热门标签
热门文章
- 1从龟速 11s 到闪电 1s,详解前端性能优化之首屏加载
- 2STM32 HAL库开发学习(GPIO)_stm32 hal gpio
- 3session对象_session 撖寡情
- 4linux安装svn_linux 安装svn
- 5unix域套接字编程_unix 套接字头文件
- 6深度学习100问-12:深度学习有哪些经典数据集?
- 7支付宝支付功能测试_支付宝支付测试
- 8jQuery.print.js去掉不显示页眉页脚网址标题当前时间_jqprint去掉页眉页脚
- 9基于Python爬虫广西桂林酒店数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 10nrf52832--官方串口例程添加led特性_清风nrf
当前位置: article > 正文
html实现调取手机相机进行拍照上传——技能提升_拍照上传的插件 html
作者:weixin_40725706 | 2024-02-18 05:08:45
赞
踩
拍照上传的插件 html
今天同事问我一个我之前参与的项目,由于之前只做了样式,并没有书写功能,因此同事接手后需要做一个html实现手机拍照上传的功能:

由于项目是一个后台管理系统,使用的是vue+ant-design的框架,因此上传图片就是用的:

由于现在的需求,是希望后台管理系统可以使用平板进行拍照上传图片,因此我首先想到的是通过html5实现手机拍照上传功能:
这个也是可以实现的:
下面是一个CSDN博主提供的方法:

