热门标签
热门文章
- 1联邦学习FedAvg算法复现任务_fedavg复现
- 2OVF文件
- 3Centos7 mysql5.5升级为mysql5.7 非rpm 以 tar包的方式_mysql rpm升级到tar
- 4计算机网络层次划分及协议了解_协议与层次划分
- 5如何在无网的linux服务器上配置深度学习环境_在无网环境下给服务器配置环境
- 6htpp://bangbang.58.com/pc.html,new-website/package-lock.json at master · cdnjs/new-website · GitHub...
- 7java实现沙箱测试环境支付宝支付(demo)和整合微信支付和支付宝支付到springmvc+spring+mybatis环境全过程(支付宝和微信支付、附源码)...
- 8码云Gitee Clone仓库到本地失败(git did not exit cleanly(exit code 128))_本地无法clone gitea 仓库
- 9HarmonyOS-module.json5配置文件_device type in the module.json5/config.json file c
- 10实验四 交换机的Telnet远程登陆配置_交换机的telnet远程登陆配置心得体会
当前位置: article > 正文
vue-print.js 去除页眉页脚_论文实用干货:编辑页眉和页码(04)
作者:weixin_40725706 | 2024-03-01 05:52:59
赞
踩
print.js库 不显示页眉页脚
环境
- macOS: 10.14.5
- Office 365: 16.25 (19051201)
官方介绍
Insert a header or footer
重要说明
本节需要对具体的页面进行操作,请在阅读时重点关注是对哪一页的哪个位置进行操作。
前言
编辑论文的页码是很多童鞋在排版过程中遇到的难题,有些不要页码,有些用罗马数字,有些用阿拉伯数字(o´д`o)=3 这时,第 2 节中没有详述的分节符就派上用场了。 我们先来梳理一下每一页所对应的页码。

文章分节
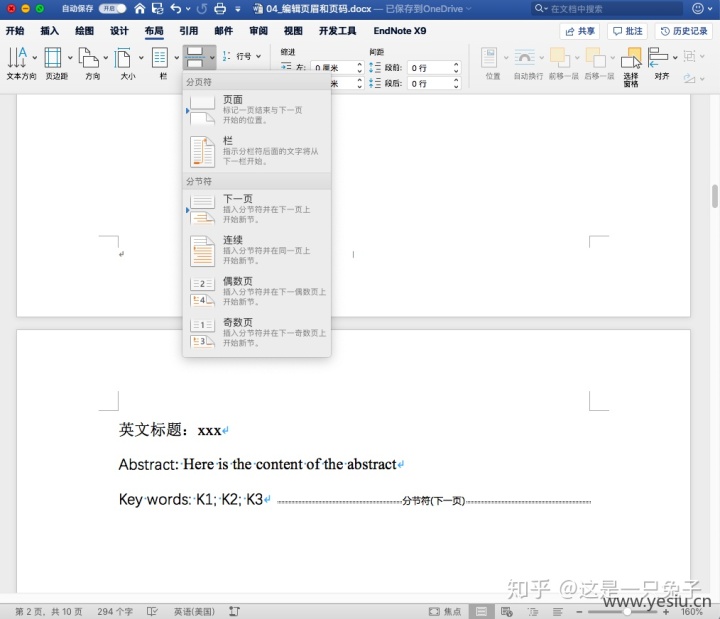
在上图中,我们使用分节符将文章分为四节,分别位于封面、英文摘要和目录的结尾。分节符的插入位于“布局”-“分隔符”-“分节符”-“下一页”。

打开页眉页脚设置后,可以看到每一节所对应的节号。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/171438
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


