热门标签
热门文章
- 1【EI会议征稿】2024年第四届消费电子与计算机工程国际学术会议(ICCECE 2024)_ei会议ec4
- 2云计算面试总结_云计算运维面试
- 3Maven高级(二)--继承与版本锁定【案例:微服务备忘录的搭建】_maven 版本锁定
- 4java算法——盛最多水的容器(LeetCode第11题)_有 n 条垂线,长度存储在列表height 中,每相邻两条垂线间距离为1(垂线宽度不计)。
- 51391: 水仙花数(函数专题)_1391水仙花树
- 6OpenVINO主要工作流程_openvivo
- 7基于Spring Boot的ERP仓储管理信息系统设计与实现 毕业设计-附源码150958_货物仓储和运输调度管理原型系统的设计与实现
- 8故障:登录时不能选择 Administrator 账户登录_window7 admin设置的密码为admin登录不了
- 9Zabbix - 实现对磁盘动态监控
- 10技术淘宝
当前位置: article > 正文
SpringBoot+Vue项目艺术摄影预约系统设计与实现_摄影约拍管理系统的设计与实现
作者:weixin_40725706 | 2024-03-01 06:31:01
赞
踩
摄影约拍管理系统的设计与实现
文末获取源码
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue.js 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:Java jdk8
Maven:apache-maven 3.8.1-bin
一、前言介绍
该系统以Java编程语言、springboot框架、MySQL数据库和Web前端等为开发技术,实现了添加、修改、查看、删除系统数据。本系统采取组件化的方式对系统进行拆分,并对数据库中各个表的增删查改、表与表之间的约束关系进行分析与设计,最终实现符合用户需求功能的应用。
系统界面简洁大方,布局合理,易操作易上手。对应用户的每一步操作,系统都能高响应地做出反馈。系统具体包含对用户的管理、用户注册、摄影分类、作品管理、摄影师管理、预约管理、取消预约管理等功能,为艺术摄影预约系统提供一个管理平台,实现对数据地高效、安全地管理。
二、系统功能
2.1前台
