热门标签
当前位置: article > 正文
Axure9 自定义下拉列表_axurerp9下拉框的按钮怎么换
作者:你好赵伟 | 2024-02-18 10:53:13
赞
踩
axurerp9下拉框的按钮怎么换
实现:
步骤1:
从元件中选择三个矩形,并填充不同颜色。

步骤2:
选中第一个矩形,鼠标右键单击选择最下方的 ”转换为动态面板“。

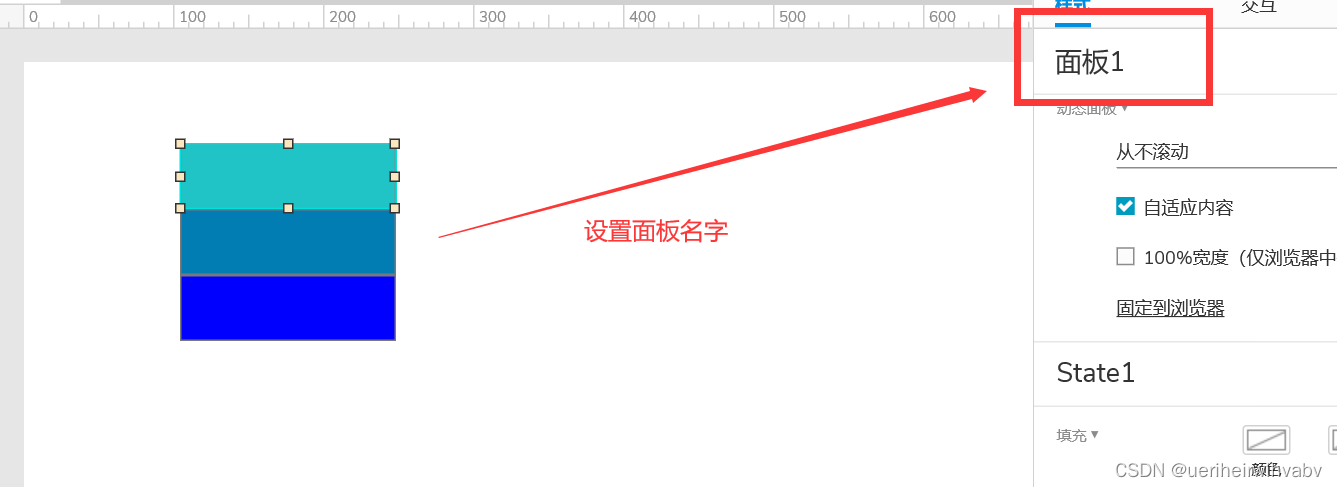
步骤3:
给第一个矩形面板改名

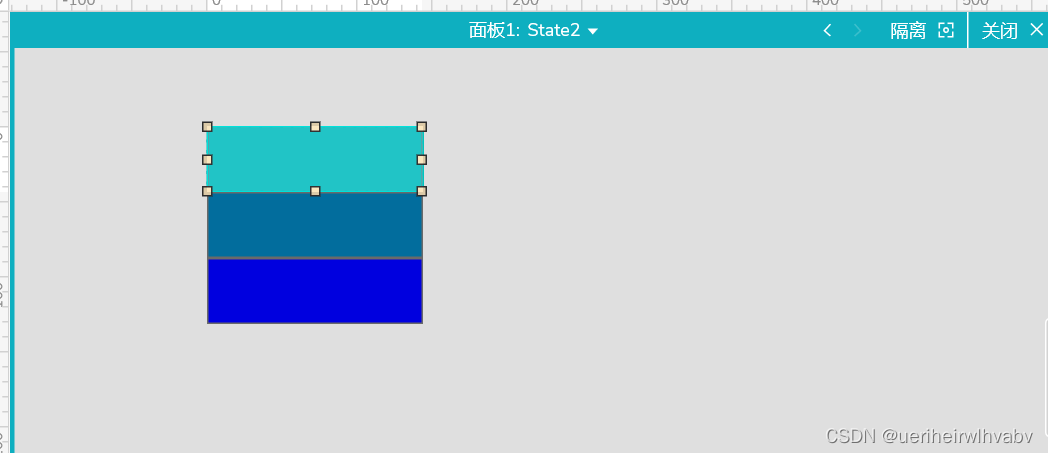
步骤4:
单机第一个矩形,出现如图:
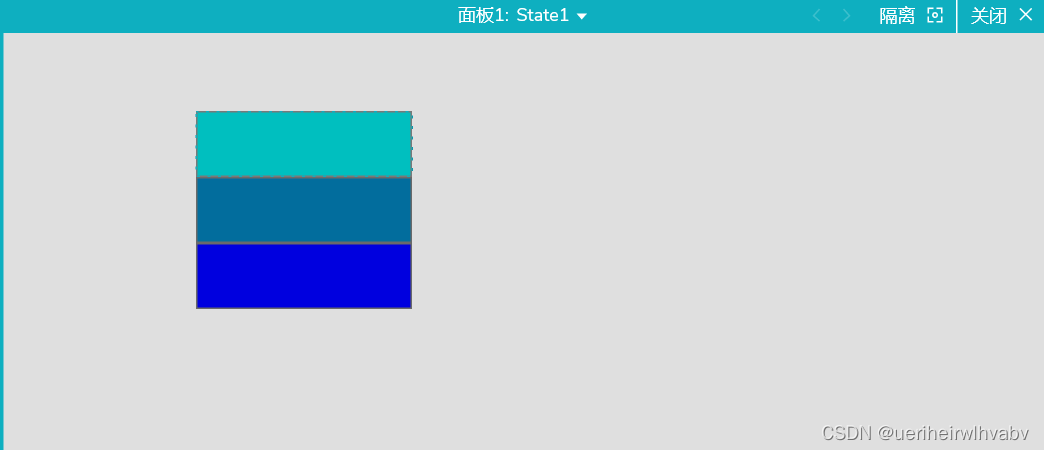
步骤5:
点击添加状态 ”State2“,如图:

