- 1【LLM_02】LangChain知识库+Lora微调chatglm2-6b模型+提示词Prompt的使用原则_langchain-chatchat微调
- 2自己定义 Advisor 实现自定义注解修饰的方法增强_java advisor
- 3语音识别中强制对齐_AI语音评测技术简述与应用层级
- 4windows系统 简单地生成python的小巧的独立运行程序_最小 python可执行程序
- 5工程建材企业必看:应用集中采购协同系统,实现降本增效,提升企业效益!
- 6用Python实现的这五个小游戏,你真的学会了嘛?_python做小游戏
- 7Python开发毕业第六篇(Python+Django)外卖点餐系统_python点单系统开发
- 8为什么开源大模型终将胜出?_使用claude,win10不支持了
- 9基于confluent的kafka和kafka-rest代理配置
- 10Stable Diffusion:网页版 体验 / AI 绘图_stable diffusion网页版
HTML 概述
赞
踩
HTML 的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。HTML 文本是由 HTML 命令组成的描述性文本,HTML 命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
HTML 基础
什么是 HTML
- HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)。
- HTML 不是一种编程语言,而是一种标记语言 (markup language),标记语言是一套标记标签 (markup tag)。
- HTML 使用标记标签来描述网页。
- HTML 文档包含了 HTML 标签及文本内容,HTML 文档也叫做 web 页面。
- HTML 标记标签通常被称为 HTML 的元素。
- HTML 不区分大小写,是一个弱语法规则语言。
HTML 标签
- HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>。
- HTML 标签通常是成对出现的,比如 <b> 和 </b>。
- 标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 开始和结束标签也被称为开放标签和闭合标签。
- <!--
- 标签大部分都是成对出现的,
- 例如b标签,<b>代表b标签开始,</b>代表b标签结束
- 里边的内容是被b标签影响的文本信息
- -->
- <b>我是GuanWei</b>
- <!--
- 也有一部分是单独存在的标签
- 比如<br/>标签,它是单独存在标签,它没有内部影响的内容
- 其中/可以写也可以不写
- -->
- <br/>
-
Web 浏览器
Web 浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取 HTML 文件,并将其作为网页显示。
浏览器并不是直接显示的 HTML 标签,但可以使用标签来决定如何展现 HTML 页面的内容给用户:

HTML 网页结构
下面是一个可视化的 HTML 页面结构:

