赞
踩
赞
踩
今天给大家分享一款优秀的Vue流畅渲染大数据表格组件库UmyUI。

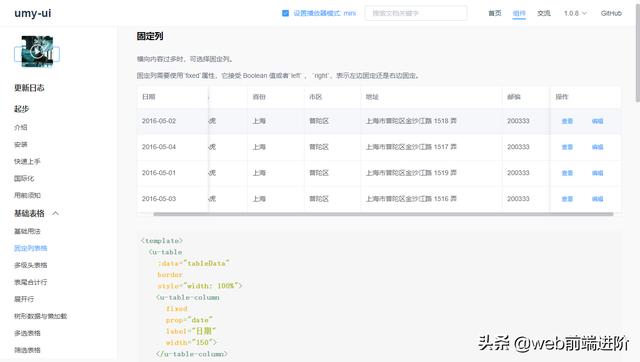
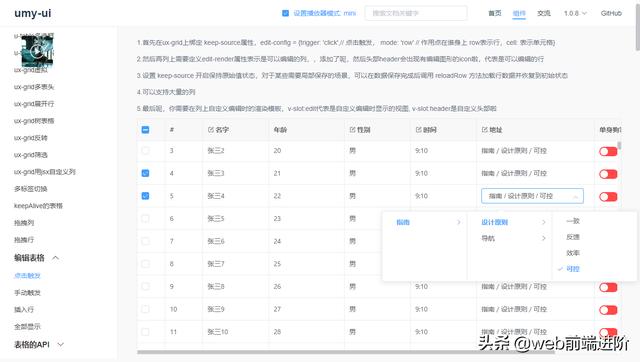
umy-ui 基于 vue2.x 构建的高性能组件库。完美解决表格十万级大数据卡顿、编辑表格卡顿等问题。


$ npm i umy-ui -S// 全局引入import Vue from 'vue'import UmyUi from 'umy-ui'// 引入样式import 'umy-ui/lib/theme-chalk/index.css'Vue.use(UmyUi)// 按需引入import { UTable, UTableColumn } from 'umy-ui'Vue.component(UTable.name, UTable)Vue.component(UTableColumn.name, UTableColumn)
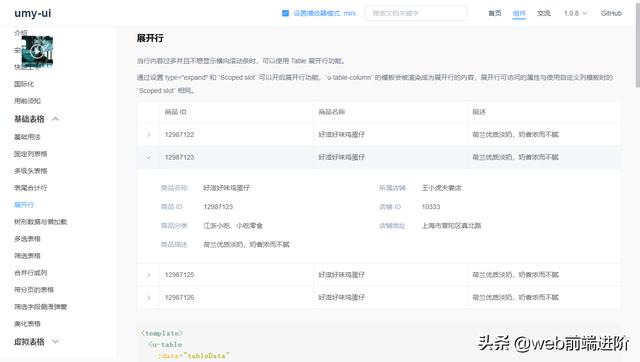
没有查询到符合条件的记录 提供丰富的文档说明(基础表格、虚拟表格、编辑表格等API)。





非常丰富的一款多功能表格+组件库,无卡顿渲染大数据表格,大家不可错过~~
最后附上项目文档及地址链接。
# 文档地址https://www.umyui.com/# 仓库地址https://github.com/u-leo/umy-uiok,就介绍到这里。如果大家有其它优秀Vue组件库,欢迎交流讨论哈!
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。