步骤6:
单击右上角关闭按钮,退出面板状态,复制第一个矩形;然后点击第一个矩形,进入面板状态;再选择面板State2,粘贴。

注:只有第一个是粘贴过来的,下面两个不是。
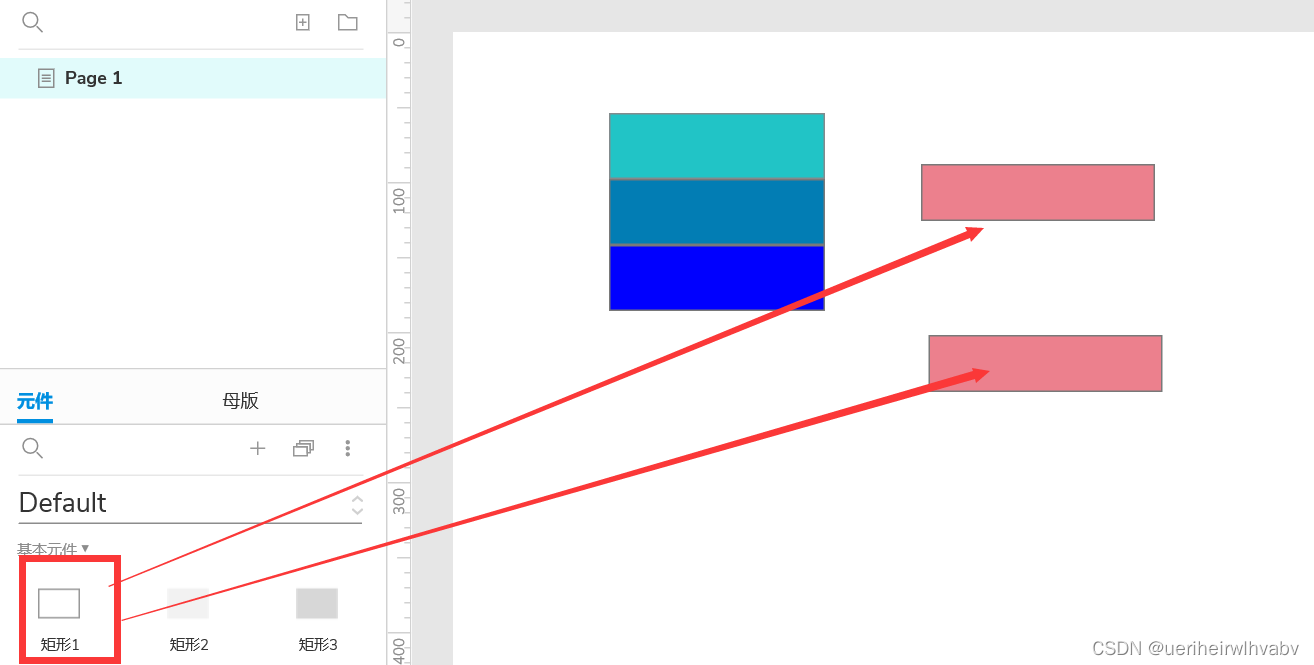
步骤7:
再退出面板状态,从元件中拖出两个矩形,填充颜色