<!DOCTYPE> 声明
<!DOCTYPE> 声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明 HTML 的版本,浏览器就能正确显示网页内容。
<!DOCTYPE> 声明是不区分大小写的,以下方式均可:
- <!--HTML5的声明方式-->
- <!DOCTYPE html>
- <!DOCTYPE HTML>
- <!doctype html>
- <!Doctype Html>
中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>页面标题</title>
- </head>
- <body>
-
- <h2>这段中文可以显式。</h2>
-
- </body>
- </html>
HTML 元素
HTML 文档由 HTML 元素定义。
| 开始标签 * | 元素内容 | 结束标签 * |
|---|---|---|
| <p> | 这是一个段落 | </p> |
| <a href="default.htm"> | 这是一个链接 | </a> |
| <br> | 换行 |
开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)。
HTML 元素语法
- HTML 元素以开始标签起始。
- HTML 元素以结束标签终止。
- 元素的内容是开始标签与结束标签之间的内容。
- 某些 HTML 元素具有空内容(empty content)。
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)。
- 大多数 HTML 元素可拥有属性。
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(HTML 元素可以包含其他 HTML 元素)。
HTML 文档由相互嵌套的 HTML 元素构成。
- <p>
- <b>我是一段内容</b>
- </p>
元素和标签
HTML 网页实际上就是由许许多多各种各样的 HTML 元素构成的文本文件,并且任何网页浏览器都可以直接运行 HTML 文件。所以可以这样说,HTML 元素就是构成 HTML 文件的基本对象,HTML 元素可以说是一个统称而已。HTML 元素就是通过使用 HTML 标签进行定义的。
标签就是<head>、<body>、<table>等被尖括号“<”和“>”包起来的对象,绝大部分的标签都是成对出现的,如<table></talbe>、<form></form>。当然还有少部分不是成对出现的,如<br>、<hr>等。
从技术上讲,HTML 元素是由开始标签、属性、结束标签以及介于两者之间的所有内容的集合。另一方面,HTML 标记(打开或关闭)用于标记元素的开始或结束。
然而,在通常的用法中,术语 HTML 元素和 HTML 标签是可以互换的,即标签就是元素,元素就是标签。
HTML 属性
属性是 HTML 元素提供的附加信息。
- HTML 元素可以设置属性。
- 属性可以在元素中添加附加信息。
- 属性一般描述于开始标签。
- 属性总是以名称/值对的形式出现,比如:href="https://www.baidu.com"。
- id 和 name 属性是大部分标签都有的属性,描述的是当前标签的名称,不同的是 id 不允许重复,name 可以重复。
- 属性值应该始终被包括在引号内,双引号是最常用的,不过使用单引号也没有问题。
-
属性和属性值对大小写不敏感,不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
<a href="https://www.baidu.com">百度</a>下边让我们来学习 HTML 的常见标签(元素)。
文字相关
HTML 文字相关标签都是对文本信息进行设置的标签,又根据类型分为如下:
- 文本格式化标签
- 标题标签
- 文字设置标签
文本格式化标签
HTML 可定义很多供格式化输出的元素,比如粗体和斜体字。
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本。 |
| <em> | 定义着重文字。 |
| <i> | 定义斜体字。 |
| <small> | 定义小号字。 |
| <strong> | 定义加重语气。 |
| <sub> | 定义下标字。 |
| <sup> | 定义上标字。 |
| <ins> | 定义插入字。 |
| <del> | 定义删除字。 |
| <code> | 定义计算机代码。 |
| <kbd> | 定义键盘码。 |
| <samp> | 定义计算机代码样本。 |
| <var> | 定义变量。 |
| <pre> | 定义预格式文本。 |
| <abbr> | 定义缩写。 |
| <address> | 定义地址。 |
| <bdo> | 定义文字方向。 |
| <blockquote> | 定义长的引用。 |
| <q> | 定义短的引用语。 |
| <cite> | 定义引用、引证。 |
| <dfn> | 定义一个定义项目。 |
HTML 标题
标题(Heading)是通过 <h1> - <h6> 标签进行定义的。<h1> 定义最大的标题。 <h6> 定义最小的标题。
- <html>
- <head>
- <meta charset="utf-8">
- <title>标题标签</title>
- </head>
- <body>
-
- <h1>这是标题 1</h1>
- <h2>这是标题 2</h2>
- <h3>这是标题 3</h3>
- <h4>这是标题 4</h4>
- <h5>这是标题 5</h5>
- <h6>这是标题 6</h6>
-
- </body>
- </html>
标题很重要
请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
文字设置标签
<font> 标签在 HTML 4 中用于指定字体、字体大小和文本颜色。
- <font size="3" color="red">这是红色的3号文字</font>
- <font size="2" color="blue">这是蓝色的2号文字</font>
- <font face="verdana" color="green">这是verdana字体的绿色文字,默认大小是3号!</font>
注意:HTML5 中不建议使用,建议通过 css 来代替 font 标签。
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
头部元素
<head> 元素包含了所有的头部标签元素。在 <head> 元素中你可以插入脚本(scripts), 样式文件(CSS),及各种 meta 信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
title 元素
<title> 标签定义了不同文档的标题。包含如下作用:
- 定义了浏览器工具栏的标题。
- 当网页添加到收藏夹时,显示在收藏夹中的标题。
- 显示在搜索引擎结果页面的标题。
base 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为 HTML 文档中所有的链接标签的默认链接。
- <head>
- <base href="https://blog.csdn.net/Dailyblue" target="_blank">
- </head>
- <body>
- <a href="#">默认地址</a>
- <a href="">默认地址</a>
- </body>
meta 元素
meta 标签描述了一些基本的元数据。这些元数据不显示在页面上,但会被浏览器解析。
元数据通常用于指定网页的描述:关键词,文件的最后修改时间,作者等信息。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
- <!--为搜索引擎定义关键词-->
- <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
- <!--为网页定义描述内容-->
- <meta name="description" content="HTML从开始到放弃">
- <!--定义网页作者-->
- <meta name="author" content="GuanWei">
- <!--每10秒钟刷新当前页面-->
- <meta http-equiv="refresh" content="10">
- <!--定义当前文档编码集-->
- <meta charset="utf-8">
script 元素
<script> 标签用于加载脚本文件,如: JavaScript。我们的 JavaScript 脚本都是书写到这里的。
link 元素
<link> 标签定义了文档与外部资源之间的关系。通常用于链接到样式表。
- <head>
- <link rel="stylesheet" type="text/css" href="guanwei.css">
- </head>
style 元素
<style> 标签定义了 HTML 文档的样式,在<style> 元素中你可以直接添加样式来渲染 HTML 文档。
- <head>
- <style type="text/css">
- body {
- background-color:red;
- }
- p {
- font-size: 4em;
- }
- </style>
- </head>
段落和换行
段落
HTML 可以将文档分割为若干段落。段落是通过 <p> 标签定义的。
- <p>这是一个段落1。</p>
- <p>这是一个段落2。</p>
- <p>这是一个段落3。</p>

