热门标签
热门文章
- 1原生微信小程序全流程(基础知识+项目全流程)_微信小程序原生开发
- 2【转载】EEG中常用的功能连接指标汇总_eegx
- 3MyBatis全局配置属性_mybatis org.apache.ibatis.parsing.propertyparser.e
- 4在windows通过VS Code开发Linux内核驱动程序_vscode如何编译虚拟机的linux驱动
- 5LaTeX绘图GUI工具介绍_latex draw
- 6第一次机器学习经历_tensorflow how_many_training_steps
- 7史上最全的Unity面试题(含答案)_unity 面试题
- 8(二进制安装)k8s1.9 证书过期及开启自动续期方案.md_10250端口证书过期了怎么处理呢
- 9Android Canvas的使用_android canvas.drawcolor
- 10软考中级系统集成项目管理工程师自学好不好过,怎么备考,给点经验
当前位置: article > 正文
HBuilder创建App并打包发布_hbuilder 发布网站-pc 为什么需要appid
作者:weixin_40725706 | 2024-03-17 01:27:32
赞
踩
hbuilder 发布网站-pc 为什么需要appid
如今,各式的代码编辑器层出不穷,一门语言的使用就会产生多个编辑器,就以前端而言,前端代码的编辑目前小编就熟悉了四款:Sublime、WebStorm、HBuilder、HBuilderX。曾经小编以为,HBuilder只是前端的代码编辑工具,只是可以编辑HTML、JS、CSS、JSON等文件而已,打开编辑器左上角的文件进行新建时,看到一项“移动App”,小编是没有理会的,感觉自己是用不到的,却不曾想,如今的代码编辑器竟做到了这一步,小编以前是干嘛去了,这编辑器都白用了,果然还是需要不断的学习。在此,就和大家来说说,HBuilder编辑器如何创建移动App并且进行打包生成App的。
首先,先说说如何创建。
1、既然需要使用到HBuilder编辑器进行创建,自然需要进行HBuilder的下载,请自行查询下载,可通过 网页进行查询下载,也可通过应用商店进行查询下载安装。安装过程十分简单,在此就不做说明了。
2、打开HBuilder编辑器界面了之后,就点击左上角的文件—>新建—->移动App 或者直接在界面中选择“新建移动App”
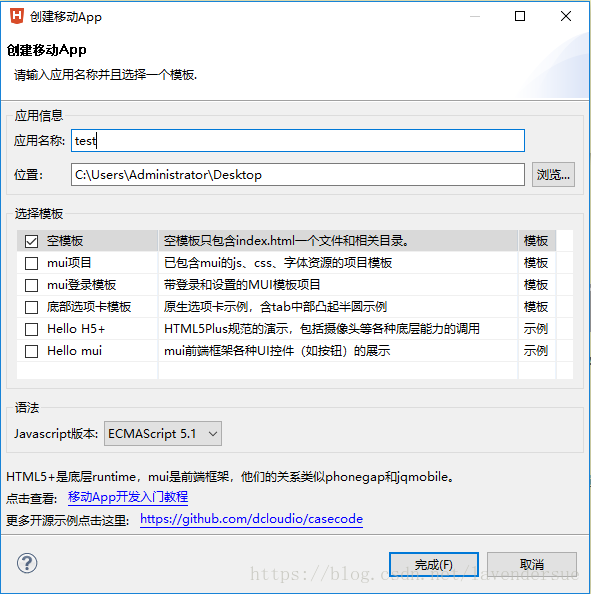
3、之后弹出一个“创建移动App”的窗口,按照自己的需要进行填写和选择修改

温馨提示:在“选择模板”选择中,可以选择mui项目,也可以选择
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/253231
推荐阅读
相关标签


