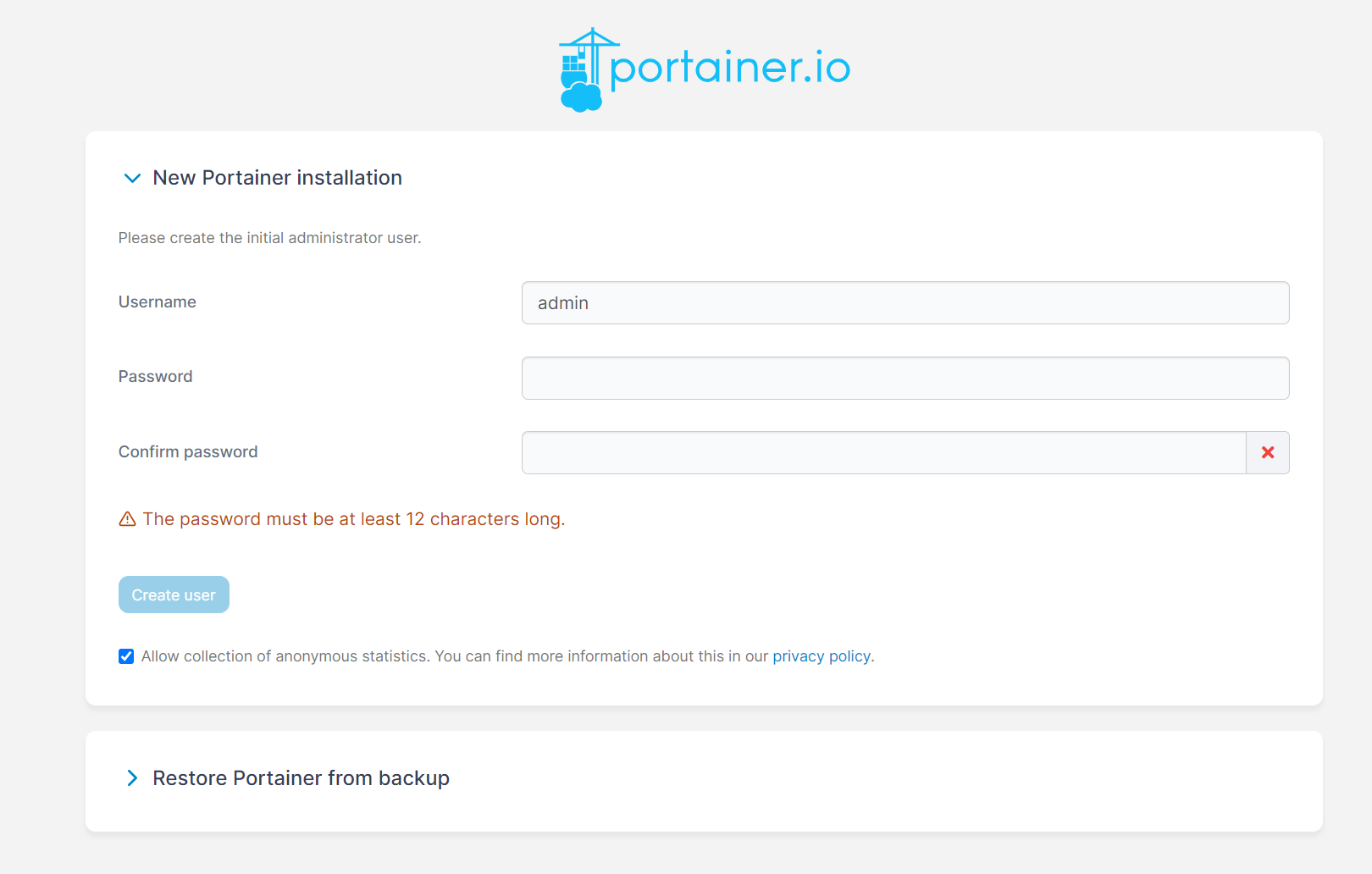
3.访问portainer
ip地址:9000
如果遇到无法访问的情况:
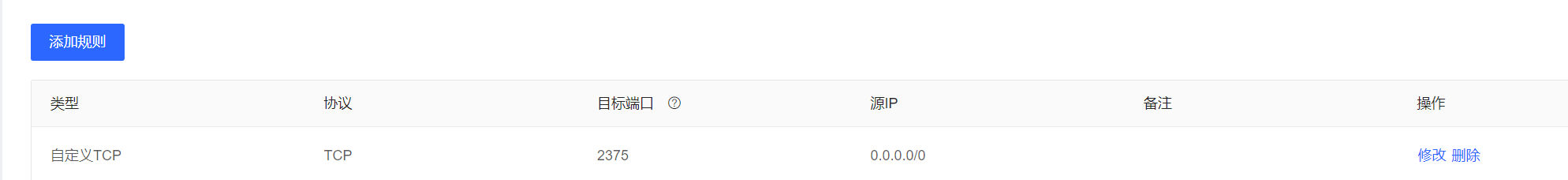
1.开启相应的防火墙
自定义TCP 端口号9000 源ip:0.0.0.0/0
2.暂停并删除portainer 重新拉取portainer
暂停:docker stop portainer
删除:docker rm portainer 的id
重复之前的步骤

