- 1通过xml方式配置Rabbitmq_xml 動態rabbitmq隊列配置
- 2斯坦福CS193U-虚幻4C++课程学习笔记(14)_虚幻4 bindufunction
- 3小程序中 和web-view通信、Uniapp和webview通信_csdn小程序webview
- 4使用Axure RP原型设计实践03,制作一个登录界面的原型
- 5推荐|10本不得不看的算法书籍,挖掘数据的灵魂!
- 6「三分钟系列01」3分钟看懂快速排序_离散数学 快速排序
- 7VB6: 在客户端中使用WinHttp组件,发送Https请求_vb6.0 microsoft winhttp services
- 8wavesurfer.js使用搭配vue_npm使用wavesurfer.js
- 9关于微信重复回调的问题_微信支付回调需要插入数据,会出现重复插入
- 10Symbian OS 错误代码(Error Codes )(-7999~ -6000)_panagent作用
nodejs+vue+微信小程序+python+PHP线上购物系统的设计与实现-购物商城-计算机毕业设计推荐
赞
踩
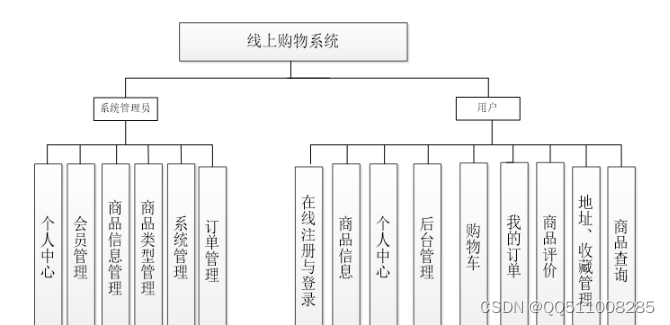
用户功能有:
(1)用户注册功能,方便用户购买和评价使用;
(2)用户登录功能,登录后才可以进行购买、收藏、评价;
(3)商品信息功能,浏览商品进行购买;
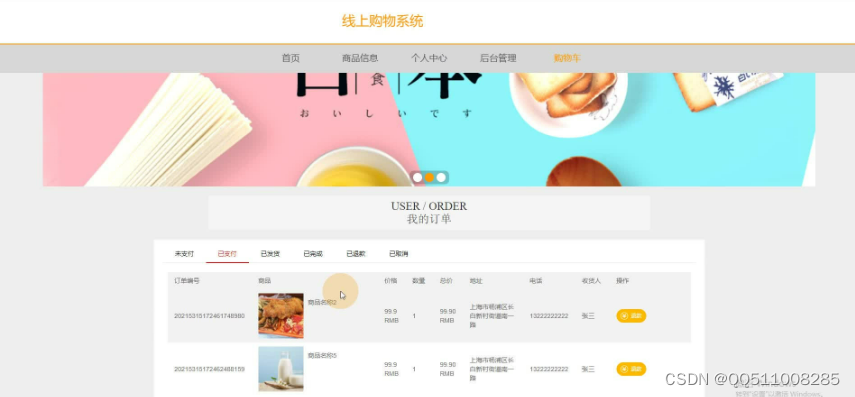
(4)订单管理功能,管理购买信息;
(5)商品评价功能,可以发表自己的使用心得;
(6)购物车功能,可以实现多种商品一起下单;
(7)我的信息功能,可以修改自己的资料。
本系统的服务对象为管理员和用户,管理员的用例有商品信息、会员信息、订单信息、商品类型信息、个人信息等;用户的用例有商品信息、订单信息、评价信息和收藏信息、购物车信息等。
为了系统可以实现用户的要求和工作人员的要求,去实际调查和参加销售工作,得出本系统的服务对象为需要商品的用户和商家的工作人员,本系统的基本信息为订单信息和商品信息,根据不同的使用对象设计不同的功能。管理员的功能为:
(1)商品评价管理功能,查询商品评价和删除商品评价;
(2)订单管理功能,审核用户的订单;
(3)商品信息管理功能,调整和发布商品;
(4)商品类型管理功能,可以管理商品的类型和添加、删除商品的类型;
(5)会员管理功能,审核用户的注册信息;
(6)个人中心管理功能,可以实现管理员信息的管理。
本线上购物系统采用网上购物模式进行商品的销售, 本系统采用管理员和用户结合的方式进行商品的购买,用户通过注册和登录后可以查询商品信息,通过网上进行商品的购买。购买成功后可以管理订单信息,购买成功后也可以进行商品的评价,管理员管理会员信息、商品类型和管理商品、订单信息。 为了保证系统的健康和正向发展,管理员可以对注册用户的资料进行审核。本系统实现了商品的网上销售,减少员工的工作量,提高用户购买的效率和适应时代发展。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。 本系统采用了网络和计算机技术,把网页动态技术加入其中,实现商品的信息化管理。
本系统采用了网络和计算机技术,把网页动态技术加入其中,实现商品的信息化管理。
根据分析和调查本系统实现的主要功能为查看商品信息和在线购买、管理商品、订单信息。管理员负责添加、修改和删除商品信息,用户进行浏览,用户在线购买后,管理员可以审核用户的购买信息。在此基础上,本系统加入地址管理、收藏管理和密码、账户管理、用户注册等功能,本系统包括用户和管理员,用户可以在系统中查看商品信息进行购买,可以进行评价、收藏和管理订单信息;管理员可以管理网站的商品、商品的类型、订单信息。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30


