热门标签
热门文章
- 1计算机网络_计算机网络 tao
- 2java/php/node.js/python新冠疫苗接种管理系统【2024年毕设】
- 3Android 直接调用系统的录音机,并返回录音结果_android 打开录音录制返回
- 4舔狗福利来了,python教你舔狗舔到量的质变变成海王_舔穴
- 5c/c++环境下YOLO4的配置和试运行_yolo cpp配置
- 6Dos批处理文件bat详解_dos运行bat
- 7vscode快速下载方法_contetcentaz.vo.msecnd.net是什么
- 8(超详细)YOLOv5训练出结果,如何分析结果的性能分析_怎么看yolov5训练后的map50结果
- 9android webview 加载https白屏,设置忽略证书_uniapp 安卓 webview忽略ssl证书错误检测
- 10Android 中listview点击一个item时背景色的设置_android listview 点击背景颜色
当前位置: article > 正文
ElementUI - 改变 <el-tabs> 选项卡(标签页)组件标题文字大小 / 去除底部灰色线条_el-tag 字体大小
作者:笔触狂放9 | 2024-02-18 01:10:54
赞
踩
el-tag 字体大小
前言
解决方案有两种,请根据您的实际需求进行选择。
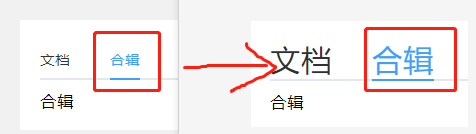
官网默认的例子文字比较小,希望将文字调大,
如下图所示:

一、解决方案
使用 /deep/ 深度选择器,配合 !important ,轻松覆盖样式,
打开标签页组件所在页面,插入以下 css 代码即可:
/deep/.el-tabs__item {
/* 修改为您想要的文字大小 */
font-size: 20px!important;
}
- 1
- 2
- 3
- 4
二、解决方案
官方虽然没直接提供修改文字大小的属性,
但间接提供了 slot 插槽标签页,同样可以实现,具体详见:
https://element.eleme.cn/#/zh-CN/component/tabs#zi-ding-yi-biao-qian-ye

去掉底部灰色线条
默认地下有线条,可以很容易去掉它。

/deep/.el-tabs__nav-wrap::after {
/* 去掉下划线 */
position: static !important;
}
- 1
- 2
- 3
- 4
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/103148
推荐阅读
相关标签