博文地址:前端调用手机拍照功能:https://blog.csdn.net/fengye12zjs/article/details/53504274?locationNum=7&fps=1
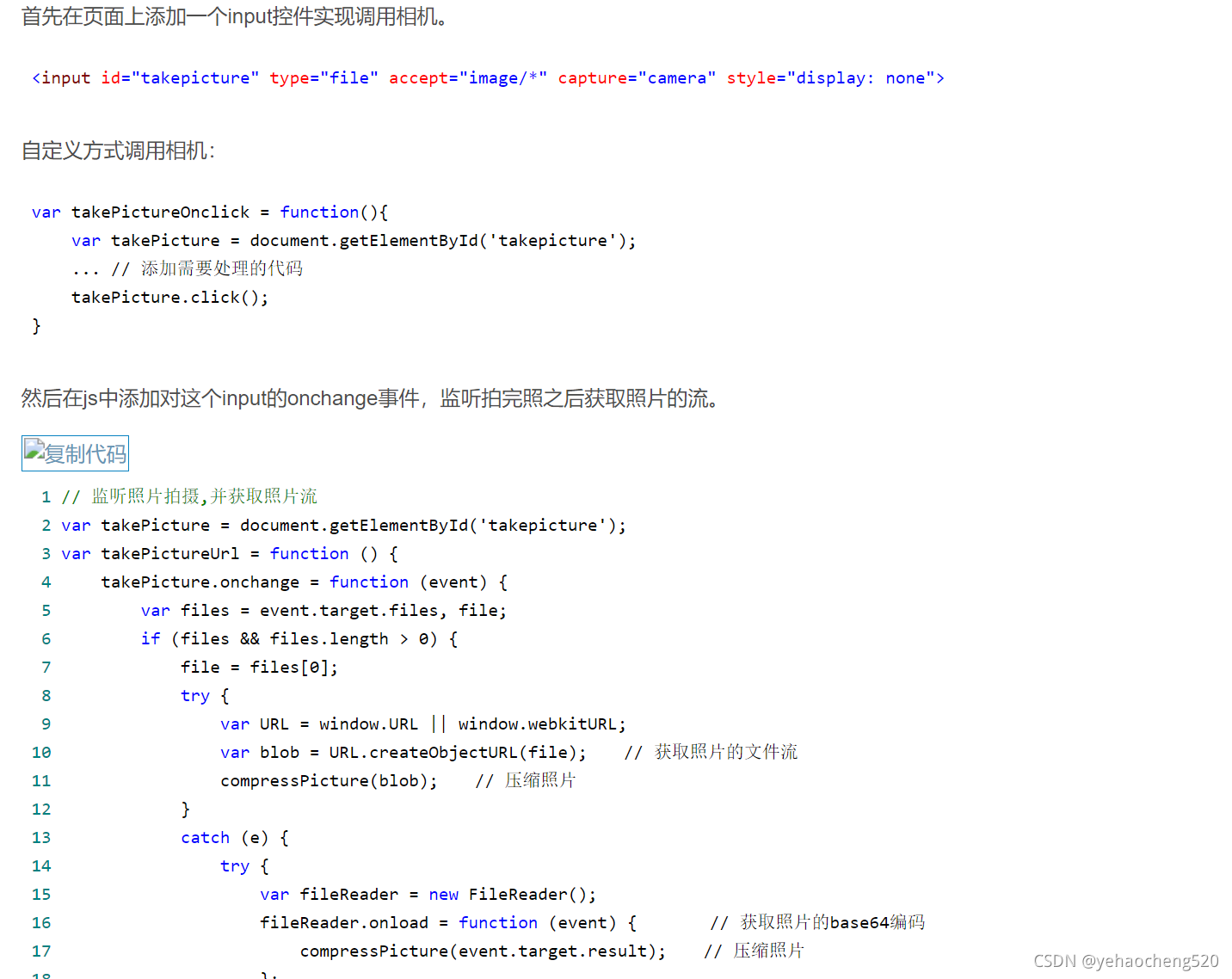
主要是通过<input id="takepicture" type="file" accept="image/*" capture="camera" style="display: none">
这个标签来实现的,具体我并没有进行尝试。
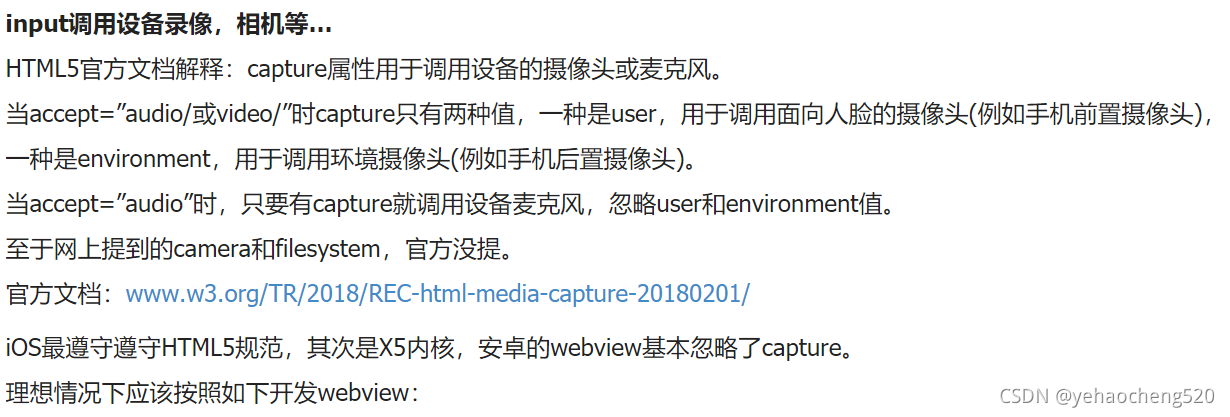
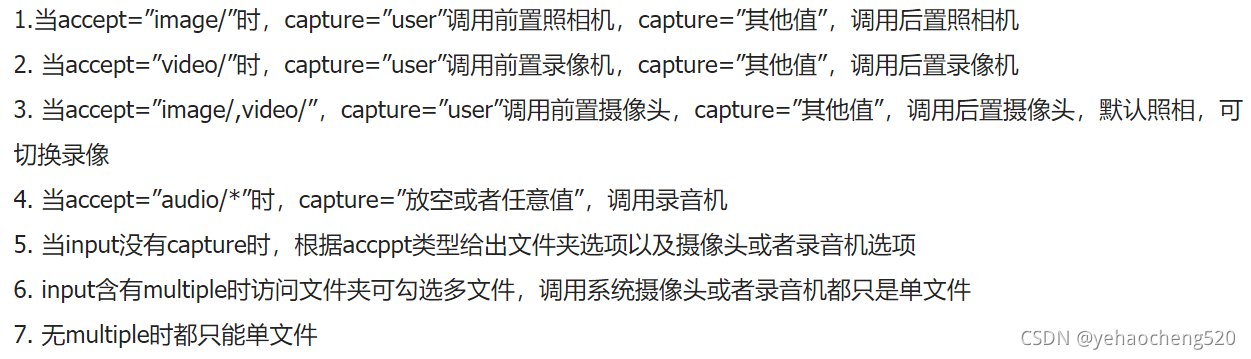
另附一篇关于input标签不同type的使用方式简介的文章:
html5在手机端调用相机拍照功能:https://www.jb51.net/html5/725008.html


