热门标签
热门文章
- 1主成分分析(PCA)python实现(含数据集)_可以用于pca的数据集
- 2Postman 实现 API自动化测试详解
- 3el-table表头与内容右边框错位问题_el-table th 和 td 右边框对不齐
- 4微信小程序 movable-view 控制长按才触发拖动 轻轻滑动页面正常滚动效果_微信小程序movable view
- 5AR,新时代MMO
- 6【kafka】Kafka 源码解析:Group 协调管理机制_kafka group
- 7编程小白 学习Java的第一天_小白学习java第一天
- 8OpenGL边用边学------2 经典照相机模型
- 9基于C#的AE二次开发之地图放大、缩小、平移、漫游、选择等等_ae开发arcmap10.2c#地图放大缩小
- 10从0到1完成一个Node后端(express)项目(一、初始化项目、安装nodemon)_node后端开发从零开始
当前位置: article > 正文
【elementUI】更改侧边导航栏右侧竖向分割线的长度_el-divider高度
作者:小小林熬夜学编程 | 2024-02-19 08:24:08
赞
踩
el-divider高度
目的
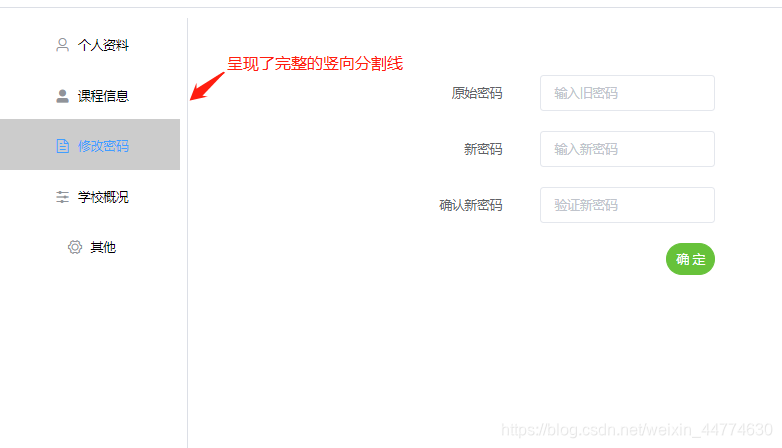
为背景色为白色的侧边导航栏右侧,添加竖向分割线,以达到呈现清晰的目的。
遇到的问题
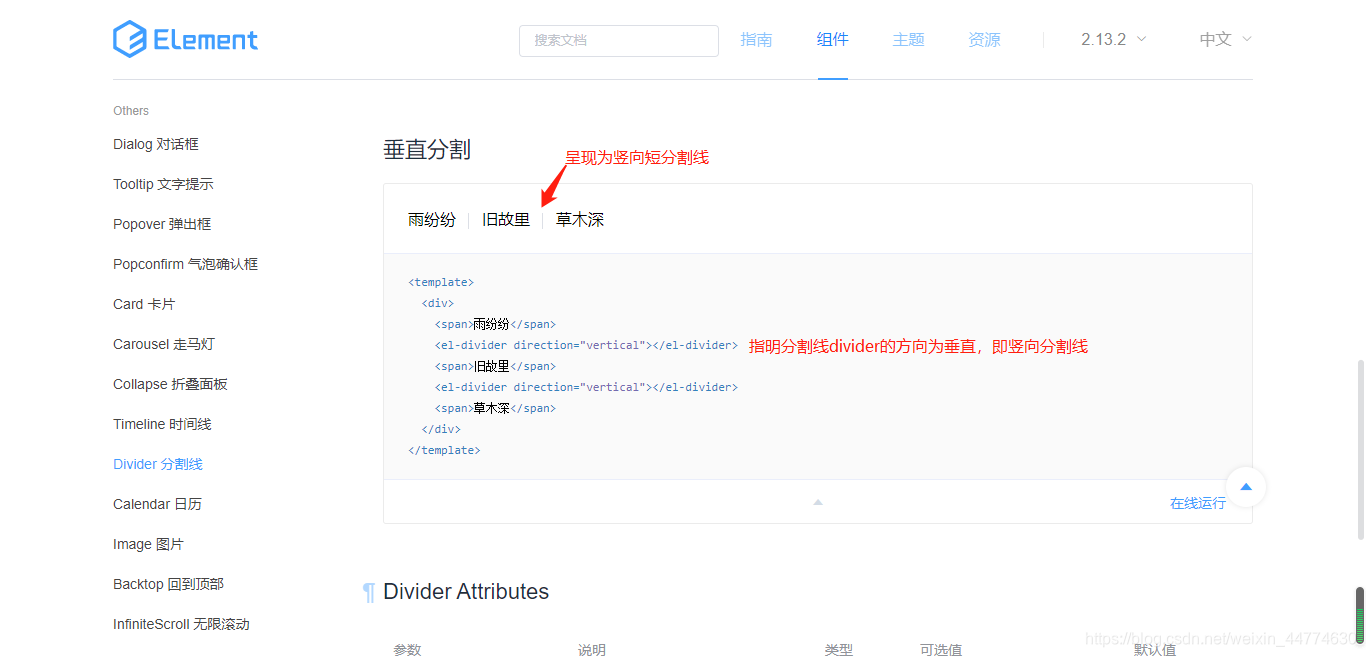
参考组件|Element 竖向分割线官网教程

在正确的位置加上<el-divider direction="vertical"></el-divider>,呈现的是迷你版分割线,无法满足分割的目的,如下图:

解决办法
在当前页面的style标签中添加如下样式:
.el-divider--vertical{
display:inline-block;
width:1px;
height:100%; //更改竖向分割线长度
margin:0 8px;
vertical-align:middle;
position:relative;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/113642
推荐阅读
相关标签


