热门标签
热门文章
- 1AI金融:利用LSTM预测股票每日最高价
- 2华为OD技术面试案例5-2024年
- 3AI是计算机科学,人工智能计算机科学(79种)...
- 4MQTTX如何订阅监控查看消息?_mqttx怎么配置topic监听数据
- 5spring+hibernate出错小结:_hibernate报错org.hibernate.exception.dataexception:
- 6Ubuntu中安装IDEA,并配置桌面快捷方式_ubunto添加ider快捷方式
- 7uniapp 实现不同用户展示不同的tabbar(底部导航栏)_uni-app自定义tabbar
- 8Unity2D入门手册_filtermode point
- 92023最新pytorch安装教程,简单易懂,面向初学者(Anaconda+GPU)
- 10Android V3 签名方案,使用密钥转轮为签名更新做准备!
当前位置: article > 正文
vue3 - Element Plus 切换主题色及el-button hover颜色不生效的解决方法_element plus 配置主题色button和input不生效
作者:weixin_40725706 | 2024-02-23 03:47:21
赞
踩
element plus 配置主题色button和input不生效
GitHub Demo 地址
在线预览
如果您想要通过 js 控制 css 变量,可以这样做:
// document.documentElement 是全局变量时
const el = document.documentElement
// const el = document.getElementById('xxx')
// 获取 css 变量
getComputedStyle(el).getPropertyValue(`--el-color-primary`)
// 设置 css 变量
el.style.setProperty('--el-color-primary', 'red')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
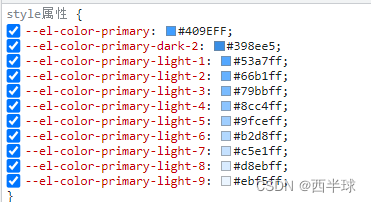
按文档中设置大部分颜色也会根据设置的颜色改变,但是有部分颜色不生效,比如按钮hover时的颜色还是默认的颜色。这是因为主题色由以下图片的颜色决定的,要修改下面所有的颜色才行

具体实现
新建theme.ts工具类
import { ElMessage } from 'element-plus'
/**
* 颜色转换函数
* @method hexToRgb hex 颜色转 rgb 颜色
* @method rgbToHex rgb 颜色转 Hex 颜色
* @method getDarkColor 加深颜色值
* @method getLightColor 变浅颜色值
*/
export function useChangeColor() {
// str 颜色值字符串
const hexToRgb = (str: string): any => {
let hexs: any = ''
let reg = /^\#?[0-9A-Fa-f]{6}$/
if (!reg.test(str)) {
ElMessage.warning('输入错误的hex')
return ''
}
str = str.replace('#', '')
hexs = str.match(/../g)
for (let i = 0; i < 3; i++) hexs[i] = parseInt(hexs[i], 16)
return hexs
}
// r 代表红色 | g 代表绿色 | b 代表蓝色
const rgbToHex = (r: any, g: any, b: any): string => {
let reg = /^\d{1,3}$/
if (!reg.test(r) || !reg.test(g) || !reg.test(b)) {
ElMessage.warning('输入错误的rgb颜色值')
return ''
}
let hexs = [r.toString(16), g.toString(16), b.toString(16)]
for (let i = 0; i < 3; i++) if (hexs[i].length == 1) hexs[i] = `0${hexs[i]}`
return `#${hexs.join('')}`
}
// color 颜色值字符串 | level 变浅的程度,限0-1之间
const getDarkColor = (color: string, level: number): string => {
let reg = /^\#?[0-9A-Fa-f]{6}$/
if (!reg.test(color)) {
ElMessage.warning('输入错误的hex颜色值')
return ''
}
let rgb = useChangeColor().hexToRgb(color)
for (let i = 0; i < 3; i++) rgb[i] = Math.floor(rgb[i] * (1 - level))
return useChangeColor().rgbToHex(rgb[0], rgb[1], rgb[2])
}
// color 颜色值字符串 | level 加深的程度,限0-1之间
const getLightColor = (color: string, level: number): string => {
let reg = /^\#?[0-9A-Fa-f]{6}$/
if (!reg.test(color)) {
ElMessage.warning('输入错误的hex颜色值')
return ''
}
let rgb = useChangeColor().hexToRgb(color)
for (let i = 0; i < 3; i++) rgb[i] = Math.floor((255 - rgb[i]) * level + rgb[i])
return useChangeColor().rgbToHex(rgb[0], rgb[1], rgb[2])
}
return {
hexToRgb,
rgbToHex,
getDarkColor,
getLightColor
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
然后在需要切换颜色的地方调用
import { useChangeColor } from '@/utils/theme'
const { getLightColor, getDarkColor } = useChangeColor()
/**
* 切换主题颜色
*/
function changeThemeColor(color: string) {
document.documentElement.style.setProperty('--el-color-primary', color)
document.documentElement.style.setProperty('--el-color-primary-dark-2', `${getDarkColor(color, 0.1)}`)
for (let i = 1; i <= 9; i++) {
document.documentElement.style.setProperty(`--el-color-primary-light-${i}`, `${getLightColor(color, i / 10)}`)
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
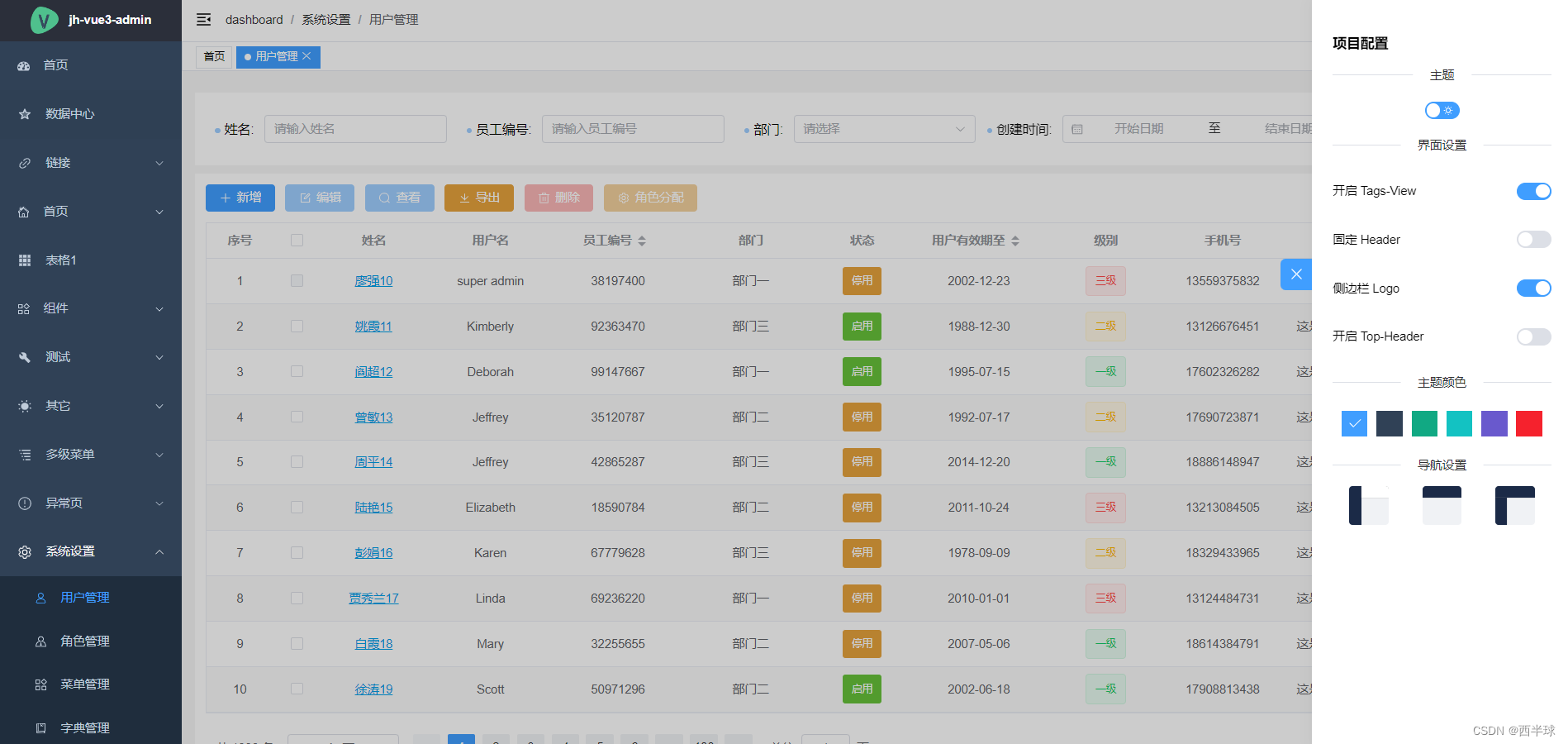
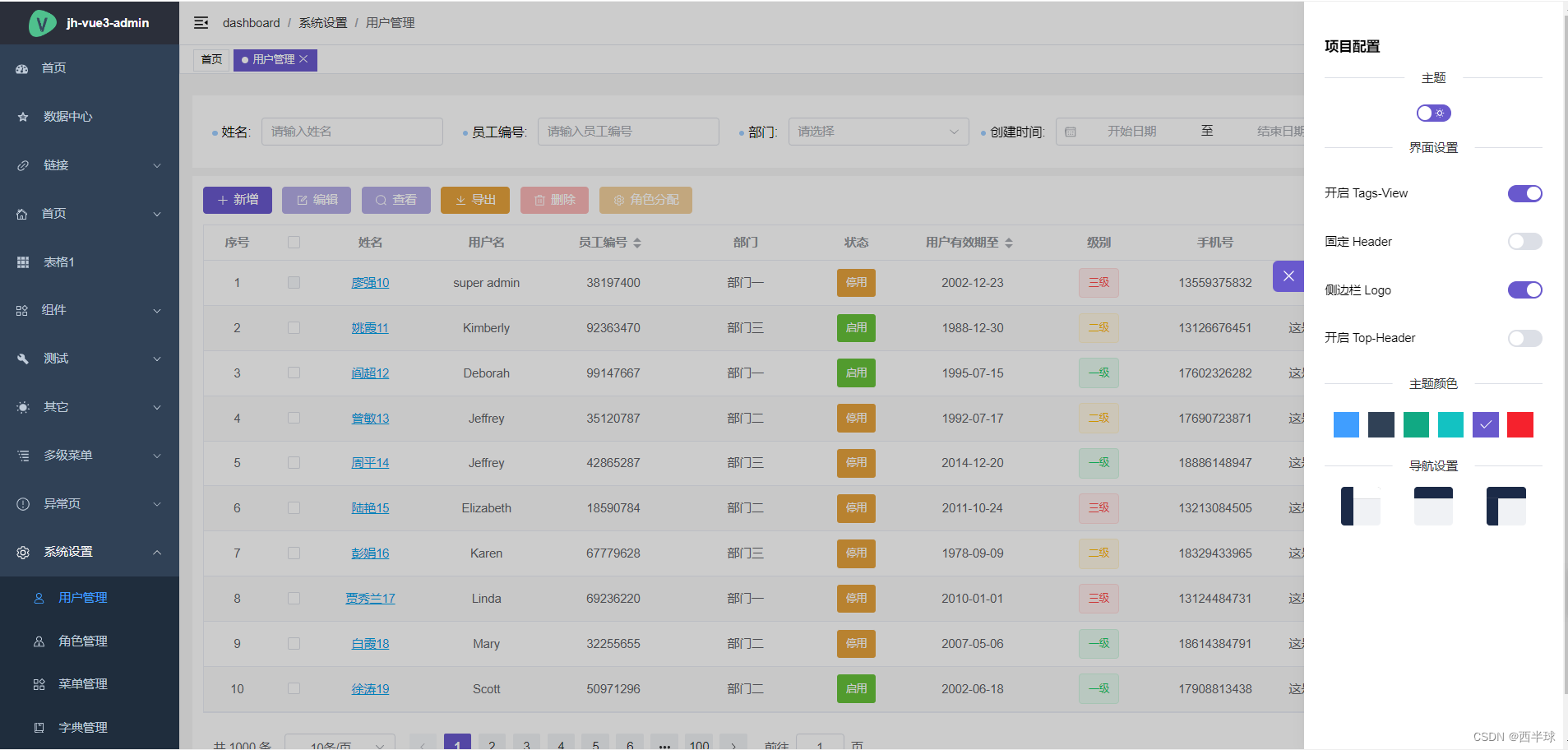
效果图


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/133446
推荐阅读
相关标签