1.用户登录模块:注册 登录 退出 修改密码
2.艺术展示模块:展示店内摄影术作品 摄影师介绍 价格
3.咨询模块:与管理人员咨询
4.订单模块;选时间地点 摄影师,确认个人信息,下订单
5.支付模块;下订单后支付定金, 取消订单等
2.2后台
1.登录界面:管理员登录
2.咨询管理:与用户对话、更改(更改作品 价格)
3. 订单管理:查看用户的订单 选择取消订单
三、系统前台模块
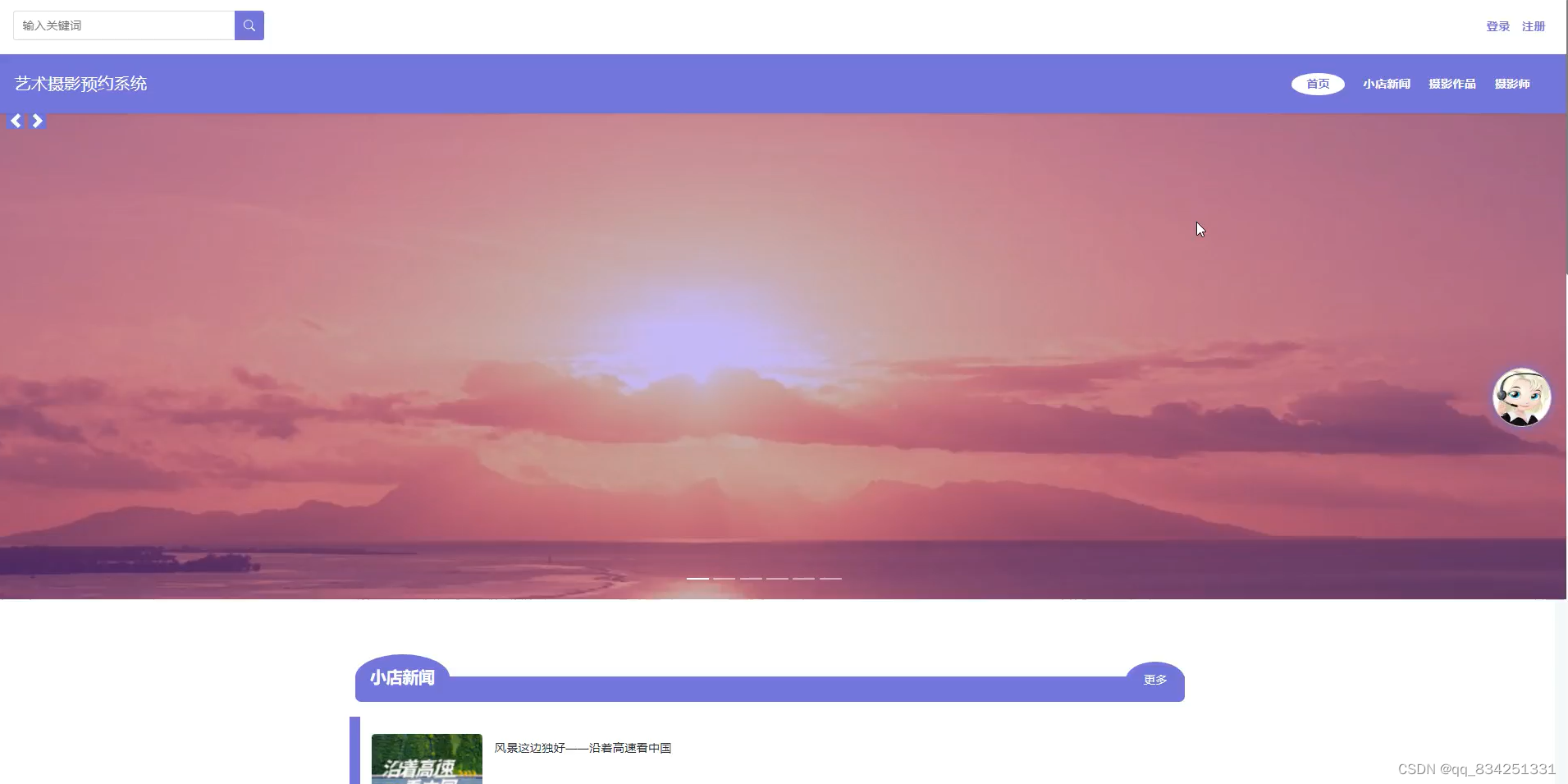
3.1前台首页页面

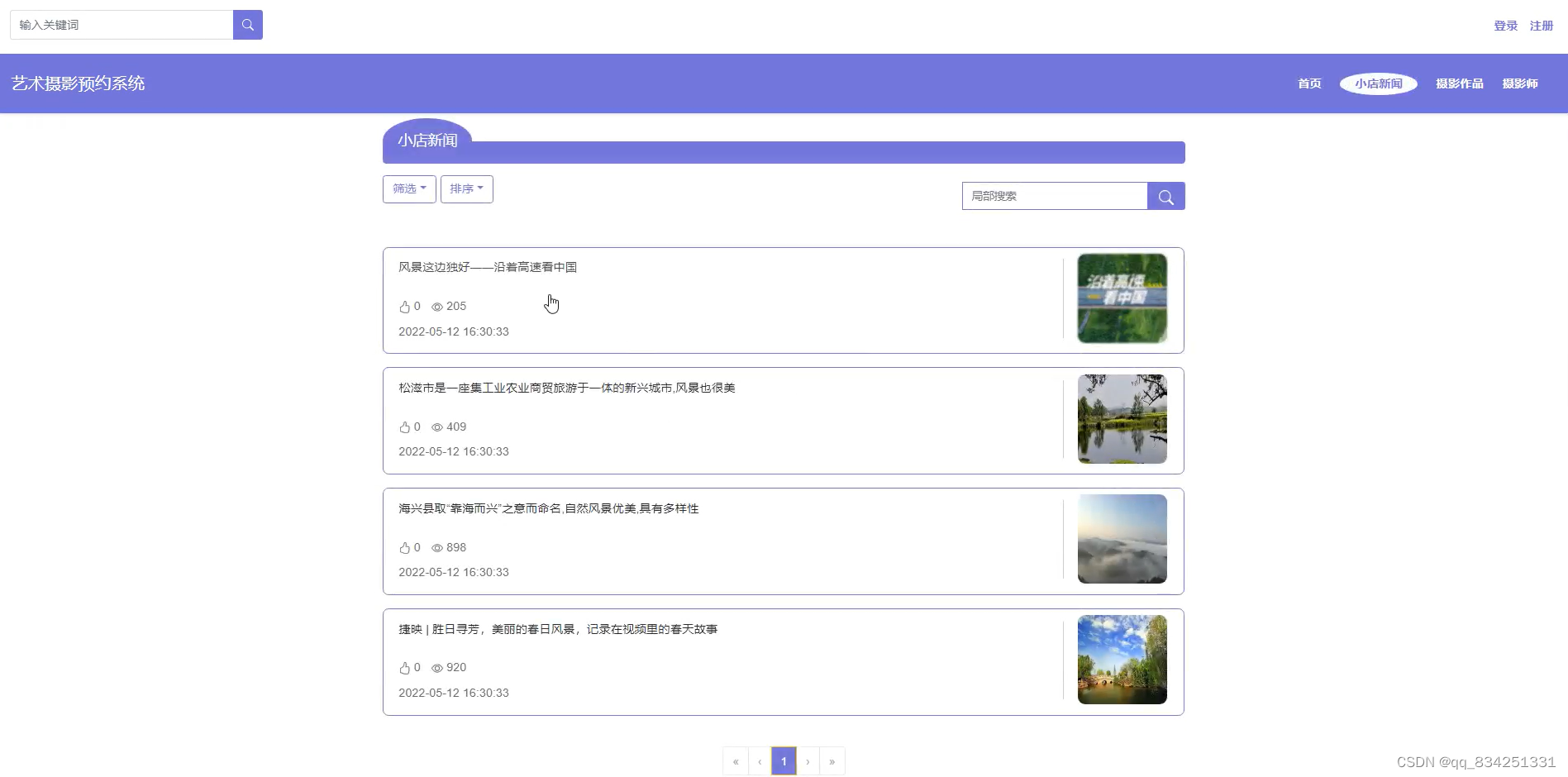
3.2小店新闻页面

3.3摄影作品页面

3.4摄影师详情页面

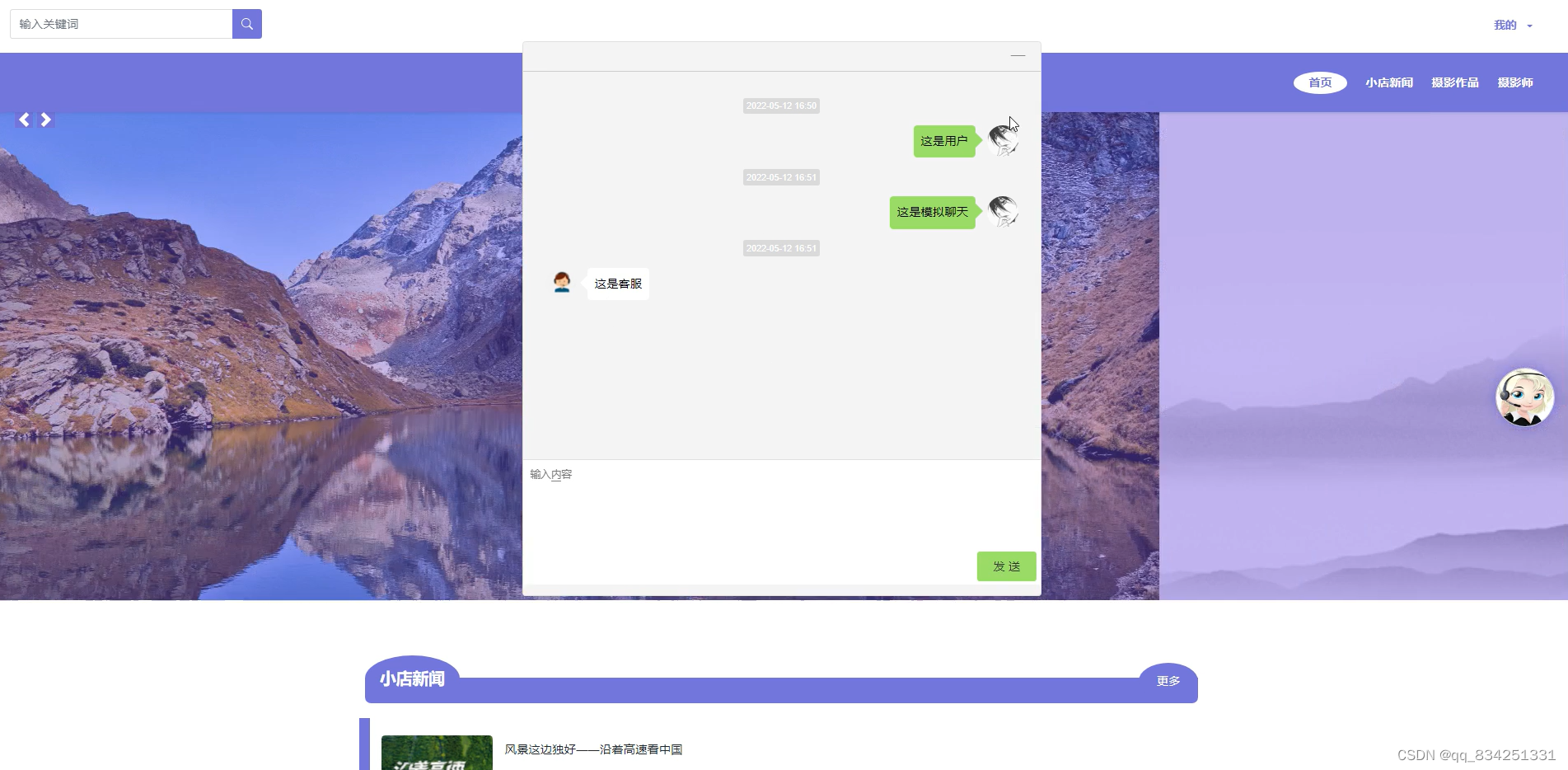
3.5客服咨询页面

四、管理员功能模块
4.1公告内容管理模块

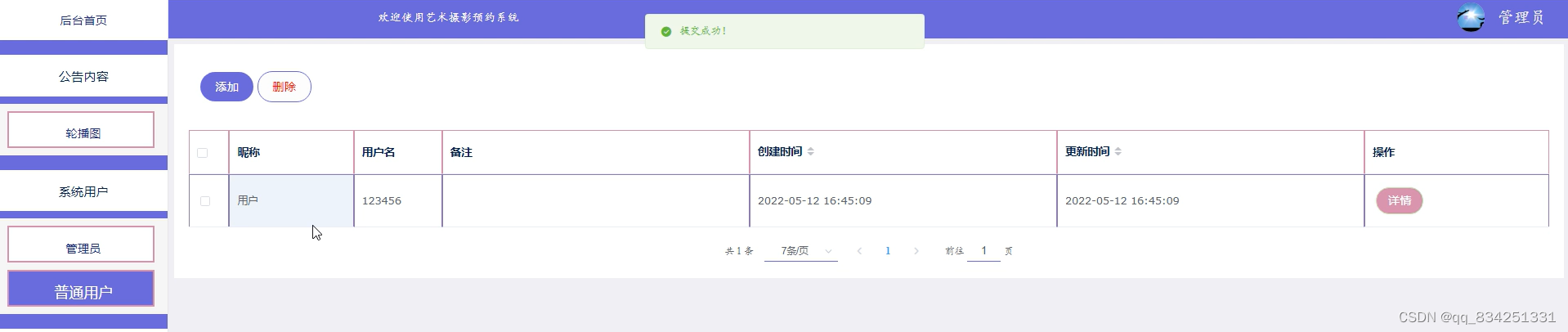
4.2系统用户管理模块

4.3内容管理模块

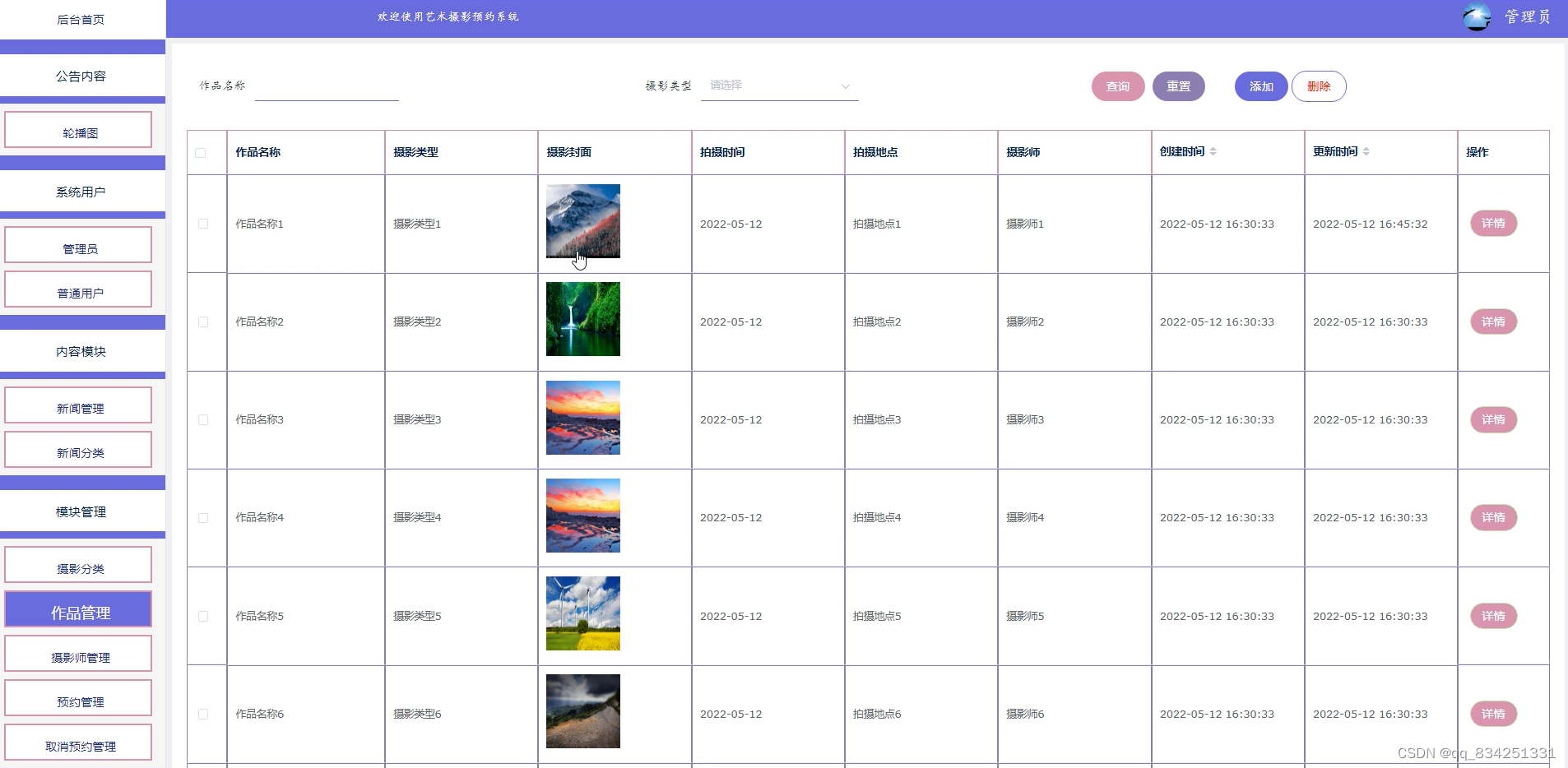
4.4作品管理模块

