热门标签
热门文章
- 1多CPU/多核/多进程/多线程/并发/并行之间的关系_多核cpu是多进程吗
- 206_第六章 会话_过滤器_监听器
- 3基于PyQt5&YOLOv4-tiny的目标检测系统
- 4将数据源转换成IQueryable_list
转换成isugarqueryable - 5react antd protable内的Input输入框每次输入失去焦点_tabs input 输入字符后焦点自动没了
- 6自然智能,人工智能,机器学习和深度学习的定义和解释_自然智能与人脑智能
- 7基于springboot的仓库管理系统
- 8靶场日记-存储型xss漏洞利用_存储xss利用平台
- 9基于springboot java开发的停车场管理系统_xz202025-一套基于springboot thymeleaf的易泊车停车管理系统
- 10解决RuntimeError: Expected all tensors to be on the same device, but found at least two devices, cp
当前位置: article > 正文
vscode中eslint插件不生效问题
作者:weixin_40725706 | 2024-03-04 07:18:51
赞
踩
vscode中eslint插件不生效问题
case: 最近使用webpack打包js资源中使用到了VS Code中的eslint插件辅助eslint plugin对代码进行校验,却在.eslintrc.js文件中以及webpack.config.js配置好后,在控制台运行npx webpack可以读取到eslint plugin的检测结果;
1. 但是eslint插件却始终不生效,却在代码里没有eslint插件该有的红色波浪线,查阅eslint插件官网,找到如下描述:
eslint.enable: enable/disable ESLint for the workspace folder. Is enabled by default.
- 1
所以在vscode配置文件中设置eslint.enable: true,或者直接在配置setting.json文件中删除此配置,(因为有提示.enable配置将被弃用)
2. eslint插件读取.eslintignore文件失效(eslintignore文件不生效)
继续查阅文档
eslint.workingDirectories - specifies how the working directories ESLint is using are computed. ESLint resolves configuration files (e.g. eslintrc, .eslintignore) relative to a working directory so it is important to configure this correctly. If executing ESLint in the terminal requires you to change the working directory in the terminal into a sub folder then it is usually necessary to tweak this setting. (see also ESLint class options#cwd). Please also keep in mind that the .eslintrc* file is resolved considering the parent directories whereas the .eslintignore file is only honored in the current working directory. The following values can be used: [{ "mode": "location" }] (@since 2.0.0): instructs ESLint to uses the workspace folder location or the file location (if no workspace folder is open) as the working directory. This is the default and is the same strategy as used in older versions of the ESLint extension (1.9.x versions). [{ "mode": "auto" }] (@since 2.0.0): instructs ESLint to infer a working directory based on the location of package.json, .eslintignore and .eslintrc* files. This might work in many cases but can lead to unexpected results as well. string[]: an array of working directories to use. Consider the following directory layout: root/ client/ .eslintrc.json client.js server/ .eslintignore .eslintrc.json server.js Then using the setting: "eslint.workingDirectories": [ "./client", "./server" ] will validate files inside the server directory with the server directory as the current eslint working directory. Same for files in the client directory. The ESLint extension will also change the process's working directory to the provided directories. If this is not wanted a literal with the !cwd property can be used (e.g. { "directory": "./client", "!cwd": true }). This will use the client directory as the ESLint working directory but will not change the process`s working directory. [{ "pattern": glob pattern }] (@since 2.0.0): Allows to specify a pattern to detect the working directory. This is basically a short cut for listing every directory. If you have a mono repository with all your projects being below a packages folder you can use { "pattern": "./packages/*/" } to make all these folders working directories.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
翻译一下
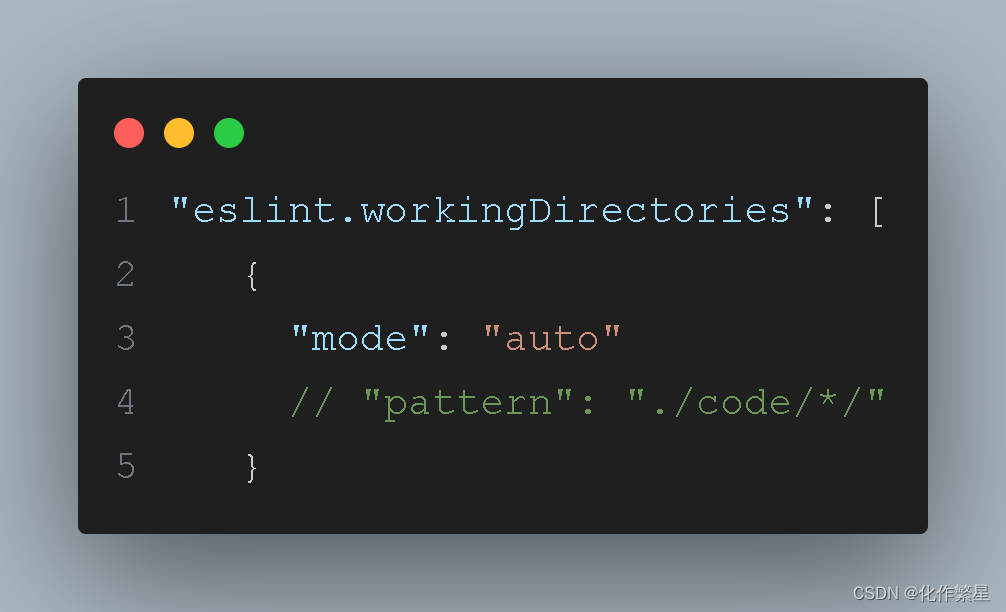
eslint.workingDirectories此配置其实就是设置eslint工作目录,所以我们在setting.json文件中配置工目录
[{ "mode": "location" }] 默认的
[{ "mode": "auto" }] 指示ESLint根据包的位置推断工作目录。.eslintignore和.eslintrc*文件。这可能在许多情况下有效,但也可能导致意想不到的结果
[{ "pattern": glob pattern }]允许指定检测工作目录的模式。这基本上是列出每个目录的捷径。如果你有一个单一的存储库,所有的项目都在一个包文件夹下,你可以使用{"pattern": "./packages/*/"}将所有这些文件夹设置为工作目录。
- 1
- 2
- 3
很显然。默认的配置噶了,所以剩下下面两个推断与指定了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/186819?site
推荐阅读
相关标签



