热门标签
热门文章
- 1第五章:数据操作Ⅱ:数据处理及加工 第一节:使用SQL处理数据
- 2192.168.8.1手机登陆_华为EMUI10.1系统深度使用体验:升级后手机快变成电子设备中心了...
- 3Openharmony hdc和adb指令对应_openharmony hdc 查看设备系统版本
- 4知乎万赞回答:如何在一周内快速摸清一个行业?
- 5maven指定html找不到页面,IDEA中HTML通过servlet3.0注解名提交表单到servlet类找不到页面的问题...
- 6基于vue-simple-uploader实现文件分片上传、秒传、断点续传_vue文件分片
- 7解决Android AVD启动报错问题_android avd request failed with status code 416.
- 8ubuntu打开只读文件并修改_ubuntu只读文件怎么修改
- 9<kernel>kernel 6.4 USB-之-hub_port_init()分析
- 10Substance Designer 生成高清大尺寸地表混合纹理_substance designer 大地图
当前位置: article > 正文
Hbuilder X 开发APP指南_hbuilderx 开发android手机 app新建项目选什么
作者:菜鸟追梦旅行 | 2024-03-16 00:05:39
赞
踩
hbuilderx 开发android手机 app新建项目选什么
开发环境HBuilder X
- 开发环境Hbuilder下载
- Vant轻量、可靠的移动端 Vue 组件库(参考文档)
- HTML5中国产业联盟(参考文档)
平台支持
- iOS
- Android
FirstAPP
- 启动HbuilderX
- 在菜单栏中选择“文件”-> “新建”->“项目”,选择5+App

- 创建完成后,会在项目管理器中显示新建的“FirstWorld”项目

- 编辑程序启动后默认显示的页面index.html

- 引入所需资源以便于后期开发(个人:在引入vant前引入vue)

- 编码所需页面(可参考Vant、中国产业联盟提供文档)
<van-nav-bar title="ALIPAY"> <van-icon name="search" slot="left"></van-icon> <van-icon name="setting-o" slot="right"></van-icon> </van-nav-bar> <van-tabbar v-model="active" @change="tabChange" active-color="#07c160" style="bottom:20px"> <van-tabbar-item icon="home-o">XX</van-tabbar-item> <van-tabbar-item icon="search">XX</van-tabbar-item> <van-tabbar-item icon="friends-o">XX</van-tabbar-item> <van-tabbar-item icon="setting-o">XX</van-tabbar-item> </van-tabbar> view: [{ name: "home", url: "view/home.html" }, { name: "search", url: "view/search.html" }, { name: "friends", url: "view/friends.html" }, { name: "setting", url: "view/setting.html" } ] }, methods: { tabChange: function() { plus.webview.show(this.view[this.active].name); } }, mounted() { plus.screen.lockOrientation("portrait-primary"); var saveWebView = plus.webview.currentWebview(); for (var i = 0; i < this.view.length; i++) { var tempWebView = plus.webview.create(this.view[i].url, this.view[i].name, { top: "46px", bottom: "70px", scrollIndicator: "none", zindex: 1 }); saveWebView.append(tempWebView); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
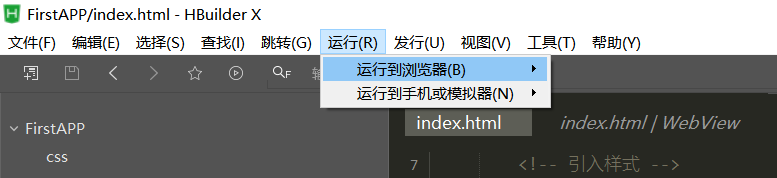
- 浏览器调试运行

- F12检查切换手机屏幕模拟

- 显示效果

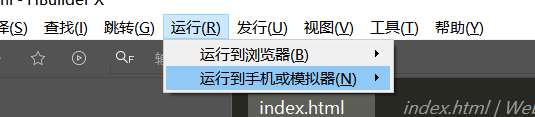
- 真机调试
Android可能需要下载手机助手协同连接调试,iOS下载iTunes可进行真机调试

真机调试 注意事项
1> Android iOS运行之后会在手机自动安装Hbuilder APP 真机调试模式下无法修改图标、启动画面。
2>iOS无 inspect 调试模式
3>Android 自动打开软件,iOS需要手动打开Hbuilder软件查看效果 - 调试结果
最后,祝你快速完成自己的移动App,并获得更多用户与变现收益!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/245589
推荐阅读
相关标签




