- 1使用onlyoffice让你轻松实现word、ppt、excel在线编辑功能
- 2基于Unity的VR迷宫游戏项目技术分享_unity3d迷宫游戏
- 3UI如何遮挡特效_visible inside mask
- 4CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行,超过两行用省略号代替(兼容所有浏览器)_css 两行超出省略号兼容低版本浏览器
- 5人工智能深度学习100种网络模型,精心整理,全网最全,PyTorch框架逐一搭建_ai算法模型网络结构
- 6Unity组件【Event System Manager && Standalone Input Module 模块】_standlone input module
- 7进程通信IPC
- 8R数据分析——画图——散点图plot,柱状图barplot,箱线图,分组柱状图barplot_rplot分类画图
- 9Android轻量级进程间通信Messenger源码分析
- 10Python机器学习库sklearn几种回归算法建模及分析(实验)_sklearn中都有哪些回归算法regression
1-1.Win10系统利用Pycharm社区版安装Django搭建一个简单Python Web项目的步骤之一_pycharm社区版django怎么安装
赞
踩
首先,安装python3.8和pycharm参考其他教程。
一、安装django
使用下面命令默认安装最新版的django
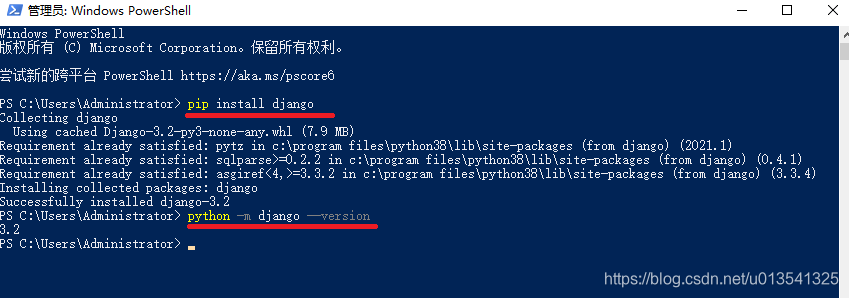
pip install django
- 1
也可以从django官网查看安装一个LTS长期稳定支持版本,从下图看到3.2是LTS版本,能够长期支持2021年~2024年,但是4.2LTS版本是2023年~2026年,这个版本还在开发中,因此安装3.2LTS版本即可。
使用下面命令可以安装指定版本
pip install django==3.2
- 1

安装完成后,通过以下命令查看是否安装成功及版本号
python -m django --version

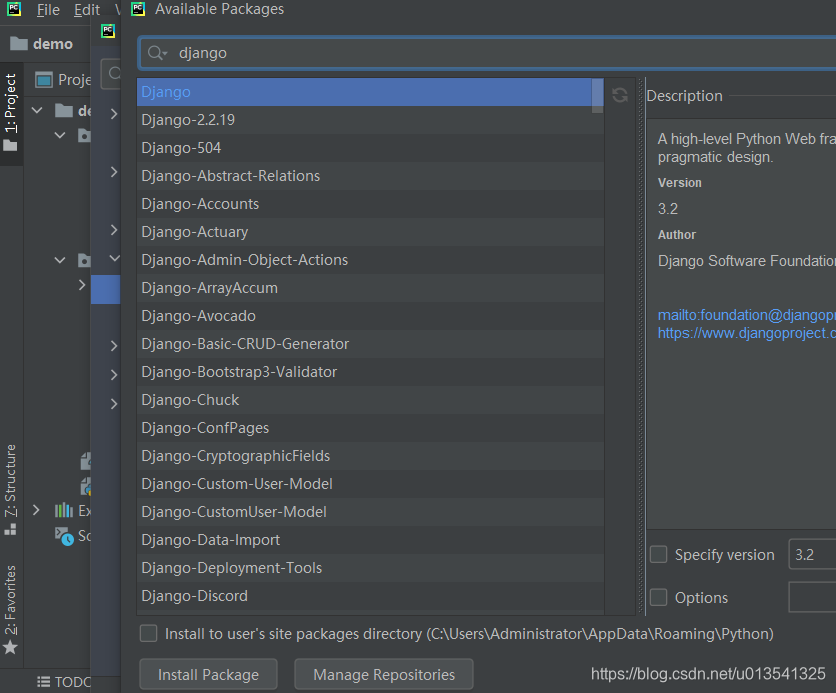
也可通过pycharm安装django,File->setting->project interpreter,添加,输入django安装即可。

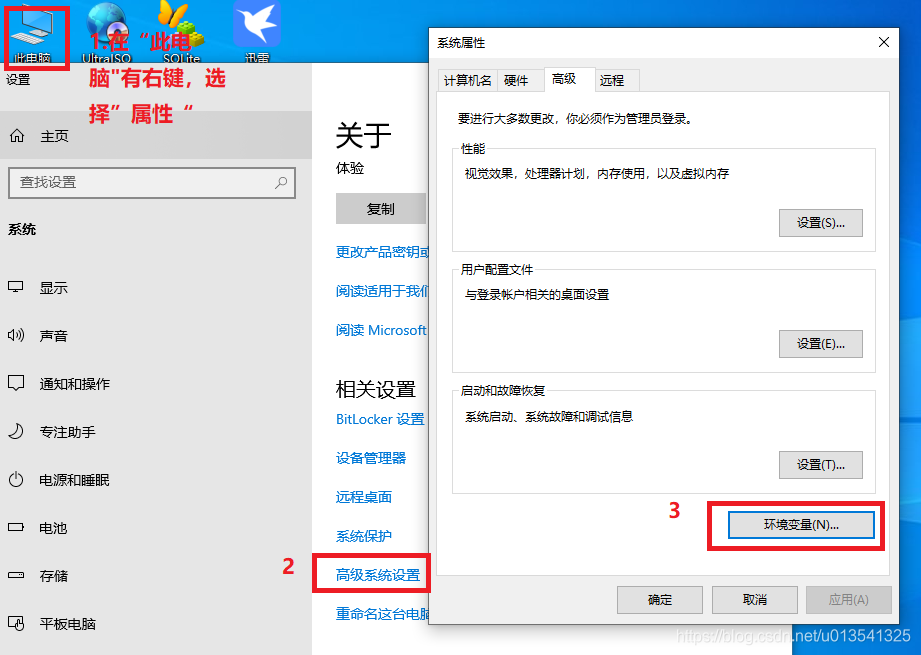
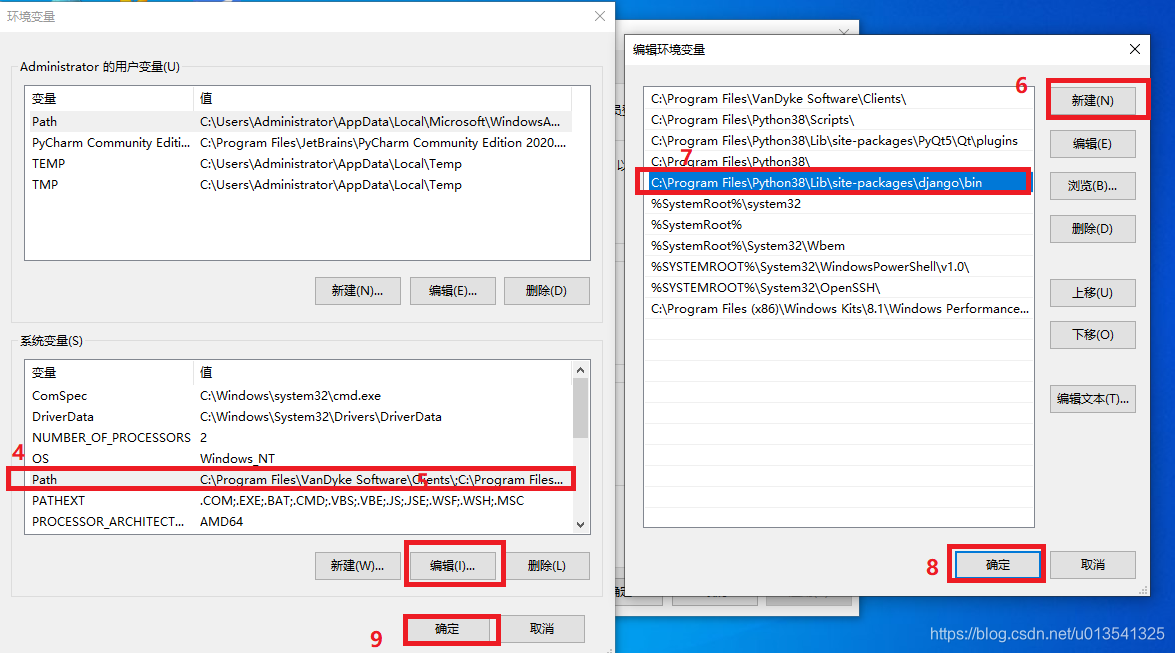
二、配置django环境变量
我的django安装路径:
C:\Program Files\Python38\Lib\site-packages\django\bin



三、创建Django项目
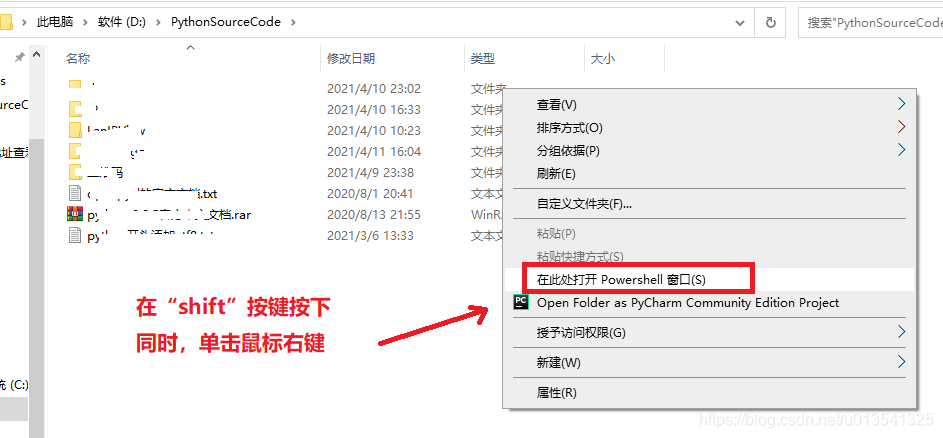
首先,打开自己存放创建的pycharm工程目录,按下图操作:

创建django项目,格式:django-admin startproject 项目名,如:
django-admin startproject myDjango
- 1

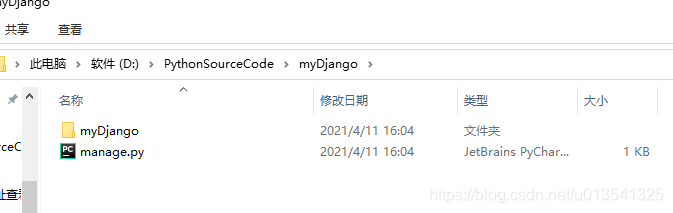
此时,在工程下会创建myDjango工程

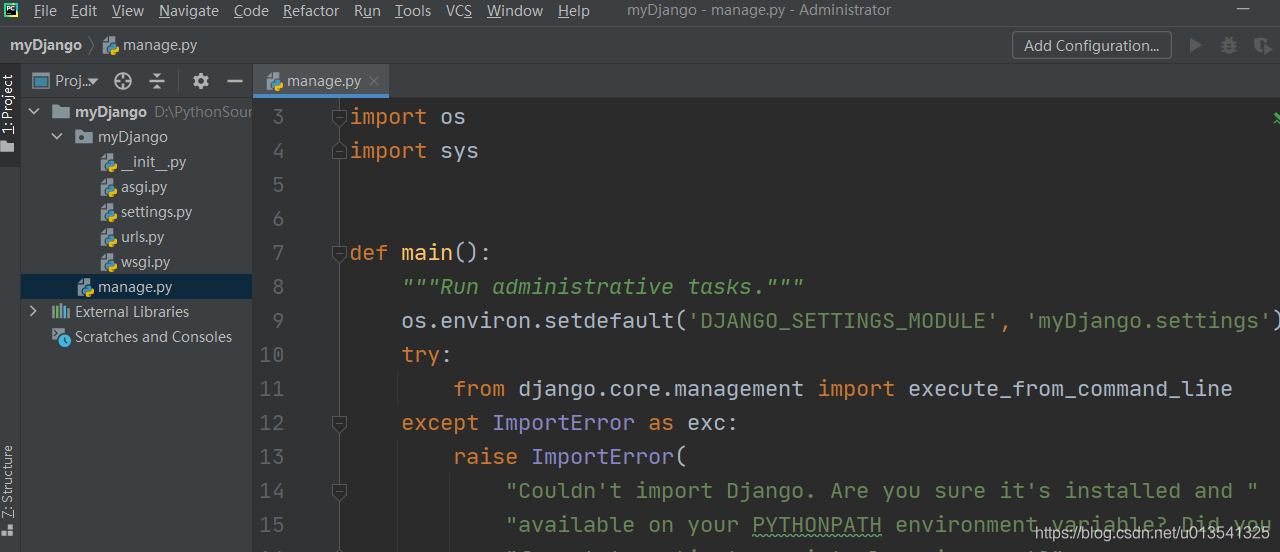
用pycharm打开刚创建的myDjango工程

简单解释一下这几个文件:
init.py:这是一个初始化的空文件,一般我们不需要动它。
settings.py: 这是一个配置文件,里面有关于语言、时区、安装的app声明等等信息;
urls.py: 这个文件里指明了在访问一个页面时要调用的视图啊等的映射,确保在访问时可以正确定位到你要实现的功能;
wsgi.py: 这是一个关于web程序的wsgi的相关配置,我们暂时不需要修改它。
manage.py: 可以理解为他是django应用的控制中心,许多命令的实现,都需要他来调动。
四、创建APP应用
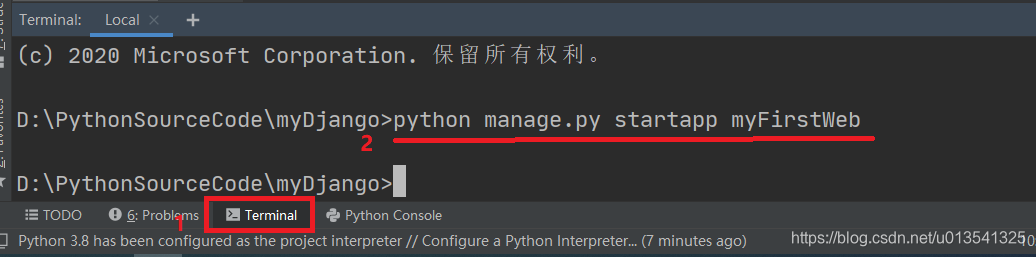
使用Pycharm的Terminal控制台进行创建一个app应用。
格式:python manage.py startapp 应用名
如:
python manage.py startapp myFirstWeb
- 1

此时,在myDjango工程下生成myFirstWeb目录

五、配置相关文件
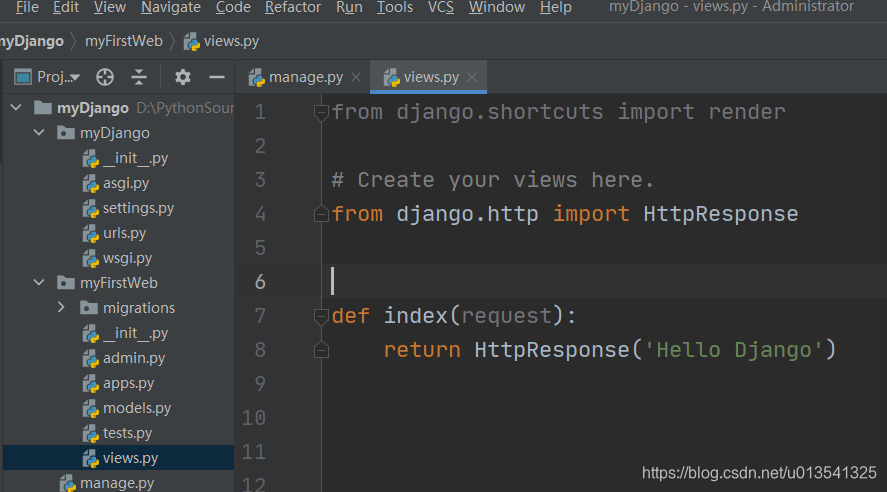
1.修改myFirstWeb/views.py
views.py文件,是一个视图文件,我们要显示的Hello Django等内容就要在这个文件里实现。在文件中添加如下代码:
from django.http import HttpResponse
def index(request):
return HttpResponse('Hello Django')
- 1
- 2
- 3
- 4
- 5