注册成功,进行登录
4.Nginx环境配置
安装nginx:
docker run \
--restart always \
--name Nginx \
-d \
-p 80:80 \
nginx
进行访问:ip地址:80即可

创建目录:
mkdir -p /data/nginx/conf
mkdir -p /data/nginx/html
mkdir -p /data/nginx/conf/conf.d
拷贝文件:
docker container cp Nginx:/etc/nginx/nginx.conf /data/nginx/conf
docker container cp Nginx:/etc/nginx/conf/conf.d/default.conf /data/nginx/conf/conf.d/default.conf
docker container cp Nginx:/usr/share/nginx/html/index.html /data/nginx/html
查看文件:
ls /data/nginx/conf/nginx.conf
ls /data/nginx/html/index.html
补充:
5.IntelliJ IDEA链接远程服务器的docker
5.1Docker服务器端
vi /lib/systemd/system/docker.service
对docker.service文件进行修改 (按i进入编辑模式)
在ExecStart行后追加
-H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock
Esc键退出 :wq保存退出模式
重新加载系统配置:
systemctl daemon-reload
重启Docker服务:
systemctl restart docker
开放2375端口:

5.2 IDEA中配置
IDEA中下载Docker插件:

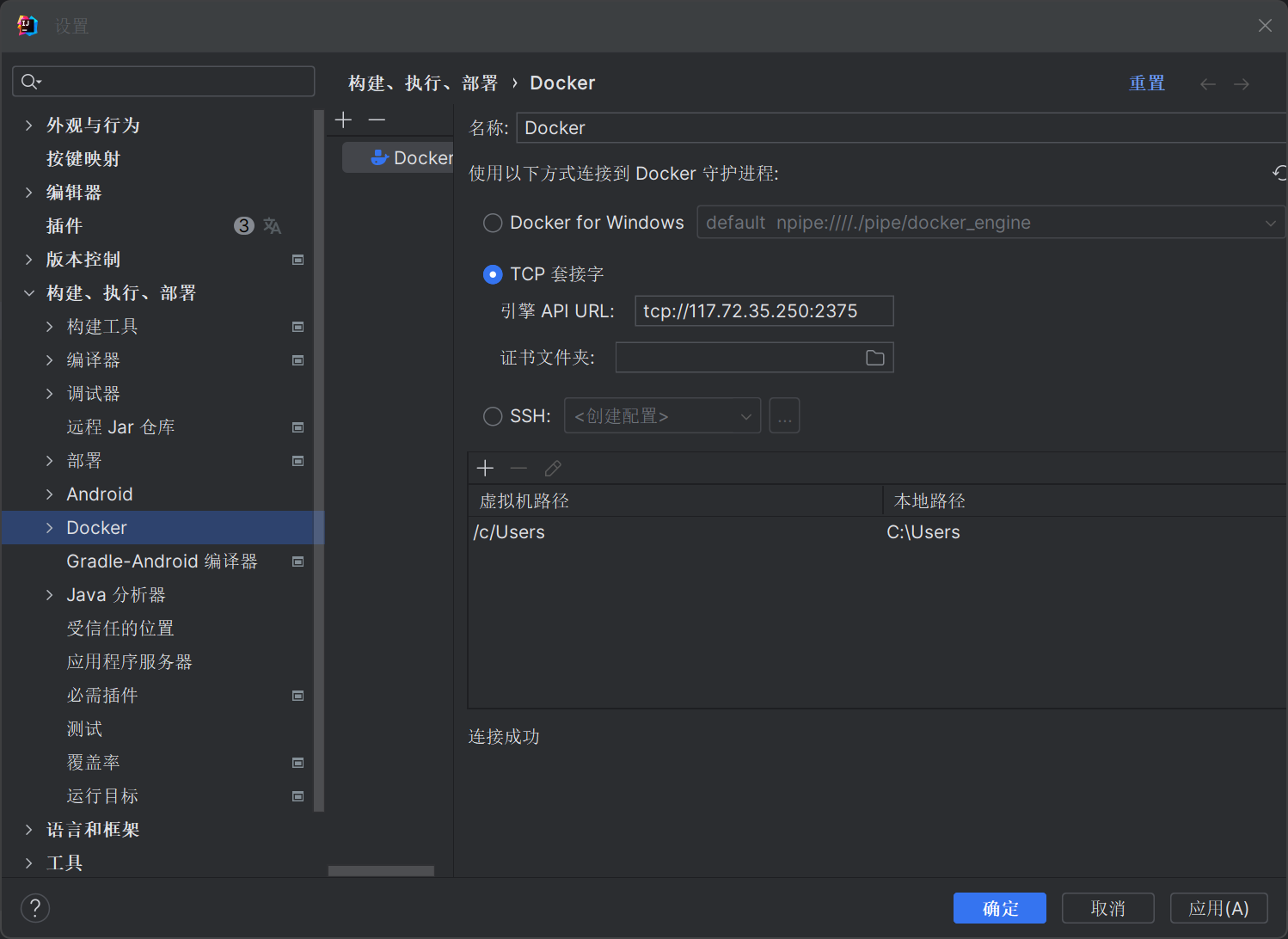
在Settings中找到Build,Execution and Deployment目录下的Docker,点击“+”建立一个Docker守护进程,TCP套接字中引擎Api URL:修改为:tcp://云服务器公网ip:2375
右下角显示Connection Successful即可

