- 1Unity3D中摄像机跟随方法(借鉴大神,仅作为笔记用)
- 2行人重识别(1)——行人检测综述
- 3elememt form表单二次封装,elform封装,很全很详细_el-form二次封装
- 4C#调用百度云接口实现人脸识别登录_var client = new baidu.aip.face.face(api_key, secr
- 5使用html制作3D循环相册_html缩略图循环相册效果
- 6产品研发项目进度管理软件工具有哪些推荐?整理10款最佳进度管理软件_研发管理软件
- 7对比了最常见的几家开源OCR框架,我发现了最好的开源模型_ocr大模型
- 8RazorSQL 9.3.1(Crack)版
- 9Bagging和Boosting的概念和区别_bagging和boosting中文
- 10unity在2020.x.x版本中创建rule tile_unity 没有 2d tilemap extras
Python跳动的爱心_python爱心代码跳动
赞
踩

系列文章
目录
前言
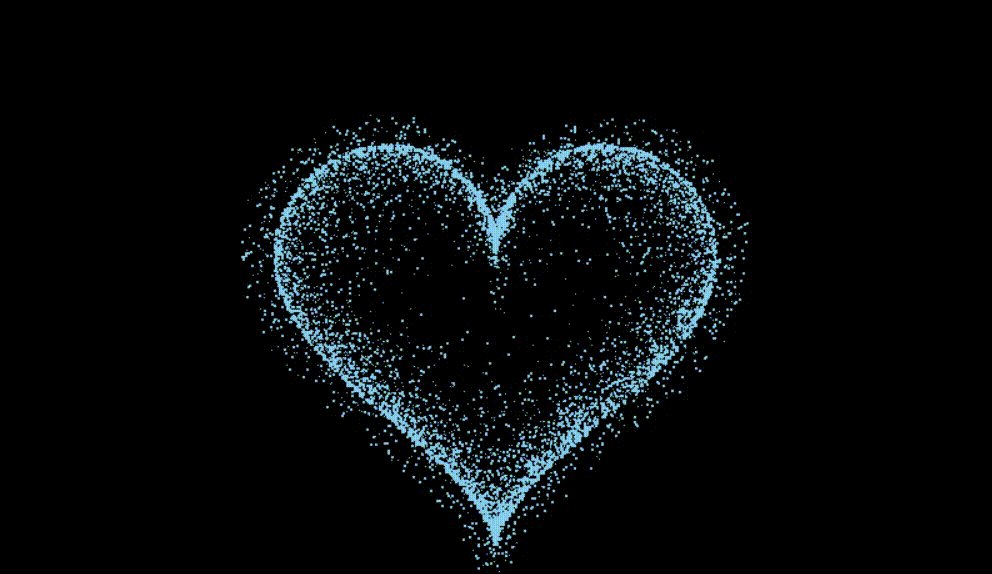
跳动的爱心,这又是谁的青春吖,完整代码见:https://want595.blog.csdn.net/article/details/134744191
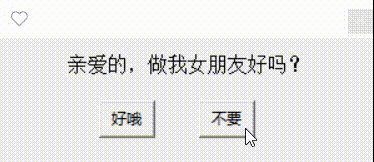
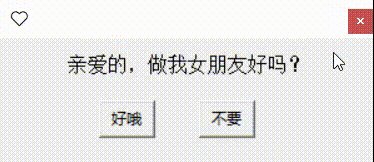
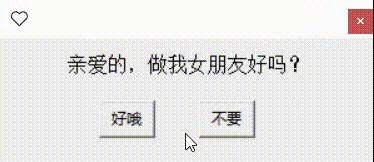
表白界面

程序设计
- def OK(): #同意按钮
- root.destroy()
- love() #同意后显示漂浮爱心
- def NO(): #拒绝按钮,拒绝不会退出,必须同意才可以退出哦~
- tk.messagebox.showwarning('❤','再给你一次机会!')