步骤8:
将这两个矩形依次复制粘贴到第一个矩形的面板State2,(单击第一个矩形进入面板状态)。然后点击右上角关闭退出面板状态。

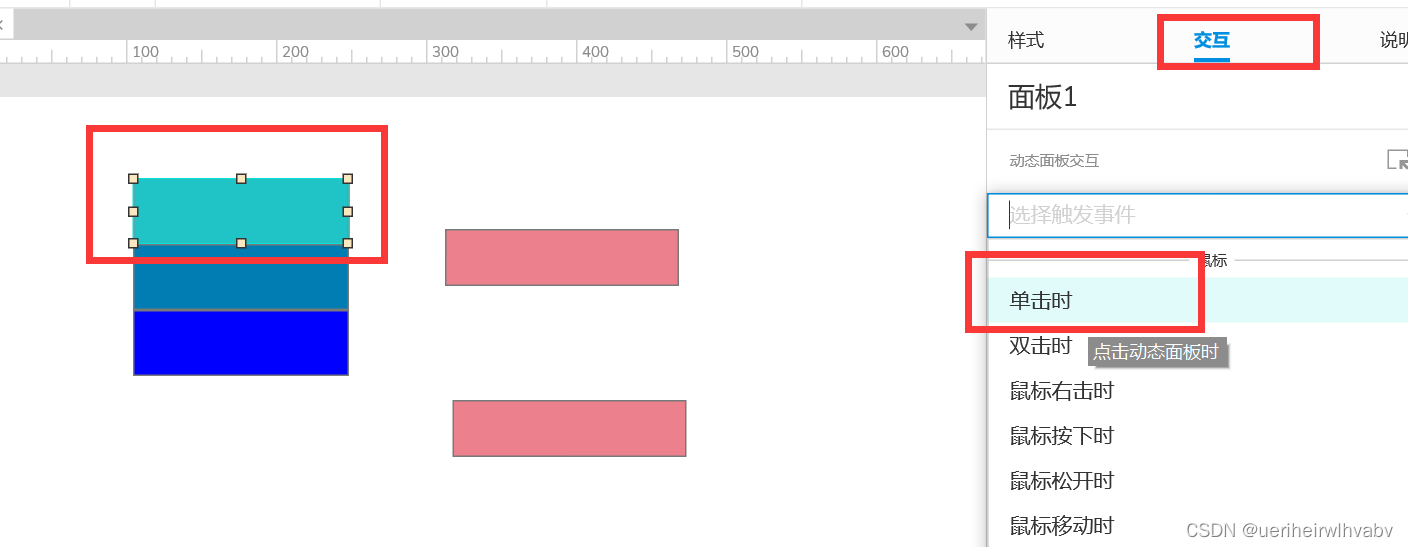
步骤9:
(退出面板状态)点击第一个矩形,在右边选择交互,再选择单击时;再选择设置面板状态。

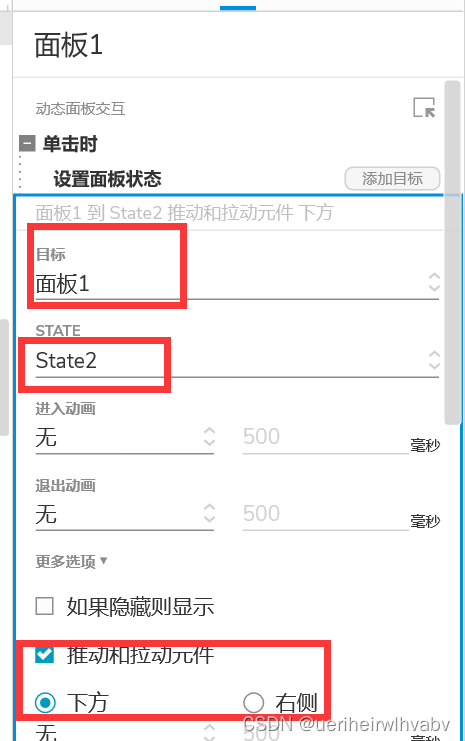
步骤10:
目标选择面板一(面板一是上面刚开始设置的名字),STATE选择State2,点击更多选项,选中推动和拉动元件,下方,点击确定。

步骤11:
点击第一个矩形进入面板状态,进入State2,点击第一个矩形,再选择右边新建交互,选择单机时,设置面板状态;目标选择面板1,STATE选择State1,点击更多选项,选中推动和拉动元件,确定。

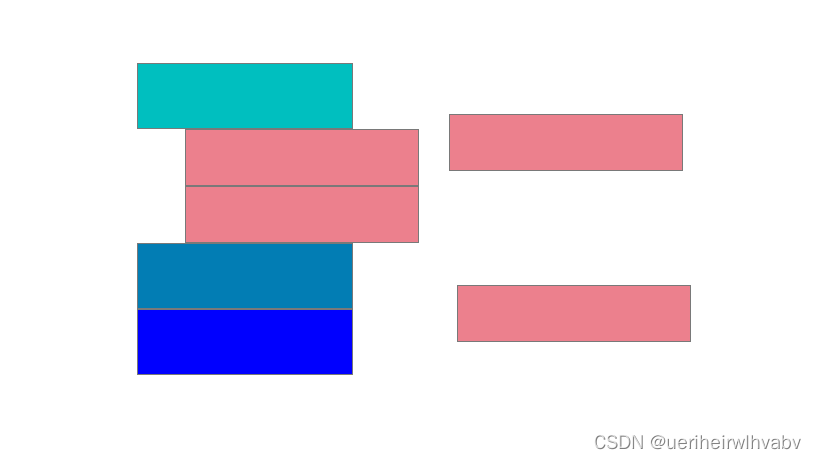
步骤12:
点击右上方预览
实现:


剩下两个操作一样。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/107415
推荐阅读
相关标签


