热门标签
热门文章
- 1【C语言】可变参数详解_c可变参数列表使用
- 22023年node.js最新版(18.15.0)详细安装教程(保姆级)_node最新版本
- 3网络各层协议_网络层协议
- 4SpringBoot实现自动配置(图解超详细)_springboot127个自动配置类
- 5给学生补充的markdown 编辑器_markdownpad要钱吗
- 6业务签署升级,君子签电子签章助推汽车融资租赁释放消费潜力
- 7python调用函数示例_Python 实现异步调用函数的示例讲解
- 8cesium图层管理_cesium 图层管理器
- 9Vue中级面试题汇总(二)
- 10Unity 问题 之 ScrollView ,LayoutGroup,ContentSizeFitter 一起使用时,动态变化时无法及时刷新更新适配界面的问题_unity content size fitter 高度不刷新
当前位置: article > 正文
element-ui中table组件的表格嵌套Select,table中使用select_el-table select
作者:weixin_40725706 | 2024-02-19 13:11:24
赞
踩
el-table select
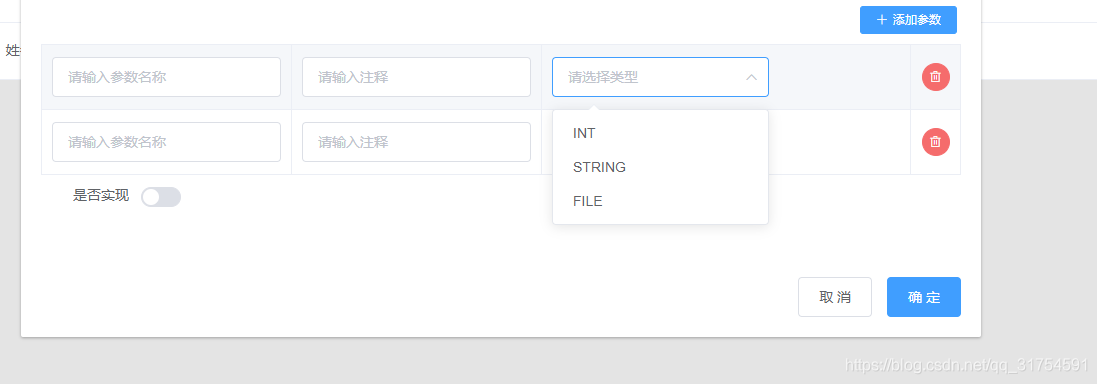
为了实现功能,我想在表格的每一行的对应列都添加一个下拉框Select,如图,但是使用官方文档的时候,会出现v-model不起作用,或者说是循环渲染之后,在一个地方选择,会所有绑定的地方都变成一样,是因为此时所有的下拉框的v-model绑定的都是同一个value
先看错误的代码:
<el-table-column label="类型">
<el-select
v-model="value"
placeholder="请选择类型">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-table-column>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

实际上,我们想要的效果是每个下拉框都能够独立的去选择,而不影响到其他的下拉框。
因此,在table组件中,有一个<template slot-scope="scope"></template>,这个模板有一个slot-scope属性,这个属性的作用,等同于我们在给每个组件写CSS的时候,都会加上scoped的作用是一样的。也就是说,使用这样的一个模板,就能够让每一个下拉框都是独立的互不干扰的,但是我们需要做一些相应的改变。
我们来看修改后的代码
<el-table-column label="类型">
<template slot-scope="scope">
<el-select
v-model="scope.row.value"
placeholder="请选择类型">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
</el-table-column>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/114877?site
推荐阅读
相关标签