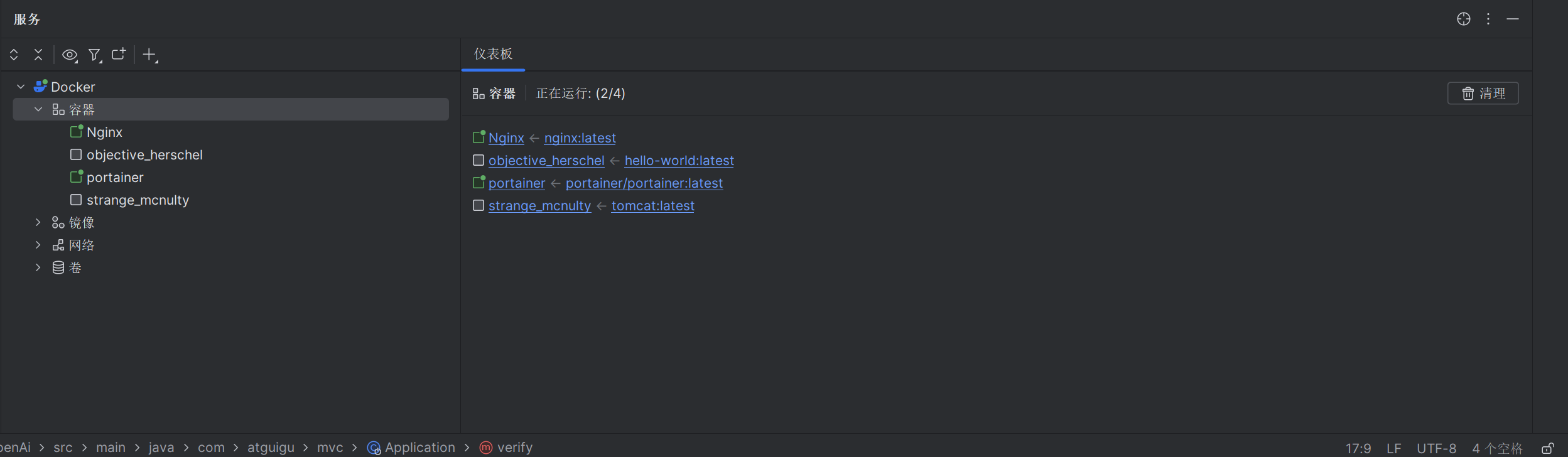
最后在service端可以看到容器状态: