热门标签
热门文章
- 1stm32——hal库学习笔记(外部中断)
- 2微信小程序长按图片,实现保存、转发、识别图中二维码_安卓手机长按微信二维码保存图片
- 3tomcat如何部署.net程序_Host容器:Tomcat如何实现热部署和热加载?
- 45年前端老司机:浅谈web前端开发技术点
- 5使用Tensorflow来读取训练自己的数据(一)_def cnn_inference(images, batch_size, n_classes):
- 6uniapp app使用echart(renderjs, 仅支持 app-vue、h5 端)并封装成组件使用_uniapp vue3 renderjs
- 7停车场车辆出入管理系统的设计与实现_停车场管理系统用例交互模型
- 8Unity UGUI制作HUD Text
- 9使用Python编写兔年新春祝福
- 10小程序开发调用微信支付以及微信回调地址配置_微信支付回调地址设置
当前位置: article > 正文
vue+vite+element-plus修改全局主题颜色_element-plus 修改整体背景色
作者:weixin_40725706 | 2024-02-23 03:50:21
赞
踩
element-plus 修改整体背景色
vue3+vite+element-plus修改全局主题颜色
最近在研究Vue3+vite+element-plus项目,我想全局改变主题颜色,这样就不用每个文件都去修改一遍了,但是,我看了很多网上修改主题色的文章,明明操作和方法都是一样的,为何我的主题色一直没有效果,终于,功夫不负有心人,直接上图吧!
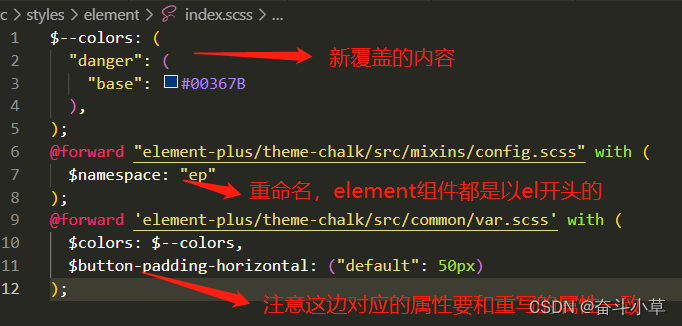
新建修改全局的样式文件
在src下新建styles/element/index.scss文件,内容如下:

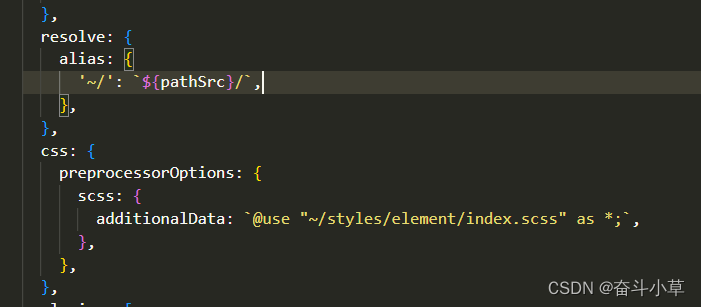
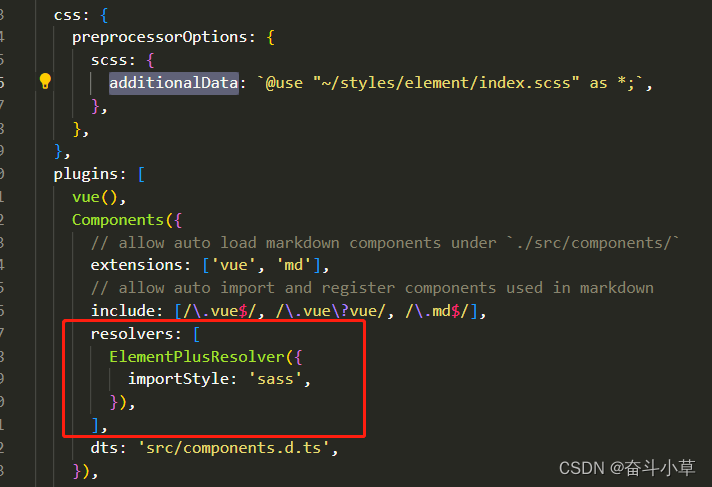
配置vite.config.ts文件
!!!重点
- 配置样式文件指向,指向我们上一步新建的全局样式文件。注意:additionalData里面的值最后要加一个‘;’(看到有些博客说不加;也会导致样式不生效)

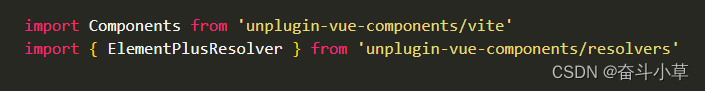
- plugins下配置Comonnets,在这之前要安装 unplugin-vue-components 插件


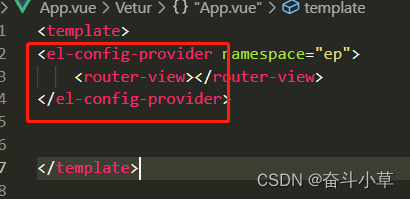
修改APP.vue
!!!!!!!!重点中的重点,一定要加el-config-provider,修改的内容包裹在里面!!!,这边的namespace就是第一点中的重命名,没有重命名的话要写入element默认的‘el’(我之前就是这个原因,真的枯了,后面看到全局修改语言的文章,对比了一下,加上了el-config-provider标签,结果成功了!!!)

最后,因为vite快速构建项目,修改vite.config.ts文件也可以实时的看见效果,但偶尔也会无效,为了确保真的修改成功了,改了vite.config.ts文件后最好npm run dev重新启动一下项目
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/133457
推荐阅读
相关标签


