热门标签
热门文章
- 1基于Python爬虫呼和浩特天气预报数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 2最通俗易懂的TCP三次握手四次挥手详解_tcp三次挥手四次挥手
- 3java无权图求最短路径_Java Floyd算法求有权图(非负权)的最短路径并打印
- 4Qt序列化与反序列化(QDataStream)_qdatastream 结构体序列化
- 5登录Microsoft账户发生了错误 怎么解决?
- 6linux中$0、$?、$*、$@、$#、$$_linux $?
- 7基于微信安徽合肥失物招领小程序系统设计与实现 研究背景和意义、国内外现状
- 8LeetCode热题100个人学习记录
- 9【咕咕送书第二期】| 想学习计算机网络?不如来看看这本《计算机网络:自顶向下方法》_计算机专业研究生书籍推荐
- 10unable to access ‘https://github.com/.../...git‘: Recv failure: Connection was reset
当前位置: article > 正文
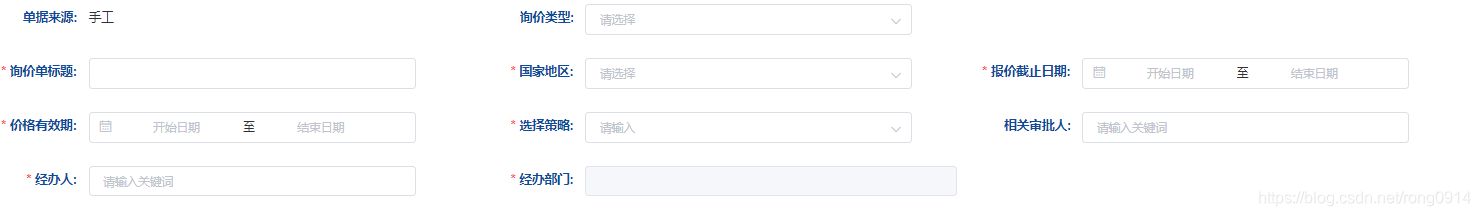
elementUI中input输入框输入内容时,输入框中未显示展示内容,但是可以获取输入框的值_el-input 输入后不显示文字
作者:weixin_40725706 | 2024-02-19 12:09:25
赞
踩
el-input 输入后不显示文字
1.由标题情况描述可知,这必然是界面显示出了问题

2.通过this.$forceUpdate()进行界面刷新即可解决这个问题,解决方法如下:
<el-col :span="8">
<el-form-item label="经办部门" prop="deptName">
<el-input v-model="inquiryBaseInfo.deptName" @input="change($event)" clearable disabled> </el-input>
</el-form-item>
</el-col>
- 1
- 2
- 3
- 4
- 5
/**
* @description 强制进行界面刷新
* @param {any} val
* @returns {void}
*/
public async change(val: [number, number]): Promise<any> {
this.$forceUpdate();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/114619
推荐阅读
相关标签