五、用户功能模块
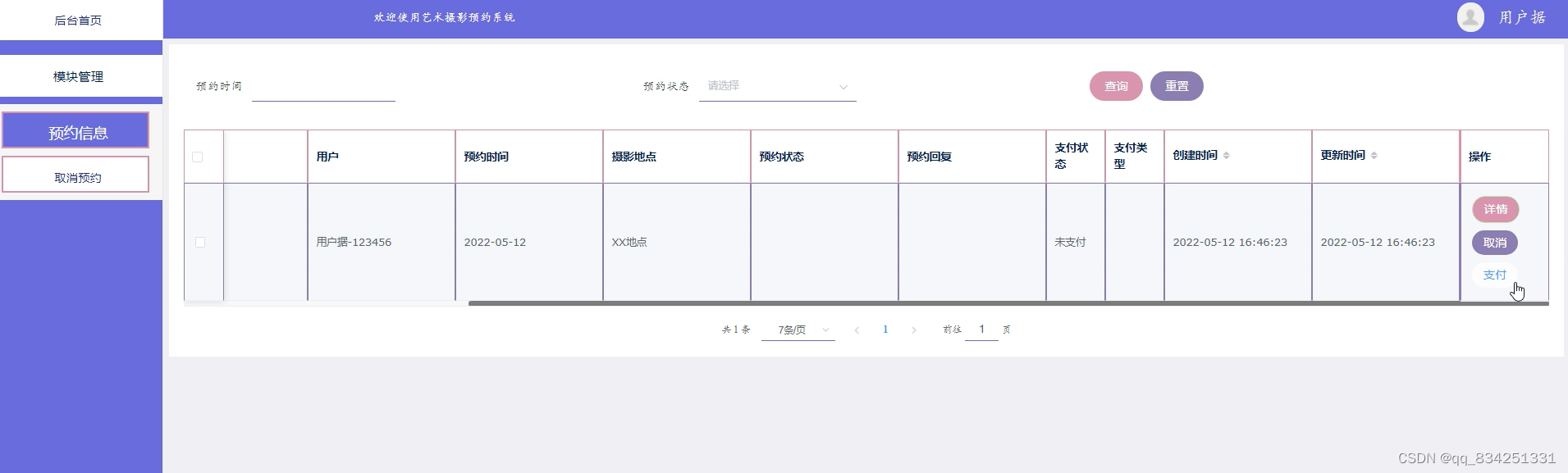
5.1预约信息模块

六、部分核心代码
6.1预约信息关键代码
- @RequestMapping("/get_list")
-
- public Map<String, Object> getList(HttpServletRequest request) {
-
- Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
-
- return success(map);
-
- }
6.2用户登录的关键代码
- /**
-
- * 登录
- * @param data
- * @param httpServletRequest
- * @return
- */
- @PostMapping("login")
-
- public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
-
- log.info("[执行登录接口]");
-
- String username = data.get("username");
-
- String email = data.get("email");
-
- String phone = data.get("phone");
-
- String password = data.get("password");
-
- List resultList = null;
-
- Map<String, String> map = new HashMap<>();
-
- if(username != null && "".equals(username) == false){
-
- map.put("username", username);
-
- resultList = service.select(map, new HashMap<>()).getResultList();
-
- }
-
- else if(email != null && "".equals(email) == false){
-
- map.put("email", email);
-
- resultList = service.select(map, new HashMap<>()).getResultList();
-
- }
-
- else if(phone != null && "".equals(phone) == false){
-
- map.put("phone", phone);
-
- resultList = service.select(map, new HashMap<>()).getResultList();
-
- }else{
-
- return error(30000, "账号或密码不能为空");
-
- }
-
- if (resultList == null || password == null) {
-
- return error(30000, "账号或密码不能为空");
-
- }
-
- //判断是否有这个用户
-
- if (resultList.size()<=0){
-
- return error(30000,"用户不存在");
-
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/171658?site
推荐阅读
相关标签