- def closeWindow():
- tk.messagebox.showwarning('❤','逃避是没有用的哦')
程序分析
这段代码是一个简单的GUI程序,主要实现一个弹窗界面,提示用户是否同意一些条款。如果用户点击同意按钮,程序会执行 `OK()` 函数,关闭弹窗界面,然后调用 `love()` 函数,显示漂浮的爱心。如果用户点击拒绝按钮,程序会弹出一个警告窗口,再次提醒用户,并不会退出程序。如果用户试图通过关闭弹窗或退出程序来避免同意条款,程序会弹出警告窗口,提醒用户要同意才能退出。
这段代码主要使用了 Python 的 tkinter 模块,其中 `messagebox` 类提供了一些简单的对话框,如警告框和信息框。程序通过调用 `showwarning` 方法,创建一个警告框,并显示一段提示文本。同时,程序还使用了 `destroy` 方法,关闭当前窗口。在 `OK()` 函数中,程序调用了 `destroy` 方法,关闭弹窗窗口。然后,程序调用 `love()` 函数,该函数会创建一个新的窗口,并显示漂浮的爱心动画。在 `NO()` 函数中,程序仅调用了 `showwarning` 方法,创建一个警告框,提示用户再给一次机会。在 `closeWindow()` 函数中,程序同样调用了 `showwarning` 方法,创建一个警告框,提示用户逃避是没有用的。
综上所述,这段代码主要实现了一个简单的弹窗界面,提示用户同意一些条款。程序通过使用 Python 的 `tkinter` 模块,创建了一个主窗口和若干个子窗口,同时使用了 `messagebox` 类,创建了一些简单的对话框,并实现了一些简单的动画效果。这个程序的代码简单易懂,但同时也很基础,只能用于学习和理解 tkinter 模块的一些基本用法和常见函数。
爱心类
程序设计
- class Heart:
- def __init__(self, generate_frame=20):
- self._points = set() # 原始爱心坐标集合
- self._edge_diffusion_points = set() # 边缘扩散效果点坐标集合
- self._center_diffusion_points = set() # 中心扩散效果点坐标集合
- self.all_points = {} # 每帧动态点坐标
- self.build(2000)
- self.random_halo = 1000
- self.generate_frame = generate_frame
- for frame in range(generate_frame):
- self.calc(frame)
- def build(self, number):
- for _ in range(number):
- t = random.uniform(0, 2 * pi)
- x, y = heart_function(t)
- self._points.add((x, y))
- for _x, _y in list(self._points):
- for _ in range(3):
- x, y = scatter_inside(_x, _y, 0.05)
- self._edge_diffusion_points.add((x, y))
- point_list = list(self._points)
- for _ in range(4000):
- x, y = random.choice(point_list)
- x, y = scatter_inside(x, y, 0.17)
- self._center_diffusion_points.add((x, y))
- @staticmethod
- def calc_position(x, y, ratio):
- force = 1 / (((x - heartx) ** 2 + (y - hearty) ** 2) ** 0.520) # 魔法参数
- dx = ratio * force * (x - heartx) + random.randint(-1, 1)
- dy = ratio * force * (y - hearty) + random.randint(-1, 1)
- return x - dx, y - dy
- def calc(self, generate_frame):
- ratio = 10 * curve(generate_frame / 10 * pi) # 圆滑的周期的缩放比例
- halo_radius = int(4 + 6 * (1 + curve(generate_frame / 10 * pi)))
- halo_number = int(3000 + 4000 * abs(curve(generate_frame / 10 * pi) ** 2))
- all_points = []
- heart_halo_point = set()
- for _ in range(halo_number):
- t = random.uniform(0, 2 * pi)
- x, y = heart_function(t, shrink_ratio=11.6)
- x, y = shrink(x, y, halo_radius)
- if (x, y) not in heart_halo_point:
- heart_halo_point.add((x, y))
- x += random.randint(-14, 14)
- y += random.randint(-14, 14)
- size = random.choice((1, 2, 2))
- all_points.append((x, y, size))
- for x, y in self._points:
- x, y = self.calc_position(x, y, ratio)
- size = random.randint(1, 3)
- all_points.append((x, y, size))
- for x, y in self._edge_diffusion_points:
- x, y = self.calc_position(x, y, ratio)
- size = random.randint(1, 2)
- all_points.append((x, y, size))
- for x, y in self._center_diffusion_points:
- x, y = self.calc_position(x, y, ratio)