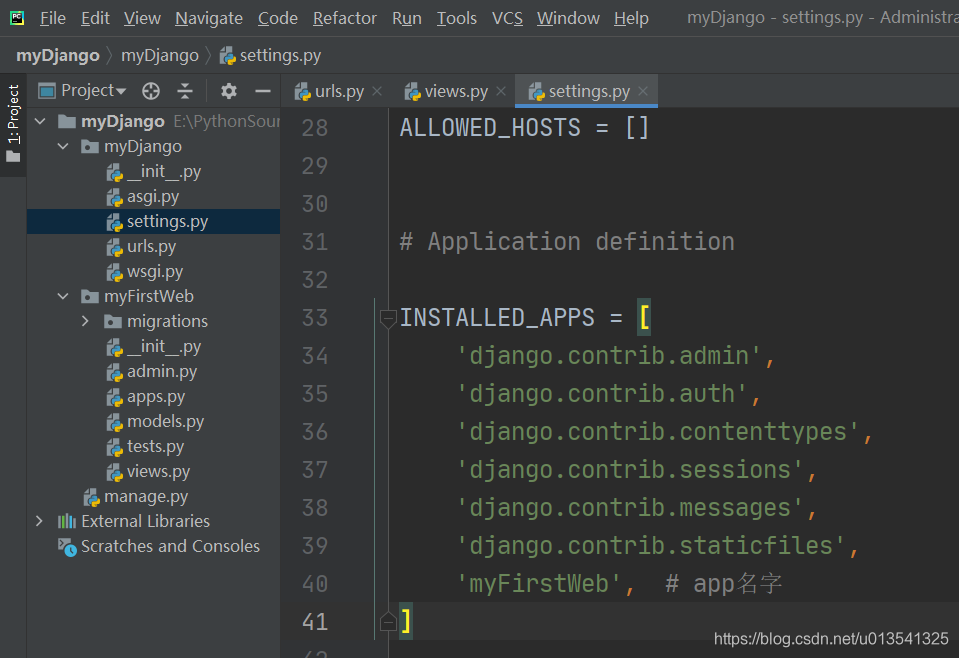
2.修改myDjango/settings.py
在settings.py这个文件中找到INSTALLED_APPS这个变量,在末尾添加:‘myFirstWeb’, # app名字

3.配置myDjango/urls.py
打开urls.py文件,添加以下代码:
from django.contrib import admin
from django.urls import path
from myFirstWeb import views # 从myFirstWeb文件夹下导入views.py文件
urlpatterns = [
path('admin/', admin.site.urls),
path('myFirstWeb/', views.index), # 添加自己的web路径
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
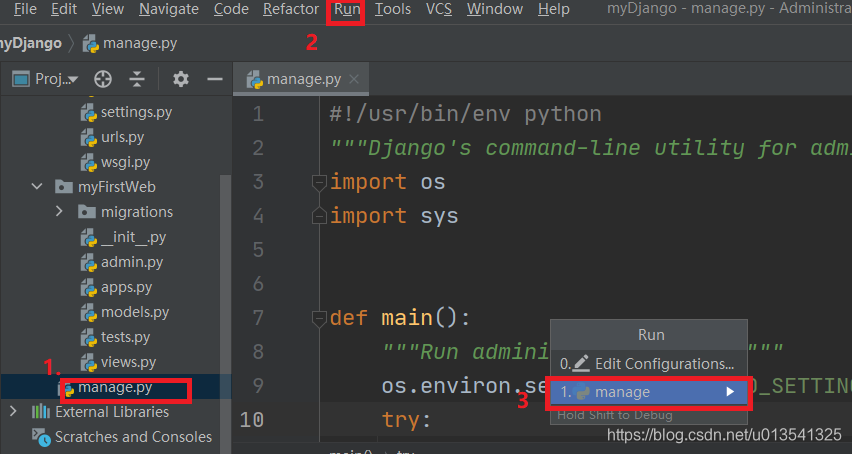
六、启动Django项目
在pycharm的myDjango工程中,把其他文件都关闭,只打开manage.py文件,单击“Run”菜单下的,“run…”选择项,选中manage.py运行一次。

