热门标签
热门文章
- 1vue常用开发ui框架(app,后台管理系统,移动端)及插件_vueui框架
- 2一文深度解读多模态大模型视频检索技术的实现与使用
- 3Python图像处理:OpenCV入门教程_python opencv
- 4Echarts饼图,环形图,鼠标触碰后取消默认放大效果_echarts饼图鼠标移入环形效果
- 5python列表remove使用注意点_"=[\"a\", \"b\",\"c\", \"d\", \"鈥渄\", 鈥渄\"] for i
- 6C# 处理内存泄漏问题_c#内存泄漏
- 7JavaScript 流程控制(if /else if / else /switch 语句 / 三元表达式)_js中switch中的else是什么
- 8AI绘画——使用stable-diffusion生成图片时提示RuntimeError: CUDA out of memory处理方法_stable diffusion cuda out of memory
- 9C++练习题及答案(五)_1. 阅读程序,写出下面程序的运行结果,键盘输入分别是4和6 #include
- 10学习笔记(3)uni-app开发之 尺寸单位、Flex布局与背景图片_uniapp配置rpx
当前位置: article > 正文
007_散点图_莫兰散点图坐标含义
作者:weixin_40725706 | 2024-03-06 13:33:45
赞
踩
莫兰散点图坐标含义
1. 散点图, 也是一种常见的图表类型。散点图由许多"点"组成, 有时, 这些点用来表示数据在坐标系中的位置(比如: 在笛卡尔坐标系下, 表示数据在x轴和y轴上的坐标; 在地图坐标系下, 表示数据在地图上的某个位置等); 有时, 这些点的大小、颜色等属性也可以映射到数据值, 用以表现高维数据。
2. 最简单的散点图
2.1. 代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>最简单的散点图</title>
- <!-- 引入echarts.js -->
- <script type="text/javascript" src="echarts.js"></script>
- </head>
- <body>
- <!-- 为ECharts准备一个具备大小(宽高)的DOM -->
- <div id="main" style="width: 600px; height:400px;"></div>
- <script type="text/javascript">
- // 基于准备好的dom, 初始化echarts实例
- var myChart = echarts.init(document.getElementById('main'));
-
- // 指定图表的配置项和数据
- var option = {
- // 为图表配置标题
- title: {
- text: '最简单的散点图'
- },
- // 配置提示信息
- tooltip: {},
- // 图例组件
- legend: {
- data: ['周销量']
- },
- // 配置要在X轴显示的项
- xAxis: {
- type: "category", // 类目
- data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
- },
- // 配置要在Y轴显示的项
- yAxis: {},
- // 系列列表
- series: [
- {
- name: '周销量', // 系列名称
- type: 'scatter', // 系列图表类型
- data: [820, 932, 901, 934, 1290, 1330, 1320] // 系列中的数据内容
- }
- ]
- };
-
- // 使用刚指定的配置项和数据显示图表。
- myChart.setOption(option);
- </script>
- </body>
- </html>

2.2. 效果图

3. 笛卡尔坐标系下的散点图
3.1. 在上文的例子中, 散点图的横坐标都是离散的类目轴, 而纵坐标都是连续的数值轴。而对于散点图而言, 另一种常见的场景是, 两个坐标轴均为连续的数值轴, 也就是笛卡尔坐标系。这时的系列形式略有不同, 数据的横坐标和纵坐标一同写在data中, 而非坐标轴中。
3.2. 代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>笛卡尔坐标系下的散点图</title>
- <!-- 引入echarts.js -->
- <script type="text/javascript" src="echarts.js"></script>
- </head>
- <body>
- <!-- 为ECharts准备一个具备大小(宽高)的DOM -->
- <div id="main" style="width: 600px; height:400px;"></div>
- <script type="text/javascript">
- // 基于准备好的dom, 初始化echarts实例
- var myChart = echarts.init(document.getElementById('main'));
-
- // 指定图表的配置项和数据
- var option = {
- // 为图表配置标题
- title: {
- text: '笛卡尔坐标系下的散点图'
- },
- // 配置提示信息
- tooltip: {},
- // 图例组件
- legend: {
- data: ['月销售量']
- },
- // 配置要在X轴显示的项
- xAxis: {},
- // 配置要在Y轴显示的项
- yAxis: {},
- // 系列列表
- series: [
- {
- name: '月销售量', // 系列名称
- type: 'scatter', // 系列图表类型
- data: [ // 系列中的数据内容
- [1, 100],
- [2, 300],
- [3, 90],
- [4, 110],
- [5, 120],
- [6, 100],
- ]
- }
- ]
- };
-
- // 使用刚指定的配置项和数据显示图表。
- myChart.setOption(option);
- </script>
- </body>
- </html>

3.3. 效果图

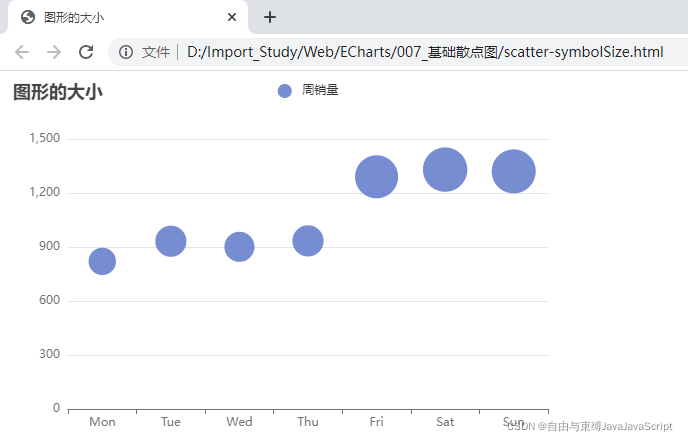
4. 图形的大小
4.1. 图形大小可以使用series.symbolSize控制。它既可以是一个表示图形大小的像素值, 也可以是一个包含两个number元素的数组, 分别表示图形的宽和高。
4.2. 除此之外, 它还可以是一个回调函数, 第一个参数为数据值, 第二个参数是数据项的其他参数。
4.3. 代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>图形的大小</title>
- <!-- 引入echarts.js -->
- <script type="text/javascript" src="echarts.js"></script>
- </head>
- <body>
- <!-- 为ECharts准备一个具备大小(宽高)的DOM -->
- <div id="main" style="width: 600px; height:400px;"></div>
- <script type="text/javascript">
- // 基于准备好的dom, 初始化echarts实例
- var myChart = echarts.init(document.getElementById('main'));
-
- // 指定图表的配置项和数据
- var option = {
- // 为图表配置标题
- title: {
- text: '图形的大小'
- },
- // 配置提示信息
- tooltip: {},
- // 图例组件
- legend: {
- data: ['周销量']
- },
- // 配置要在X轴显示的项
- xAxis: {
- type: "category", // 类目
- data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
- },
- // 配置要在Y轴显示的项
- yAxis: {},
- // 系列列表
- series: [
- {
- name: '周销量', // 系列名称
- type: 'scatter', // 系列图表类型
- data: [820, 932, 901, 934, 1290, 1330, 1320], // 系列中的数据内容
- symbolSize: function(value, obj) {
- console.log(obj);
- return value / 30;
- }
- }
- ]
- };
-
- // 使用刚指定的配置项和数据显示图表。
- myChart.setOption(option);
- </script>
- </body>
- </html>

4.4. 效果图

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/199149
推荐阅读
相关标签