- size = random.randint(1, 2)
- all_points.append((x, y, size))
- self.all_points[generate_frame] = all_points
- def render(self, render_canvas, render_frame):
- for x, y, size in self.all_points[render_frame % self.generate_frame]:
- render_canvas.create_rectangle(x, y, x + size, y + size, width=0, fill=heartcolor)
程序分析
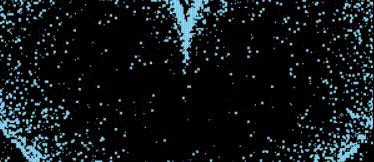
这段代码实现了一个心形的动态漂浮效果。程序主要通过随机生成大量点的坐标,并计算出这些点在不同帧的位置和大小,最终将这些点在画布上渲染出来。程序中使用了一些高级函数、数学函数和基本的图形绘制函数,需要一定的 Python 编程基础和数学知识才能理解。
在 `__init__` 函数中,程序首先初始化了一些空的点集合,并调用 `build` 函数,生成了一些初始的点。然后,程序计算出每帧动态点坐标,通过调用 `calc` 函数实现。在 `calc` 函数中,程序通过不断调用一些辅助函数,如 `heart_function`、`scatter_inside`、`shrink` 和 `curve` 等,计算出每个点在当前帧的位置和大小,并将这些点存储在 `all_points` 字典中。最后,在 `render` 函数中,程序通过调用 `create_rectangle` 函数,在画布上渲染出心形和动态点。
在具体实现中,程序使用了许多技巧和算法来实现心形和动态点。例如,程序使用了 Walsh 函数来平滑周期,并在 `__init__` 函数中提前预处理好了所有点的位置和大小,以便在 `calc` 函数中快速计算。程序还使用了魔法参数和随机漂移来计算点的偏移量,使得点的运动看起来更加自然和平滑。此外,程序还使用了一个边缘扩散效果和一个中心扩散效果,使得动态点在心形周围的区域内漂浮,并呈现出类似光晕的效果。
总体来说,这段代码实现了一个相对复杂的图形效果,使用了许多计算技巧和绘制函数。需要一定的编程基础和数学知识才能理解其实现过程。同时,该代码的执行效果也非常出色,可以作为一个炫酷的动态背景效果,为页面增添些许美感。
其他函数
程序设计
- def heart_function(t, shrink_ratio: float = side):
- x = 16 * (sin(t) ** 3)
- y = -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t))
- x *= shrink_ratio
- y *= shrink_ratio
- x += heartx
- y += hearty
- return int(x), int(y)
- def scatter_inside(x, y, beta=0.15):
- ratio_x = - beta * log(random.random())
- ratio_y = - beta * log(random.random())
- dx = ratio_x * (x - heartx)
- dy = ratio_y * (y - hearty)
- return x - dx, y - dy
- def shrink(x, y, ratio):
- force = -1 / (((x - heartx) ** 2 + (y - hearty) ** 2) ** 0.6) # 这个参数...
- dx = ratio * force * (x - heartx)
- dy = ratio * force * (y - hearty)
- return x - dx, y - dy
- def curve(p):
- return 2 * (2 * sin(4 * p)) / (2 * pi)
- def draw(main: tk.Tk, render_canvas: tk.Canvas, render_heart: Heart, render_frame=0):
- render_canvas.delete('all')
- render_heart.render(render_canvas, render_frame)
- main.after(160, draw, main, render_canvas, render_heart, render_frame + 1)
程序分析
这段代码定义了一些辅助函数和绘制函数,用于在主程序中实现心形动态漂浮效果。这些函数包括心形方程 `heart_function`、边缘扩散函数 `scatter_inside`、中心扩散函数 `shrink`、圆滑周期函数 `curve` 和绘制函数 `draw`。
其中,`heart_function` 函数根据给定的参数 `t`,计算出心形上对应位置的坐标。该函数使用了心形方程的数学表达式,根据参数 `t` 计算出心形上的点的 x、y 坐标,并根据 `shrink_ratio` 参数缩放和平移点的位置。函数返回值为心形上对应点的整数坐标。
`scatter_inside` 函数根据给定的坐标和扩散参数,计算出在心形内部扩散时的坐标。该函数使用了随机漂移的思想,根据概率论的知识,生成一个服从指数分布的随机数,然后根据这个随机数计算出点的偏移量,并返回心形内部扩散后的坐标。
`shrink` 函数根据给定的坐标和缩放比例,计算出在心形周围缩小时的坐标。该函数使用了类似随机漂移的思想,根据心形坐标与点坐标之间的距离,计算出点的偏移量,并返回缩小后的坐标。
`curve` 函数根据给定的参数 `p`,计算圆滑周期的缩放比例。该函数使用了 Walsh 函数的数学表达式,根据 `p` 计算出相应的值,并返回计算后的结果。
`draw` 函数根据给定的参数,绘制心形和动态点。该函数首先删除画布上原有的所有图形,然后调用 `render` 函数,在新的帧上重新绘制出心形和动态点。函数最后使用 `after` 函数,在一定时间后再次调用 `draw` 函数,实现动态效果。
总体来说,这些函数是实现心形动态漂浮效果的核心代码,提供了许多不同的算法和技术,如随机漂移、指数分布、缩放和平移等,为实现该效果提供了强有力的支持。同时,这些函数的代码实现也比较简洁和清晰,易于理解和修改。
尾声
感谢支持吖!



