热门标签
热门文章
- 1android多个app跨进程通信(IPC)实现(一)_安卓java应用间交互
- 2Unity Shader入门精要 第八章——透明效果_unity 半透明shader
- 3基于Android的过程监控的学生成绩管理系统(Android studio毕业设计,Android课程设计)_as学生成绩管理
- 4java使用elasticsearchClient调用es7.17-生成连接、查询系统参数、索引相关操作_java 8 使用elasticsearchclient调用es
- 5pve虚拟机无法连接到服务器,许迎果 第190期 PVE创建虚拟机的注意事项 上篇
- 6http代理的静态ip如何实现YouTube运营?有何优势?
- 710、App启动过程分析与UIApplication自定义举例_- (bool)application:(uiapplication *)application c
- 8Java案例——实现验证码登陆_java 验证码登录
- 9Unity如何与Webview进行交互_游戏内嵌入web怎么和客户端交互
- 10EC修炼之道—代码架构_如果要学习写ec的程序
当前位置: article > 正文
control层alert弹出框乱码_Axure9原型教程:Axure实现弹框、弹出窗口(警告,提示)...
作者:weixin_40725706 | 2024-02-18 20:02:23
赞
踩
axure9 javascript alert
今天我们要讲的是如何用axure做出弹出框的效果,不限于当前窗口所弹出的提示、警告、带 遮罩层的弹窗等,可以参考本教程,实用性非常强,应用的场景比较多。如果还是不会,可下载参考原型,如果还是不会,私我私我私我~
链接:https://pan.baidu.com/s/1HYaih-LeWYKaoRijmO6T8Q
提取码:pgbb
想象一下场景,无论web端还是移动端,点击某个提交按钮,系统会提示是否确认提交信息;系统提示是否确认删除某条信息;确认关闭或退出当前界面诸如此类等等等。
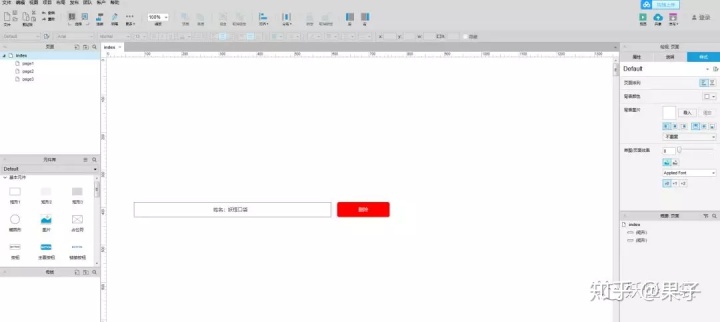
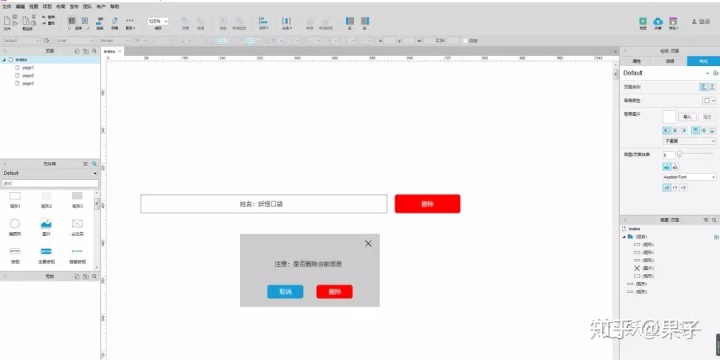
1.例如,如图所示,点击删除,既可删除妖怪口袋的信息,点击删除时,系统会弹出是否删除界面。

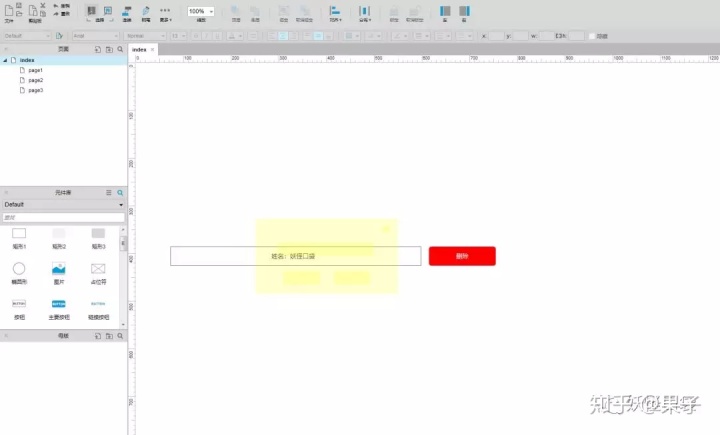
2.需要做一个提醒界面,如图,并把这个弹框提醒界面设为隐藏(隐藏:简单的理解就是设为隐藏的元件,在没有添加任何显示连接的交互属性时,它一直是隐藏状态。如,这里把弹出框设为隐藏,不点击删除,这个弹出框就不会出现)


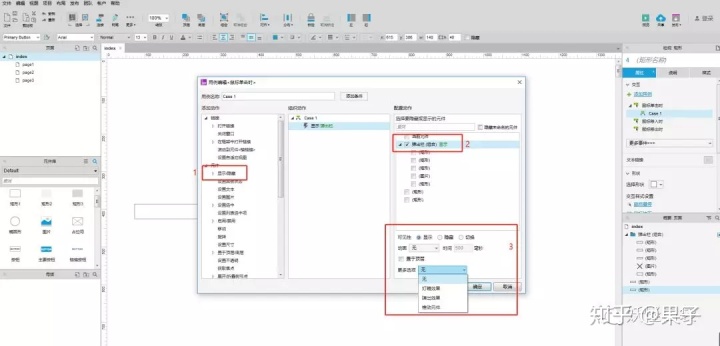
3.添加属性。想做成什么样的效果由你自己决定,我这里只是提供参考。点击“删除”-属性-‘显示/隐藏’-选择所要显示的元件-选择效果-确认完成。
效果:
可见性:显示/隐藏,是不同按钮单方面显示或隐藏,点击某个按钮使显示或隐藏
切换,同一个按钮单击可以隐藏和显示。
更多选项:灯窗效果-遮罩层

可以关注微信公众:妖怪口袋 定期分享相关教程和资料~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/110211
推荐阅读
相关标签


