- 1如何快速入门sift算法_离散空间极值点与连续空间极值点
- 2基于Java+Vue+uniapp微信小程序健身小助手系统设计和实现_java健身助手
- 3Python tkinter库之Canvas 直线等分圆弧(割圆术)_python等分圆弧
- 4element-ui的el-menu路由模式下选中无颜色_el-menu移入不改变颜色
- 5【CI/CD】基于 Jenkins+Docker+Git 的简单 CI 流程实践(上)_设置ci流程,选择git
- 6unity3d 透明贴图双面显示
- 7彻底搞清楚map和flatmap_flatmap与map怎么都理解不了
- 8微软宣布.NET Core 3.0之后的下一个版本将是.NET 5,支持跨平台、移动开发_as p.net是什么的下一个版本
- 9大模型——LLAMA模型
- 10android源码编译环境准备(1)
PrimeVue - 基于 Vue 3 的免费开源、定制性强的前端 UI 组件库
赞
踩

来自国外的一个优秀的前端 UI 组件库,基于 Vue 3 很有特色,值得研究学习和上手使用。
PrimeVue 介绍
PrimeVue 是一套非常优秀的 Vue UI 组件库,支持 Vue 3 的 web UI 组件库,组件丰富,定制性很强,官网文档清晰,代码例子充足,而且中文化也做得很不错,是一款可用性很强的 Vue 组件库。

PrimeVue 的创建者是 PrimeTek Informatics,它是一个著名的组件库供应商公司,在过去的几年中构建了不少流行的前端开源项目,例如 PrimeFaces,PrimeNG 和 PrimeReact。
PrimeVue 的技术特性
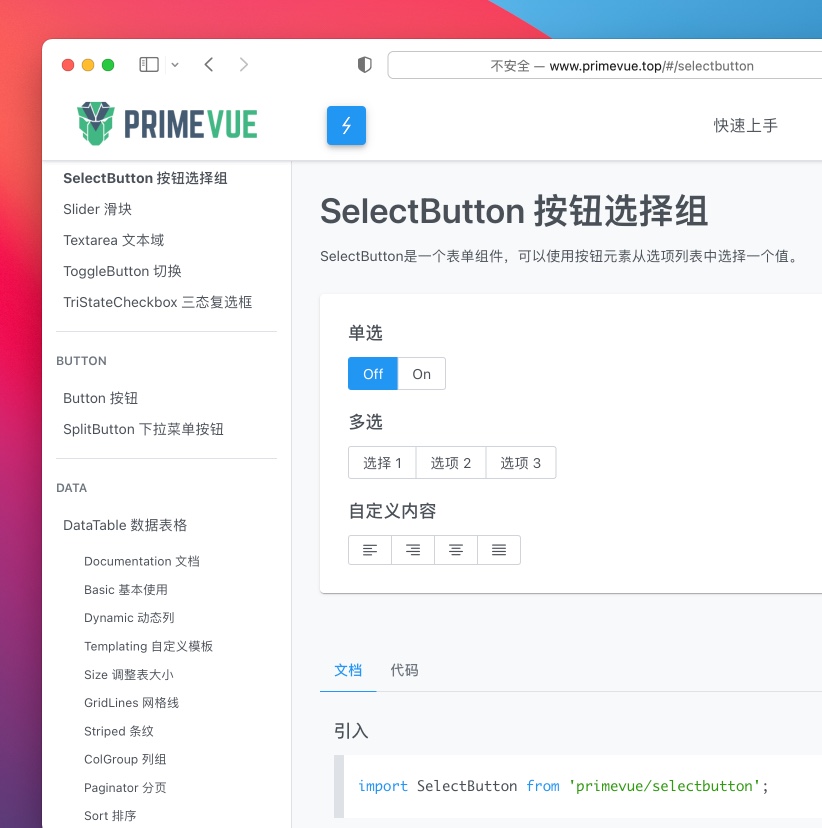
- 组件丰富。内置 70 多个常用的组件,体验优秀,使用简单
- 主题丰富。内置大量主题,且提供强大的主题定制工具
- 高效开发模板。由专业设计师设计并由 Vue 专家精心制作的精致的 Vue-CLI 开发模板
- 可访问性强。面向所有人的UI组件,全面支持 WCAG(Web内容可访问性指南)标准
- 专业支持。出色的支持服务,可在1个工作日内做出回应,并可以要求为UI库提供增强功能和新功能
- 响应式,对移动端的支持友好,包括优化触摸元素
PrimeVue 还有下面几个在其他 UI 库中较少见到的优秀之处:
PrimeVue 是一个与设计无关的库,与其他UI库不同,它不强制使用某种样式(例如:material 或者 bootstrap)。实现原理是将样式分为 core 和 theme。core 驻留在 PrimeVue 内部,以实现和组件结构相关的效果,例如定位,而 theme 实现颜色,填充和边距。
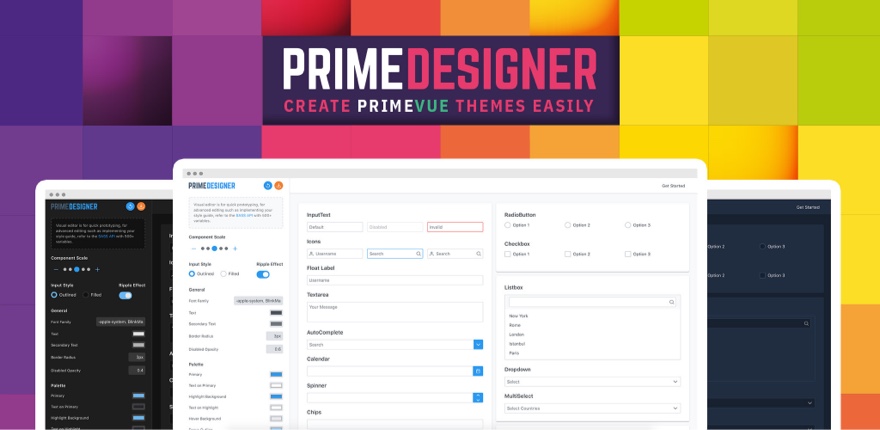
同时 PrimeVue 提供各种免费开源的主题和高级主题,我们可以从各种主题中进行选择,也可以使用官方提供 Theme Designer 工具轻松开发自己的主题。

图标也是我关注的部分。PrimeVue 内置超多漂亮、全面的图标,使用的是 PrimeIcons v4.0,官方图标库来自 PrimeTek。
PrimeVue 是面向所有人的 UI 组件,全面支持 Web 内容可访问性指南(WCAG)。
Web内容可访问性指南(WCAG)是由 Internet 主要国际标准组织万维网联盟(W3C)的 Web 可访问性倡议(WAI)发布的一系列Web可访问性指南的一部分。关于WCAG
PrimeVue 的组件是根据 WCAG 准则开发的并遵循此处准则的最佳实践。体现在:
- 在适当的地方使用语义HTML。
- 使用ARIA角色和属性来描述元素。
- 首选默认情况下可通过键盘访问的元素,例如按钮,而不是可单击的div。
- 实现列表元素的键盘导航。
- 使用颜色来支持建议的对比度,例如WCAG AAA级要求正常文本的对比度至少为7:1,大文本的对比度至少为4.5:1。
- 避免在深色背景上产生光学振动的颜色会导致眼睛疲劳。
PrimeVue 还内置了图表组件的功能,这很难得。以往为了展示简单的数据图表,却要加载一个装着各种全能 / 酷炫的图表库,官方提供,使用简单,体积也很小,不香吗?
开发使用建议
PrimeVue 不仅提供了 UI 库,其实还提供了很多大大提高开发效率的工具集,是一款能帮助我们在很少的时间内做很多事情的工具库,官网和文档也支持地道的中文,社区也很成熟。作为一个多年的免费提供开源项目、高级定制或高级工具收费的商业公司,PrimeVue 是有盈利模式的,不用担心项目的可持续性。

PrimeVue 内置了很多很好看的主题,配色鲜明有特色,如果觉得使用国内流行的 Element UI / Ant Design 搭建的 UI 和市面上雷同,没有太多特色,又或者产品的用户群体为海外用户,就完全可以考虑使用 Prime Vue 来构建项目。
PrimeVue 做了这么多,还没完,官方还提供了:
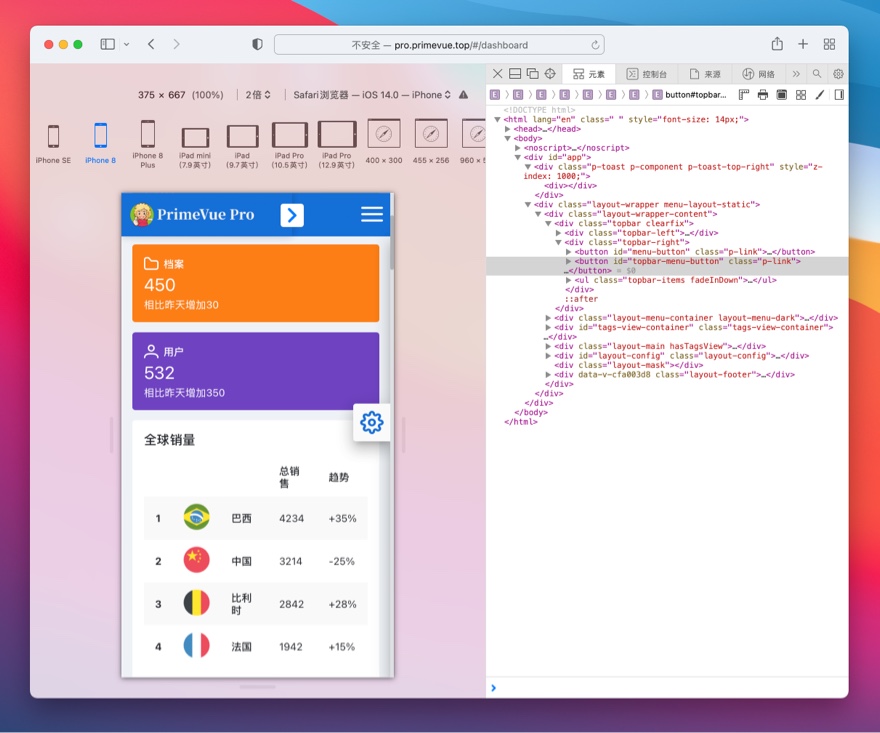
免费开源、开箱即用的 admin 管理后台 PrimeVue Pro
PrimeVue Pro 是一个基于 PrimeVue 的前端 UI 模板,参照了 vue-element-admin 实现的 vue admin tempalte, 是一个管理后台的前端解决方案,它基于 vue 和 PrimeVue 实现。使用了最新的前端技术栈,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。


PrimeVue Pro 是基于 Vue-CLI 的免费开放源后台管理模板,同时提供了开箱即用的15个 PrimeVue 主题,主题的设置很简单。
免费开源说明
PrimeVue 是一款免费开源的 Vue 3 UI 组件库,PrimeVue Pro 是基于 PrimeVue 构建的 admin 后台管理框架,它们都是基于 MIT 开源协议,任何人和公司都可以免费下载使用。


