热门标签
热门文章
- 1ElasticSearch基本操作_elasticsearch操作
- 2Vue3新特性——Composition API详解
- 3Linux安装yum,步骤超详细,Linux小白宝典
- 4和为S的连续序列_生旦净末灰
- 5开发笔记 | Springboot整合多平台支付(微信/支付宝)_spring boot 微信支付 异步回调
- 6JAVA微信小程序实验室教室预约小程序系统毕业设计 开题报告_基于微信小程序的实验室预约系统设计的理论研究意义
- 7基于python大数据机器学习旅游数据分析可视化推荐系统(完整系统+开发文档+部署教程等资料)_基于机器学习的旅游景点热度预测研究
- 8Cassandra数据库从入门到精通系列之六:查看键空间,创建键空间,创建表,插入数据_cassandra 创建空间
- 9同步队列串行接口QSPI的应用_qspi_clk
- 10解决AttributeError: module tensorflow has no attribute reset_default_graph_module 'tensorflow' has no attribute 'reset_defaul
当前位置: article > 正文
vue loading组件_基于 Vue 可视化大屏制作库Vue-DataV
作者:weixin_40725706 | 2024-02-18 10:39:16
赞
踩
@jiaminghi/data-view 中按需引入 loading
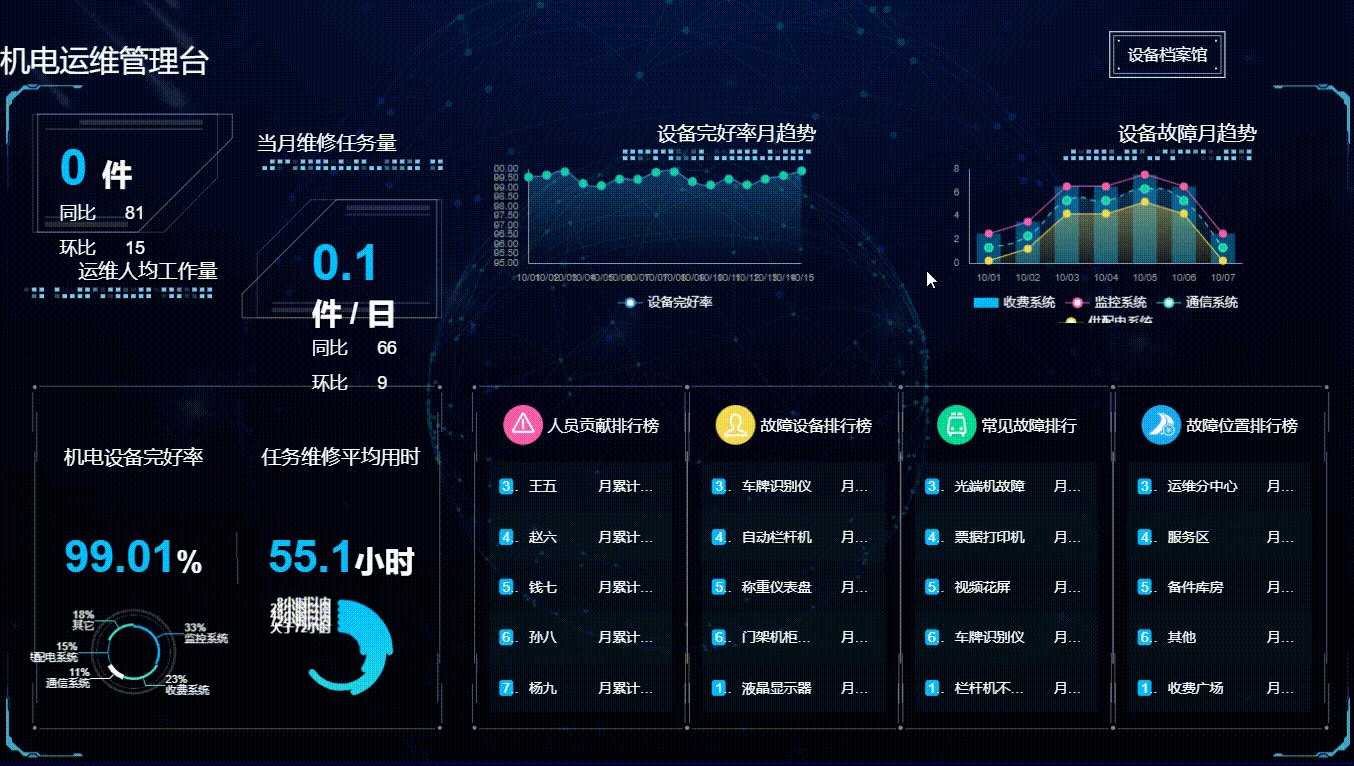
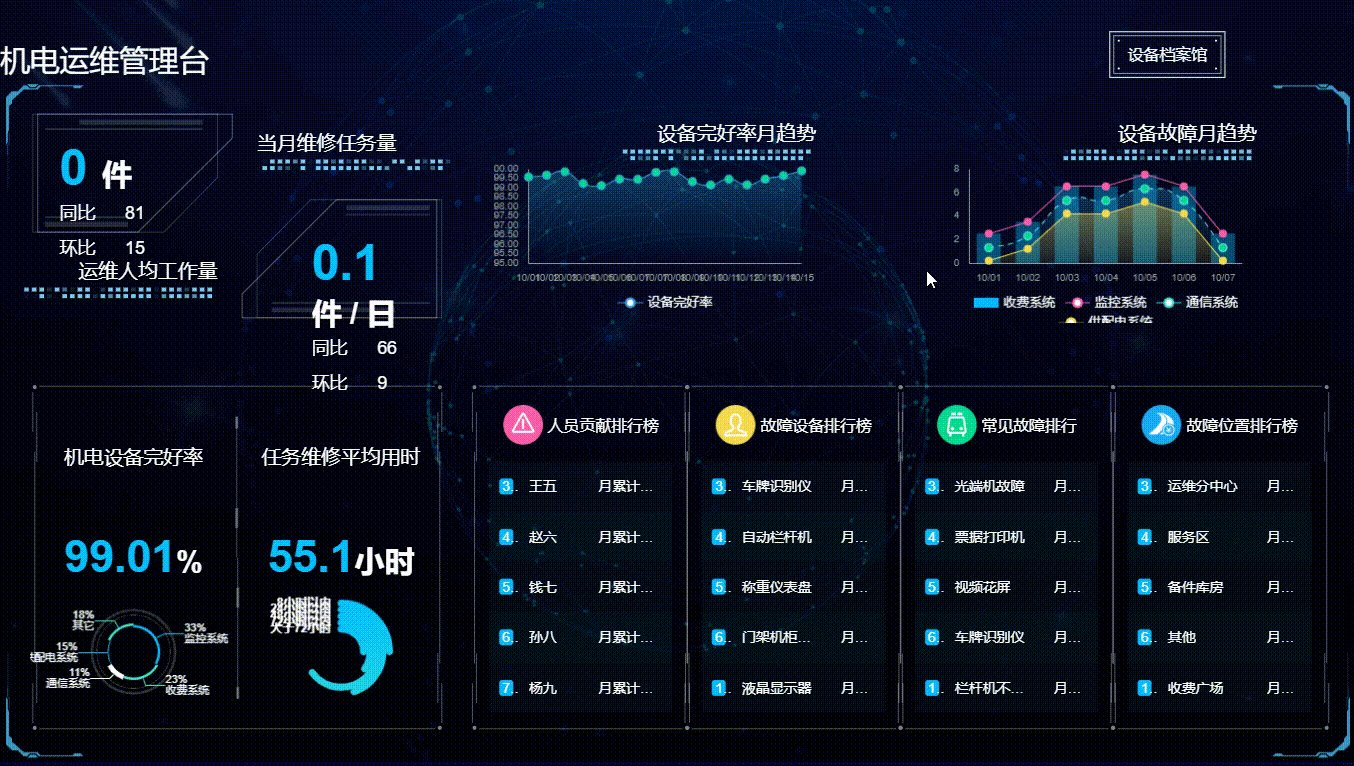
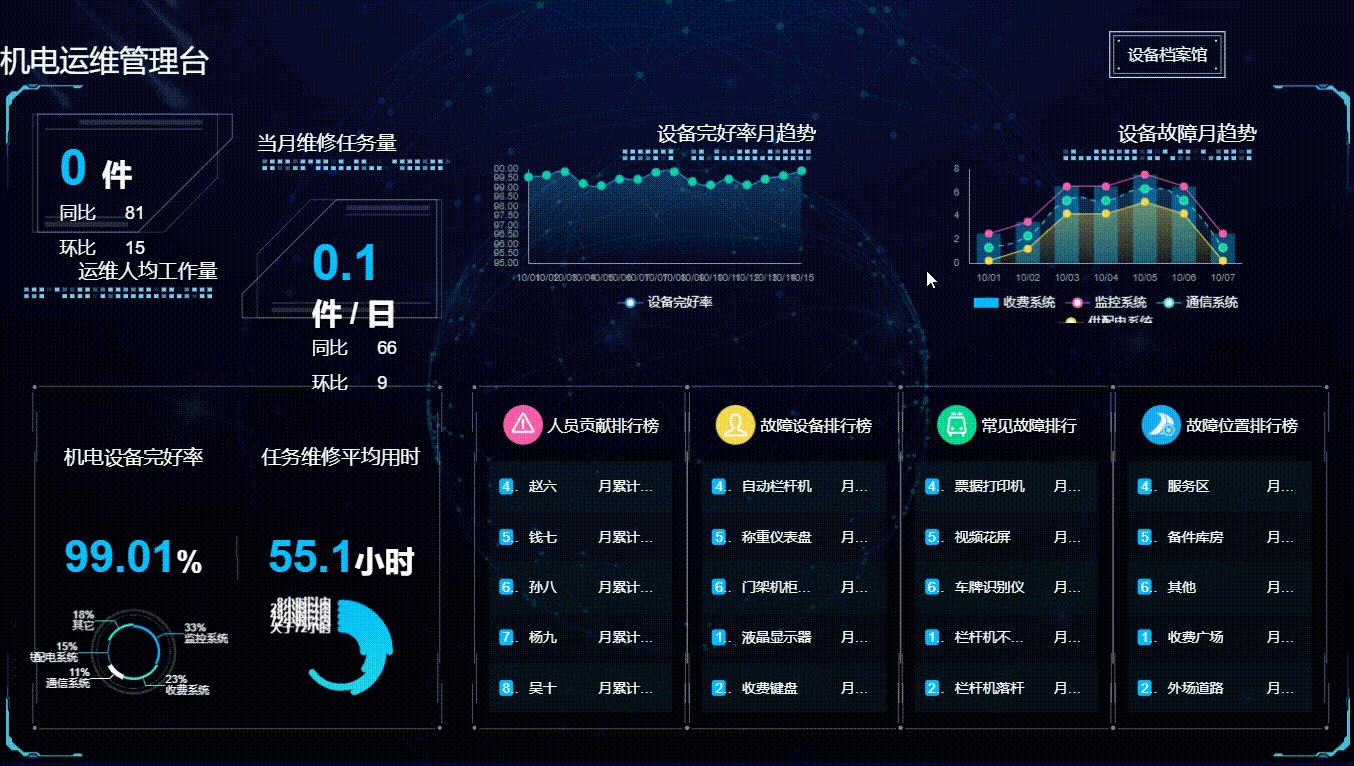
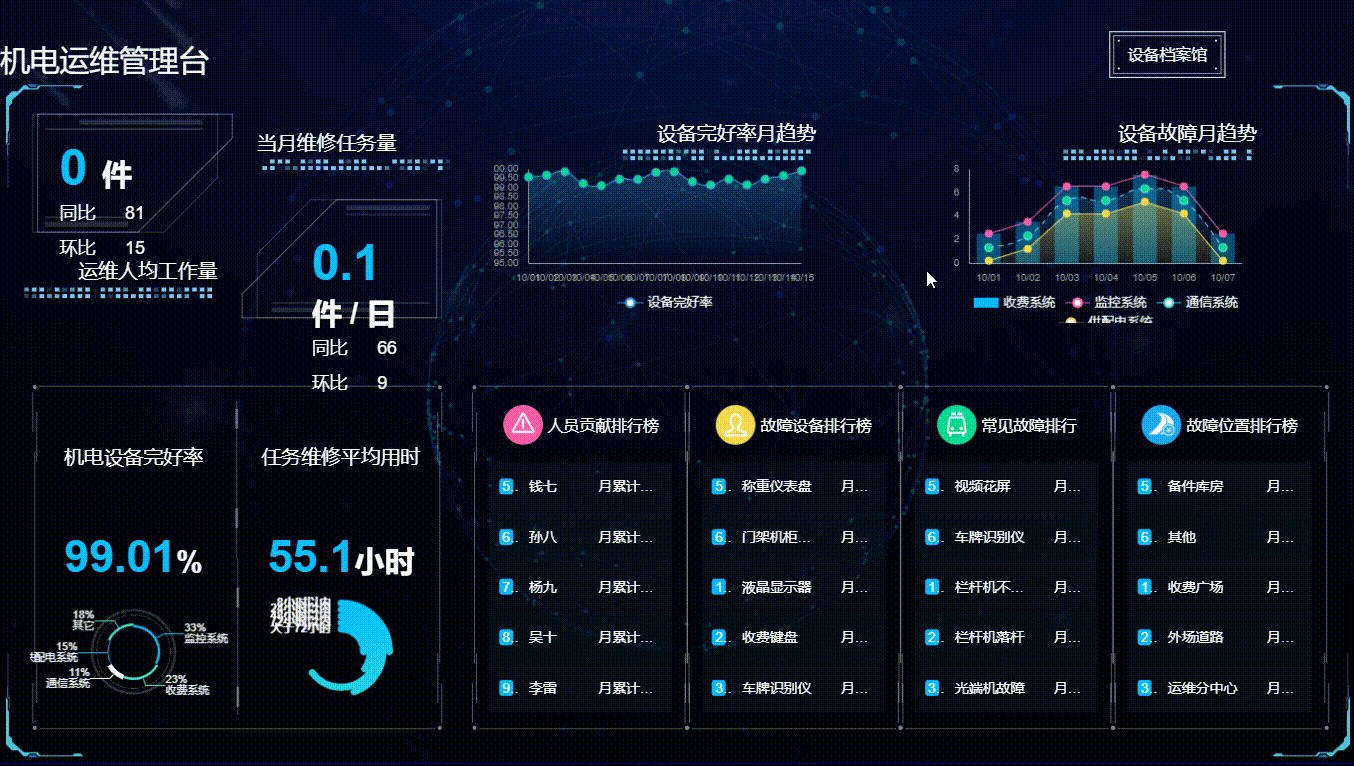
当下越来越多的公司引入可视化大屏,不仅酷炫,而且能更直观的看到各个维度的数据展示。今天给大家分享一款超酷炸的Vue大屏可视化组件库DataV。

datav 基于 vue.js 免费的可视化数据大屏展示库,star高达3.1K+。类似阿里DataV,提供svg边框及装饰、图表、水位图、飞线图等组件。

功能特性
- 开源免费,长期维护,丰富的组件库
- 开箱即用,大部分组件简单配置即可使用
- 视觉酷炫,不同的组件搭配组合可以达到多变视觉效果

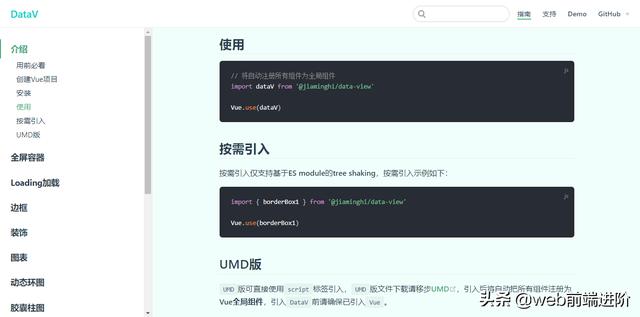
安装
$ npm i @jiaminghi/data-view -S引入组件
// 将自动注册所有组件为全局组件import dataV from '@jiaminghi/data-view'Vue.use(dataV)// 按需引入import { borderBox1 } from '@jiaminghi/data-view'Vue.use(borderBox1)
使用
边框1 ...

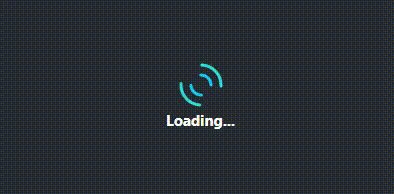
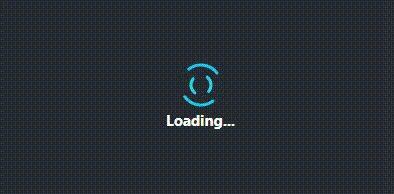
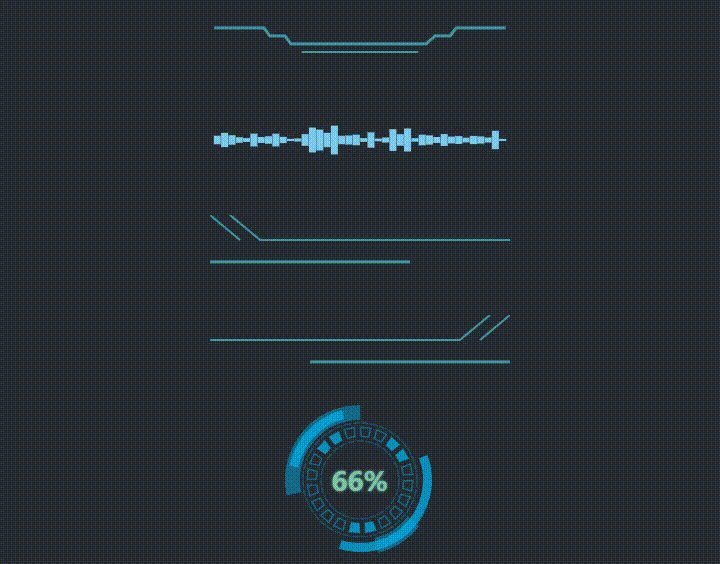
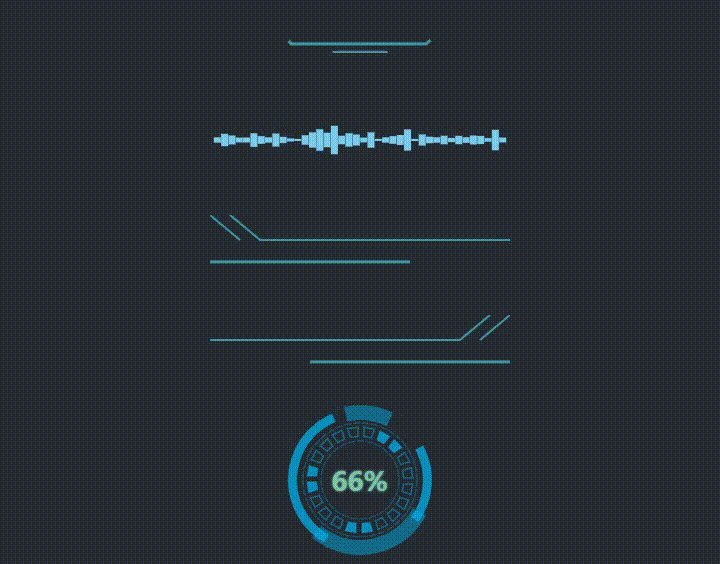
Loading加载
数据尚未加载完成时,可以显示Loading效果,增强用户体验。
Loading...
边框线
边框均由SVG元素绘制,体积轻量不失真,它们的使用极为方便。所有边框均支持自定义颜色及背景色。
边框1边框2边框3...

官方文档有提供丰富的实例及使用方法,大家可自行去尝试下哈~~


市场上也有很多成熟的可视化大屏制作库,如阿里DataV,百度Sugar等,不过都不是免费的。这款Vue-DataV免费开源使用,想制作可视化大屏的不可错过哟!
# 文档地址http://datav.jiaminghi.com/# 仓库地址https://github.com/DataV-Team/Datav好了,就介绍到这里。希望对大家有所帮助,感兴趣的不可错过哟!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/107350
推荐阅读
相关标签


