热门标签
热门文章
- 1【k8s】6、pod控制器_k8s查看pod关联了哪个应用
- 2搜维尔科技:【周刊】适用于虚拟现实VR中的OptiTrack
- 3ue4 点击某一物体触发事件_UE4引擎——姜小白修炼记(三)
- 4Python入门教程完整版(懂中文就能学会)
- 5uniapp 底部菜单_uniapp 小程序实现自定义底部导航栏(tarbar)
- 6Linux运行Shell脚本的方法_sh 可以运行 ./不行
- 7[论文笔记] Mistral论文解读
- 8python机器人编程进阶路线_黑马程序员首次对外公布学习路线图,教你如何玩转机器人开发...
- 9python爬虫常用模块介绍_python爬虫常用的模块分析
- 10Python中Base64编码与解码_base64.encodebytes
当前位置: article > 正文
小程序项目练习-准备工作_小程序练习
作者:weixin_40725706 | 2024-02-21 08:57:11
赞
踩
小程序练习
uni-app 和 HbuilderX
使用uni-app 框架, 和HBuilderX编辑器 进行开发。
- uni-app :编写一套代码,可以发布到多个平台
- HbuilderX : 类似vscode ,是一个编辑器 下载地址
新建项目
文件 -> 新建 -> 项目
- 项目选择 unin-app(U)
- 模板选择 uni-ui 项目
- 其他不勾选,创建即可

目录结构 介绍
-components uni-app 组件目录
-comp-a.vue 可复用的a组件
-pages 业务页面文件存放的目录
-index
-index.vue index页面
-list
-list.vue list页面
-static 静态资源存放目录
-main.js 入口文件
-App.vue 配置文件,配置全局样式,生命周期等
-manifest.json 配置应用名称,appid,logo,版本等打包信息
-pages.json 配置页面路径,页面窗口样式等页面类信息
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
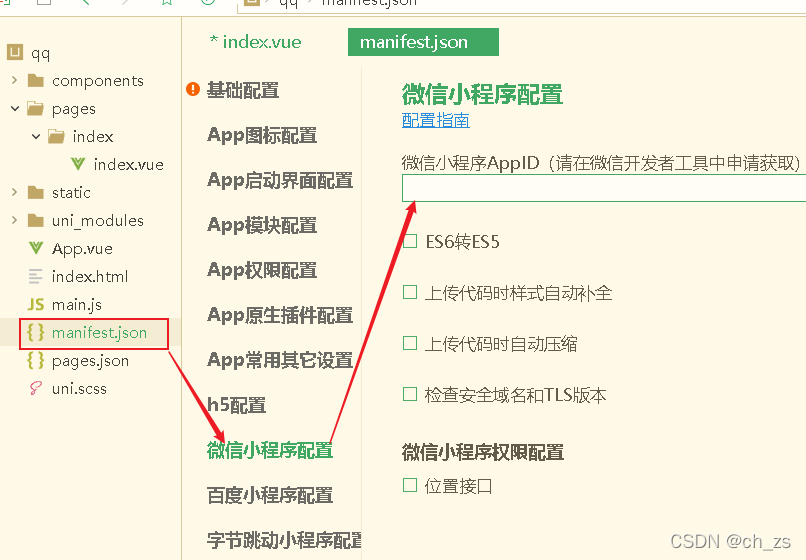
把项目直接运行到 微信开发者工具
第一步

第二 步 : 填写自己的Appid , 之后打开工具-> 设置 ->运行配置

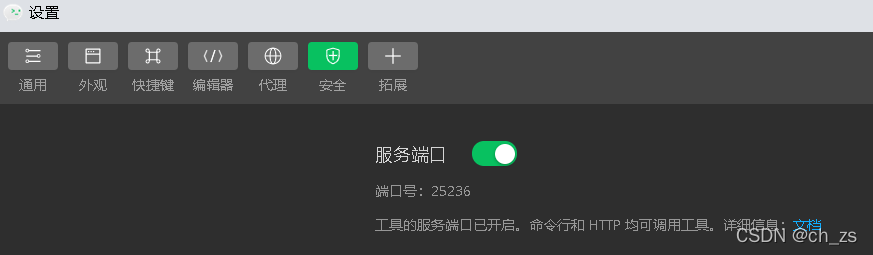
第三步 : HbuilderX 配置好之后,在微信开发者工具的设置里面 ,打开服务端口

运行项目,选择微信小程序开发(如果缺少cass包报错,自己下载一个)
运行成功后,会直接打开微信小程序开发工具,现在就可以在 微信小程序开发工具 上面开效果了.(不这样的话,开发的时候不好实时看效果)
使用GIt 管理项目
- 在项目根目录中 新建 .gitignore 忽略文件,配置如下
# 忽略 node_modules 目录
/node_modules
/unpackage/dist
- 1
- 2
- 3
问题:只想忽略dist目录,但同时 unpackage 目录也不被Git追踪 .
解决:按照惯例,在 unpackage 目录下创建 .gitkeep 文件 进行占位
- 执行下面代码,
# 1初始化git
git init
# 2将文件放入暂存区
git add .
# 3本地提交更新
git commit -m "备注,随便写,第一次提交"
- 1
- 2
- 3
- 4
- 5
- 6
- 码云上面创建仓库,根据码云上面的提示 ,连接仓库,并提交到码云上.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/122270
推荐阅读
相关标签


