热门标签
热门文章
- 1从龟速 11s 到闪电 1s,详解前端性能优化之首屏加载
- 2STM32 HAL库开发学习(GPIO)_stm32 hal gpio
- 3session对象_session 撖寡情
- 4linux安装svn_linux 安装svn
- 5unix域套接字编程_unix 套接字头文件
- 6深度学习100问-12:深度学习有哪些经典数据集?
- 7支付宝支付功能测试_支付宝支付测试
- 8jQuery.print.js去掉不显示页眉页脚网址标题当前时间_jqprint去掉页眉页脚
- 9基于Python爬虫广西桂林酒店数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 10nrf52832--官方串口例程添加led特性_清风nrf
当前位置: article > 正文
jiaminghi/data-view是什么?(DataV,dv大屏数据可视化开源组件库)
作者:weixin_40725706 | 2024-02-18 10:41:20
赞
踩
data-view
简述:相信大家在平时工作中,难免会遇到开发大屏的需求,页面中有很多比较炫酷的CSS效果。这里给大家推荐一款大屏数据展示组件库,里面有各种边框、装饰、图标、飞线图、水位图、轮播表等等,支持vue和react,有很多炫酷效果,下面给大家介绍一下;

具体使用方法:
1、安装
- //npm安装
- npm install @jiaminghi/data-view
-
- //yarn安装
- yarn add @jiaminghi/data-view
2、引入
- //全局引入组件
- import dataV from '@jiaminghi/data-view'
- Vue.use(dataV)
-
- //按需引入组件
- import { borderBox1 } from '@jiaminghi/data-view'
- Vue.use(borderBox1)
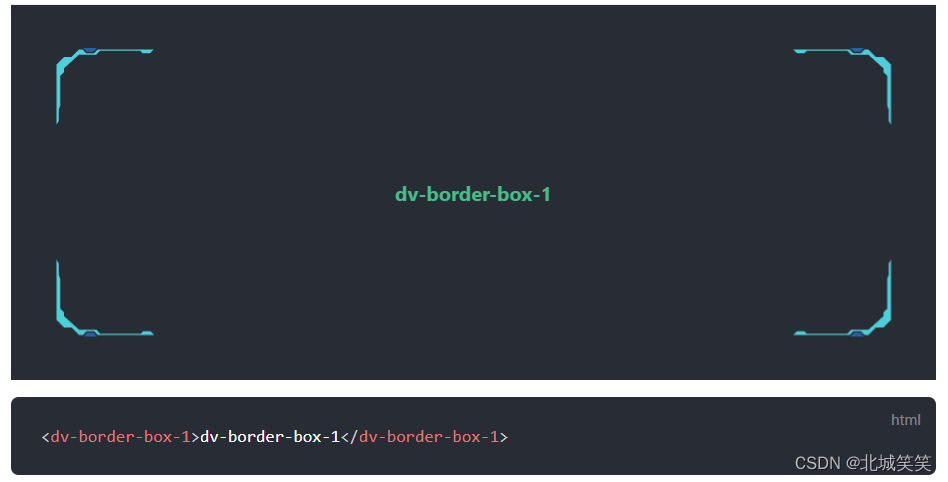
3、使用(直接复制标签使用);

4、下面这款Vue的开源大屏就有不少样式使用的就是,DataV,仅供参考;

该项目开源地址:
Vue大屏![]() https://gitee.com/MTrun/big-screen-vue-datav#https://gitee.com/MTrun/go-view
https://gitee.com/MTrun/big-screen-vue-datav#https://gitee.com/MTrun/go-view
更多炫酷效果,详见DataV官网:
DataV官网![]() http://datav.jiaminghi.com/guide/
http://datav.jiaminghi.com/guide/
感觉有用,就一键三连,感谢(●'◡'●)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/107362
推荐阅读
相关标签