不要忘记结束标签
即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来:
上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。
注释: 在未来的 HTML 版本中,不允许省略结束标签。
换行
如果你希望在不产生一个新段落的情况下进行换行(另起新行),请使用 <br/> 标签:
这段内容执行完毕后<br/>这是另外的一行代码。注意:<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
特殊字符
HTML 中经常会用到一些特殊符号,例如箭头,雪花,心形等等,这些符号就不用 css 样式或者图片来写了,直接用 HTML 特殊符号可以实现。
空格实现
在 HTML 中,可以通过敲击空格键录入一个空格,但是无法连续录入多个空格。
你好 中国!上边的代码,在显式时只会显式一个空格。如果要显式多个连续空格,使用 来实现。
你好 中国!HTML 常用特殊字符:

超级链接
HTML 使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
超链接概述
HTML 使用 <a> 标签来设置超文本链接。超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,你可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当你把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。在 <a> 标签中使用了 href 属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
超链接分类
按照跳转目的地的不同分为:
- 内部锚点链接
- 外部链接
内部锚点链接
HTML 中的内部链接,正确的说法应该称作"锚点",它命名锚点链接(也叫书签链接)常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具,让链接对象接近焦点。便于浏览者查看网页内容。类似于我们阅读书籍时的目录页码或章回提示。在需要指定到页面的特定部分时,标记锚点是最佳的方法。
内部链接的实现主要有如下两个步骤:
1. 定义锚点
- ....
- 我是一段文章中<a name="sq1">的一处地方</a>,在这设置锚点后,可以快速定位到这里。
- ....
2. 指向锚点
<a href="#sq1">书签1</a>注意:内部链接作用是快速定位,所以要求我们当前页面的内容较长,必须出现滚动条,否则看不出来效果。
外部链接
外部链接就是我们常见的链接方式,通过跳转的方式将浏览器的内容切换到指定的页面。
链接的 HTML 代码很简单。它类似这样:
<a href="url">链接文本</a>- href 属性描述了链接的目标。
- "链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
- href="#" 默认代表当前页面。
target 属性
<a> 标签的 target 属性规定在何处打开链接文档。
| 值 | 描述 |
|---|---|
| _blank | 在新窗口中打开被链接文档。 |
| _self | 默认。在相同的框架中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
图像标签
在 HTML 中,图像由<img> 标签定义。<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
语法格式
<img src="url" alt="some_text" />源属性(Src)
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。源属性的地址可以有两种:
- 相对路径:相对当前页面而言的路径。
- 绝对路径:标准 URL 地址,包含协议、IP、端口等信息。
Alt 属性
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的:
<img src="guanwei.gif" alt="guanwei的头像">在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
图像的尺寸
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。属性值默认单位为像素。语法:
<img src="guanwei.jpg" alt="guanwei" width="420" height="225">提示:指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,默认图片大小,加载页面时有可能会破坏 HTML 页面的整体布局。
图像链接
我们可以结合超链接和图像来实现图像链接。
- <p>百度的图片链接:
- <a href="https://www.baidu.com">
- <img src="baidu.gif" alt="百度" width="120" height="120">
- </a>
- </p>
表格
表格由 <table> 标签来定义。每个表格均有若干行,每行被分割为若干单元格。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

表格的创建
表格由行和列组成,创建时,表格、表格的行、表格的列是分开创建的。
<table> 标签用来创建表格,<tr> 标签用来创建行,<td> 或 <th> 标签用来创建列。
- <table>
- <tr>
- <th>编号</th>
- <th>姓名</th>
- <th>职位</th>
- <th>上司ID</th>
- <th>入职时间</th>
- <th>工资</th>
- <th>奖金</th>
- </tr>
- <tr>
- <td>7788</td>
- <td>史密斯</td>
- <td>程序员</td>
- <td>7566</td>
- <td>2019-8-9</td>
- <td>8765</td>
- <td>3300</td>
- </tr>
- <tr>
- <td>7789</td>
- <td>詹姆斯</td>
- <td>产品设计</td>
- <td>7654</td>
- <td>2022-1-4</td>
- <td>2345</td>
- <td>6600</td>
- </tr>
- <tr>
- <td>7790</td>
- <td>布拉德利</td>
- <td>程序员</td>
- <td>9888</td>
- <td>2023-1-19</td>
- <td>9000</td>
- <td>1200</td>
- </tr>
- <tr>
- <td>7791</td>
- <td>丽芙</td>
- <td>前台页面</td>
- <td>8799</td>
- <td>2023-3-21</td>
- <td>5600</td>
- <td>1100</td>
- </tr>
- </table>
表格的边框
上边的表格运行后显式效果:

我们只能看到呈表格状的表现形式,但是没有表格的边框,那是我们丢掉了表格重要的属性: border,它是用来控制表格边框宽度的。
加上它,假设 border="1px" ,我们再看一下效果:

表格的尺寸
在上边,我们创建了一个简单的表格,那么我们如何设置表格的长度和宽度呢。
我们用 width 规定表格的宽度, height 规定表格的高度。
尺寸的设置有两个方式:
- 相对设置:是以“百分比”来设置表格的尺寸。
- 绝对设置:是以“像素”为单位设置表格的尺寸。
width 代表宽度,可以设置两处地方:
- 表格:设置表格的宽度。
- 列:设置列的宽度。
height 代表高度,可以设置两处地方:
- 表格:设置表格的高度。
- 行:设置行的高度。
cellpadding 属性
在上边我们设置了宽、高,可是内容是紧挨着边框的,那怎么使表格的内容和边框有间距呢?
我们用 cellpadding 来规定单元边沿与其内容之间的空白。

灰色部分表示 cellpadding,它的值表示灰色部分的宽度。
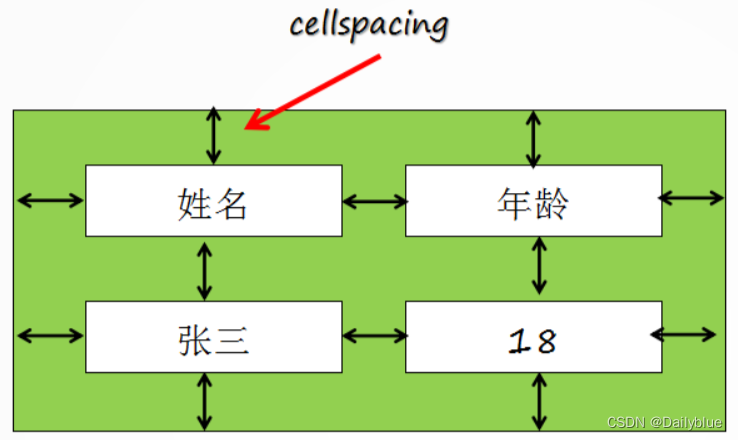
cellspacing 属性
表格有一个边框,列也有一个边框,这样我们的表格看起来就有两个边框,很难看,怎么把这些内容合并起来?
我们用 cellspacing 来规定单元格之间的空间。

双箭头的大小表示 cellspacing 属性的值。
- <table border="1" width="80%" cellspacing="0">
- ....
- </table>
显式的效果如下:

表格的标题
表格一般都有标题来说明这个表格具体是做什么的。我们用 <caption> 标签来创建表格标题。需要注意的是它的位置:紧随 <table> 标签之后。
- <table border="1" width="80%" cellspacing="0">
- <caption>我是表格的标题</caption>
- ....
- </table>

合并单元格
合并单元格,指的是在表格中,将两个或多个位于同一行或者同一列的单元格合并成一个单元格。
合并单元格有两种方式:
- 合并列:colspan 属性。
- 合并行:rowspan 属性。
rowspan 属性
我们先来看一段代码:
- <html>
- <head>
- <meta charset="utf-8">
- <title>表格标签</title>
- </head>
- <body>
- <table border="1" width="40%" cellspacing="0" align="center">
- <tr>
- <th>科目</th>
- <td>语文</td>
- <td>88</td>
- </tr>
- <tr>
- <th>科目</th>
- <td>数学</td>
- <td>91</td>
- </tr>
- <tr>
- <th>科目</th>
- <td>英语</td>
- <td>79</td>
- </tr>
- </table>
- </body>
- </html>
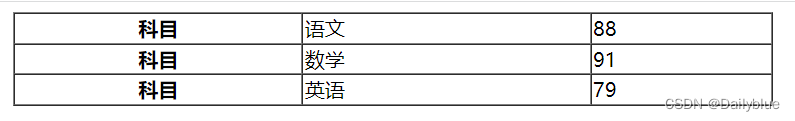
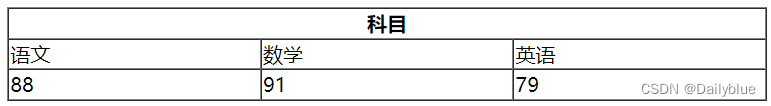
显式效果:

科目是包括语文、数学、英语的,每行都出现看起来分类不对,那么如何修改成融合的呢,这里就用到了 rowspan 属性,它是用来规定单元格可横跨的行数的。
代码:
- <table border="1" width="40%" cellspacing="0" align="center">
- <tr>
- <th rowspan="3">科目</th>
- <td>语文</td>
- <td>88</td>
- </tr>
- <tr>
- <td>数学</td>
- <td>91</td>
- </tr>
- <tr>
- <td>英语</td>
- <td>79</td>
- </tr>
- </table>
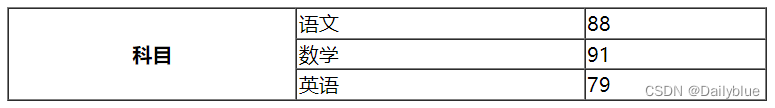
显式效果:

colspan 属性
上面我们讲了 rowspan 是用来规定单元格可横跨的行数的,那我们想要横跨列该怎么办呢?

我们可以用 colspan 属性来设置单元格可横跨的列数。
- <table border="1" width="40%" cellspacing="0" align="center">
- <tr>
- <th colspan="3">科目</th>
- </tr>
- <tr>
- <td>语文</td>
- <td>数学</td>
- <td>英语</td>
- </tr>
- <tr>
- <td>88</td>
- <td>91</td>
- <td>79</td>
- </tr>
- </table>
来一个表格的综合案例
编写代码的方式,显式如下效果的表格 :
其他标签
表格中还有一些其他标签也是比较有用的:
- <thead> 标签:用于标注标题行信息。
- <tbody> 标签:用于标注内容行信息。
- <tfoot> 标签:用于标注页脚行信息。
HTML 表单
HTML 表单用于收集用户的输入信息。表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
<form> 标签
HTML 表单用于搜集不同类型的用户输入。<form> 标签类似于信件中的信纸和信封,用于承载要传递的数据和收件人信息。常见属性是:
- action 属性:数据要传送到的地方。收件人地址。
- method 属性:发送方式,常见方式有 POST|GET,默认值是 GET 。
- enctype 属性:发送数据类型。
- <form action="#" method="get" enctype="application/x-www-form-urlencoded">
- ....
- </form>
输入元素
多数情况下被用到的表单标签是输入标签 <input />,它也是一个空元素。输入元素类型是由 type 属性定义。
接下来我们介绍几种常用的输入类型:
- text:文本框,常见的文本输入框,也是 input 元素的 type 属性缺省值。
- password:密码框,密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。
- checkbox:复选按钮组,多选按钮,一组的多选按钮具有相同的 name 属性,checked 属性设置被选中。
- radio:单选按钮组,单选按钮,一组的单选按钮具有相同的 name 属性,checked 属性设置被选中。
- number:数字框,只能输入数字,可以通过 max 和 min 设置最大值和最小值。
- email:邮件框,输入的格式必须是邮件形式。在提交表单时,会自动验证email 域的值。
- tel:手机拨号框,PC 端没有效果。
- search:用于搜索域,比如站点搜索或 Google 搜索。
- Date Pickers(数据检出器),HTML5 拥有多个可供选取日期和时间的新输入类型:
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间) - file:文件选择框,用于上传文件的选择。
- hidden:隐藏域,有 name 和 value 属性,在用户不知情时提交数据。
常见属性(大部分控件都有的属性):
- type:控件类型
- name:控件名称(没有name不会发送)
- id:控件名称
- value:控件初始值(值)
- <form action="#" method="get" enctype="application/x-www-form-urlencoded">
- <!--
- 表单内的控件
- 常见属性(大部分控件都有的属性):
- 1. type:控件类型
- 2. name:控件名称(没有name不会发送)
- 3. id:控件名称
- 4. value:控件初始值(值)
- type常见类型:
- 1. text:文本框 默认值
- 2. password:密码框
- 3. radio:单选按钮 一组单选按钮name必须一致 必须有value值 checked默认选中
- 4. checkbox:复选按钮 一组复选按钮name必须一致 必须有value值 checked默认选中
- 5. number:数字框 只能输入数字 max:最大值 min:最小值
- 6. email:邮件框 只能输入邮件
- 6. tel:手机框 PC中看不出来
- -->
- 文本框:<input type="text" name="name" id="name" value="aaaa"/><br/>
- 密码框:<input type="password" name="pass" id="pass" value=""/><br/>
- 单选按钮:
- <input type="radio" name="sex" value="nan" checked/>男
- <input type="radio" name="sex" value="nv"/>女
- <br/>
- 复选按钮:
- <input type="checkbox" name="love" value="zuqiu"/>⚽
- <input type="checkbox" name="love" value="lanqiu"/>声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/92734推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