第一种方法:
pycharm 中如何调试django项目
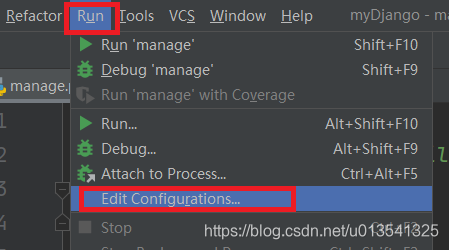
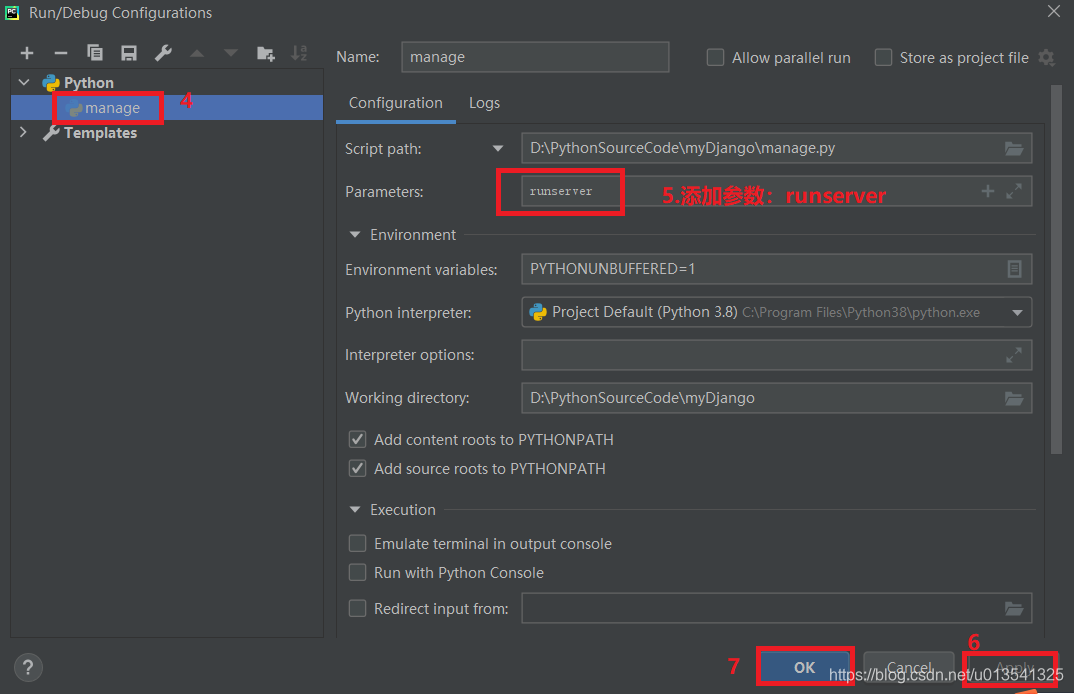
工具菜单【run】-【Edit configurations】,在左侧Python下的manage下,在Parameters添加runserver


第二种方法,也可在pyCharm Terminal控制台,执行:
python manage.py runserver
- 1
推荐第一种方法。
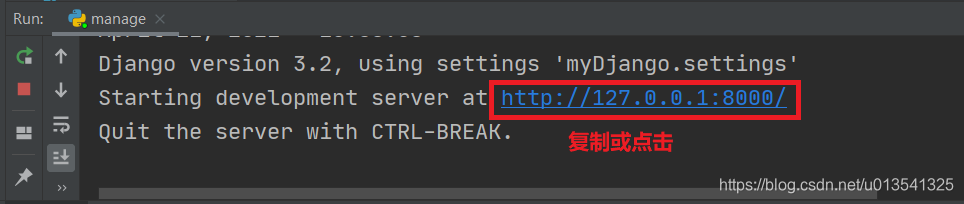
重新运行项目。单击“Run”菜单下的,“run…”选择项,选中manage.py再次运行一次。


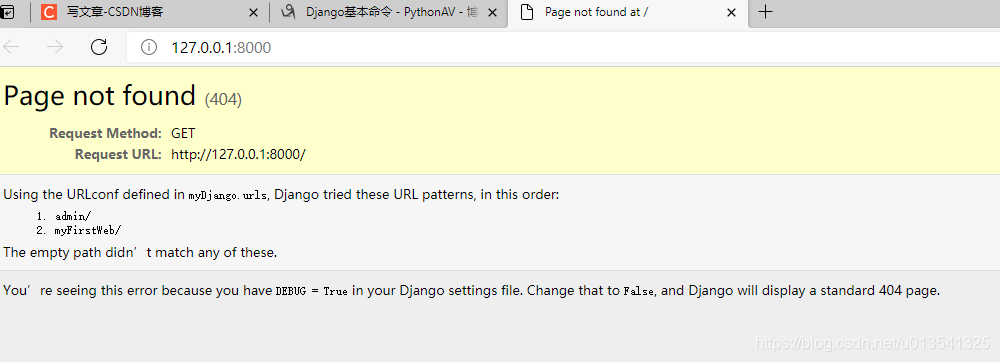
在控制台点击http://127.0.0.1:8000/或者复制粘贴到浏览器打开,出现:

添加myFirstWeb后,
http://127.0.0.1:8000/myFirstWeb/出现:



