- 1MIDI通信协议-数据字节:找到中央C(音名:C4)_midi c4
- 2Linux常用命令汇总及示例_linux命令常用且举例
- 3Android:广播+AIDL实现电话拦截_android 广播实现电话拦截
- 4【操作系统原理要点笔记 附带英文词汇】_操作系统英文术语
- 5Java SpringBoot+Redis实现后端接口防重复提交校验_spring repeatsubmitinterceptor
- 6梅科尔工作室-HarmonyOS应用开发第二次培训(自定义组件实现底部导航栏)_harmony config.json 配置底部导航
- 7Java核心技术之stream详解+Java8及以后的新特性_java8 之后的特性
- 8STM32外设系列—ESP8266(WIFI)_stm32 esp8266
- 9Python学习笔记 - 常用模块_python创建一个实现+-·÷和幂运算的模块
- 10localToLocal坐标变换
小程序实时视频流程及api_小程序拉取实时流视频
赞
踩
一.前期准备及开发流程
1、小程序申请(非个人的)
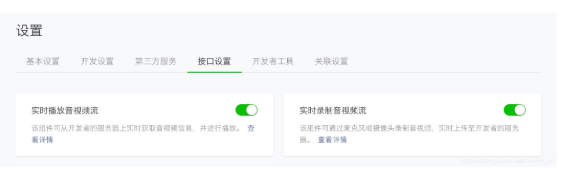
2、到小程序后台中 开发-设置 (这2个打开)

3、开通腾讯云直播服务
3.1 申请开通视频直播服务 进入 云直播管理控制台 开通云直播服务。
3.2 添加自有域名(查看腾讯云文档)
3.3 域名 CNAME 在您添加域名成功后,您的域名需要指向腾讯云直播的云服务集群。
4、开通腾讯云通信服务
5、开通房间管理服务
5.1 创建应用 进入云直播控制台的【直播SDK】>【房间管理】页面,单击【创建应用】填写应用信息。
5.2 获取直播服务配置信息
6、小程序开发
7、把腾讯云域名添加到小程序后台 【开发】>【开发设置】>【服务器域名】中配置“request 合法域名”
二、开发组件及api
1、视频播放主要组件
<live-player>播放
<live-pusher>推流
2.文本组件(覆盖在视频上的)
<cover-view>显示文本
覆盖在原生组件之上的文本视图。
可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher
只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。

4.websocket的方法,唤起和关闭视频的作用
wx.connectSocket 连接服务
wx.sendSocketMessage连接发送数据
wx.onSocketMessage 监听WebSocket接受到服务器的消息事件
wx.onSocketMessageCallback 收到消息回调
wx.onSocketOpen监听WebSocket连接打开事件。callback 回调函数
wx.onSocketError监听WebSocket错误
wx.closeSocket关闭连接(必须在onUnload 事件里面关闭)
5.视频截图
- // 截取远端用户视频图像
- trtcRoomContext.snapshot({
- userID: 'xxx', // 远端用户 ID
- streamType: 'main' // 远端用户流类型
- }).then((event)=>{
- // 截图成功
- })


