热门标签
热门文章
- 1python多线程和多进程的区别_python控制台和exe 线程执行不同
- 2TCP的连接与断开_tcp 连接的断开: 使用发送电子邮件来分析 tcp 连接的断开,过程会更清晰。步骤: 1.
- 3gdb堆栈被破坏时的定位方法_gdb info thread看到地址都是??这个怎么定位
- 4React-hook-form-mui(一):基本使用
- 5【华为OD真题 Python】分配土地_从前有个村庄,村民们喜欢在各种田地上插上小旗子,旗子上标识了各种不同的数字。某
- 6阿里云云安全中心支持哪些功能?费用价格是否值得买?_阿里云 安全服务 费用
- 7YOLOv7来临:论文解读附代码解析_yolov7论文
- 837、Flink 的CDC 格式:debezium部署以及mysql示例(1)-debezium的部署与示例_flink cdc --mode combined 参数 为所有表启动一个组合接收器
- 9python爬虫——用selenium爬取淘宝商品信息_selenium 淘宝搜索商品信息获取
- 10淘宝总知道你要什么?万字讲述智能内容生成实践 | 技术头条
当前位置: article > 正文
elementui更改主题颜色_elementui$--color-primary 没有node-sass
作者:weixin_40725706 | 2024-02-23 03:56:44
赞
踩
elementui$--color-primary 没有node-sass
1.用vue-cli安装一个新项目
2.安装elementUI及sass-loader, node-sass
// 安装elementUI
npm i element-ui -S
// 安装sass
npm i sass-loader node-sass -D
- 1
- 2
- 3
- 4
3.安装elementUI的自定义主题工具
// 首先安装主题工具
npm i element-theme -g
// 然后安装chalk主题
npm i element-theme-chalk -D
- 1
- 2
- 3
- 4
4.初始化变量文件,修改主题颜色
et -i
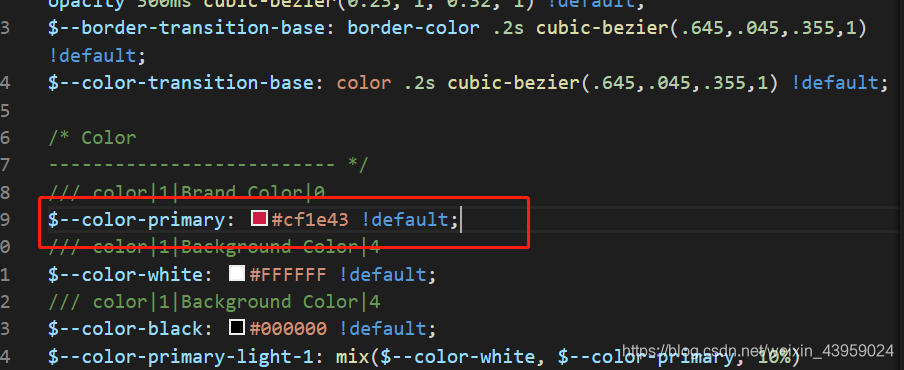
这时根目录下会出现element-variables.scss 修改主题颜色#--color--primary: 你想要的更改的颜色


5.修改之后编译主题
et
编译完成之后会在根目录生成theme文件夹
- 1
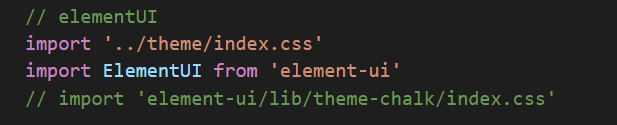
6.最后一步:把编译好的主题颜色引入项目,在main.js引入

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/133479
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