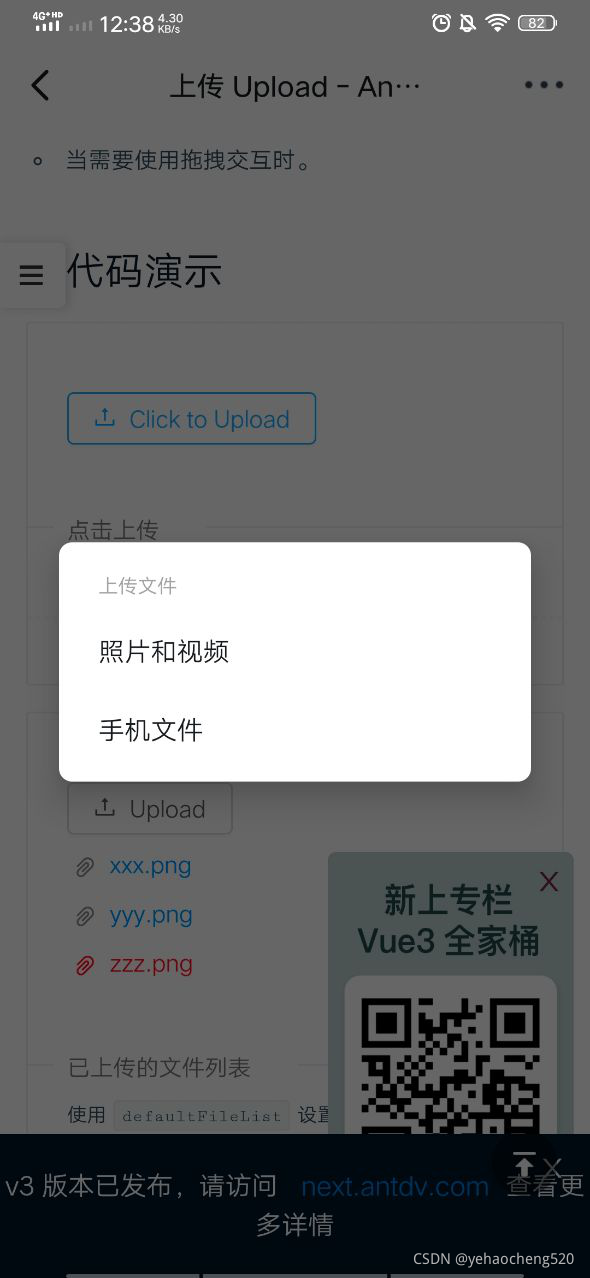
中午,我用手机打开了一下ant-design of vue的官网,发现其实这个upload上传组件是支持手机端拍照的,只不过需要点击下图中的照片和视频,才能进入到相册和拍照的界面,进而可以实现通过拍照或者相册选择图片的方式。
因此:直接用upload即可满足后台管理系统在电脑端和平板端的不同需求。

ant-design YYDS!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/105034
推荐阅读
- 企业首页html ...
赞
踩
相关标签


