- 1pg库删除数据释放表空间_pg删除数据后如何释放空间
- 2【ARM Linux 系统稳定性分析入门及渐进 13 -- gdb 反汇编 disassemble 命令详细介绍及举例】_gdb disassemble指令
- 3Android 之 三个绘图工具类详解_android 绘图
- 4android canvas 点击事件,android Canvas 画板 和 OnTouch 事件
- 5基于ChatGLM的微调实现_chatglm 微调
- 6vue 公众号h5分享功能 监听微信右上角..._vue3 公众号 微信引导用户右上角使用打开浏览器页面
- 7Gradle打jar包如何上传到maven本地库_将gradle缓存的jar包转移到maven本地仓库
- 8东南大学计算机考研信息汇总_东南大学计算机研究生
- 9对Java中各种锁的理解及死锁排查_java reentrantlock 排查死锁
- 10C#把内存里的utf8字符串转成C#内部使用的Unicode_c# 调用c语言库 utf8
Jetpack结合MVVM可以开发出一个多优秀的APP?_jetpack compose+mvvm
赞
踩
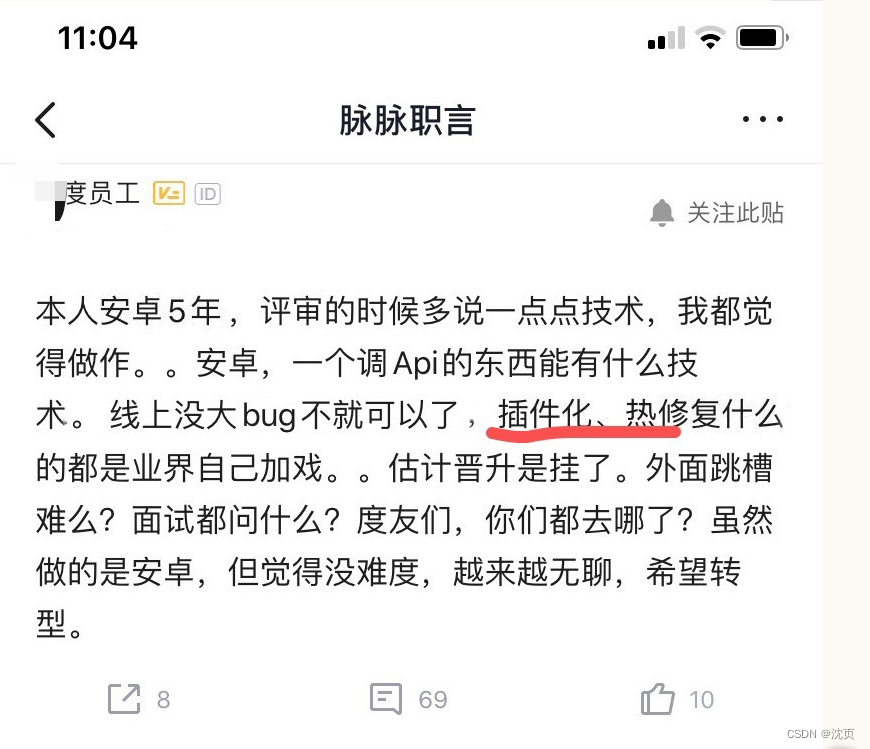
最近在脉脉上看到了一篇有趣的帖子:

是的 Android 没有前几年火热了,现在已经过了那个会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是非常稀缺的,很多高级职位给的薪资还是特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。
但是现在大部分的Android开发者基本都是:一个模块打天下!一个文件打天下!一个模式打天下!遇到新技术不敢学习怕踩坑,一边焦虑着程序员35岁无路可去,一边上班摸鱼乐不思蜀。其实不必焦虑,扎实提升技术才是硬道理!今天在这里就来给大伙吃颗“定心丸”。

Jetpack Compose重磅来袭
Android经历十多年的发展,技术越来越成熟,谷歌一直致力于安卓生态环境的搭建。为了方便广大安卓开发者,让App研发更简单、易于上手,谷歌在2018年推出了Jetpack。
2019 年中,Google 在 I/O 大会上公布了 Android 最新的 UI 框架:Jetpack Compose。而在今年2021年终于正式发布。
Compose 完全使用 Kotlin 构建,可利用其优秀的语言特性提供功能强大、简洁且直观的 API。例如,借助协程,我们可以编写更简单的异步 API,如描述手势、动画或滚动。这样,我们就能更轻松地编写代码,将异步事件 (如触发动画的手势) 与结构化并发提供的取消和清理相结合。

Jetpack+MVVM=?
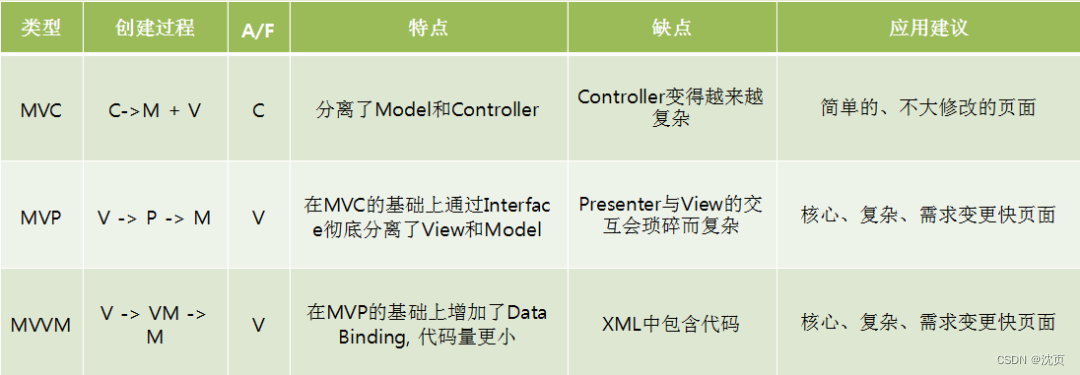
Jetpack是一种新的架构方式,从工作到现在,我们经历过了MVC、MVP、MVVM、Clean等,每个项目由于项目特点和需求的不同,都会出现一套基于开发者所设计的架构模式,分层、组件化、模块化,每一种设计都是基于项目所在场景的,很难适合所有项目场景。但是Jetpack,它的定义更像是一套工具或者说指导;是谷歌正式推出的一整套用来构建APP开发的组件。
MVVM 架构模式可以说是Google “钦定”的 Android 开发未来的第一架构。

从Model-View-ViewModel 这个名字来看,它由三个部分组成,其中视图模型(ViewModel)其实就是 PM 模式中的展示模型。除了我们非常熟悉的 Model、View 和 ViewModel 这三个部分,在 MVVM 的实现中,还引入了隐式的一个 Binder 层,我们要完整的采用 MVVM 必须熟练的掌握 DataBinding 等基础组件。
大公司App的开发需要基于模块化、层次化、组件化、控件化的思路来设计架构,从而提高App的需求的应变能力和可靠性。Artifactory对模块化和组件化大有帮助;Jetpack可以有效减少Oom和奔溃;Mvvm则可以满足需求的变化,那么这些你都会吗?

为了帮助早日进阶成为高级安卓工程师,所以本次给大家分享一位前阿里架构师的朋友,亲手整理的Jetpact Compose开发应用指南,从上手入门到项目实操,扫描下方卡片直接领取。

Android Jetpack Compose开发应用指南
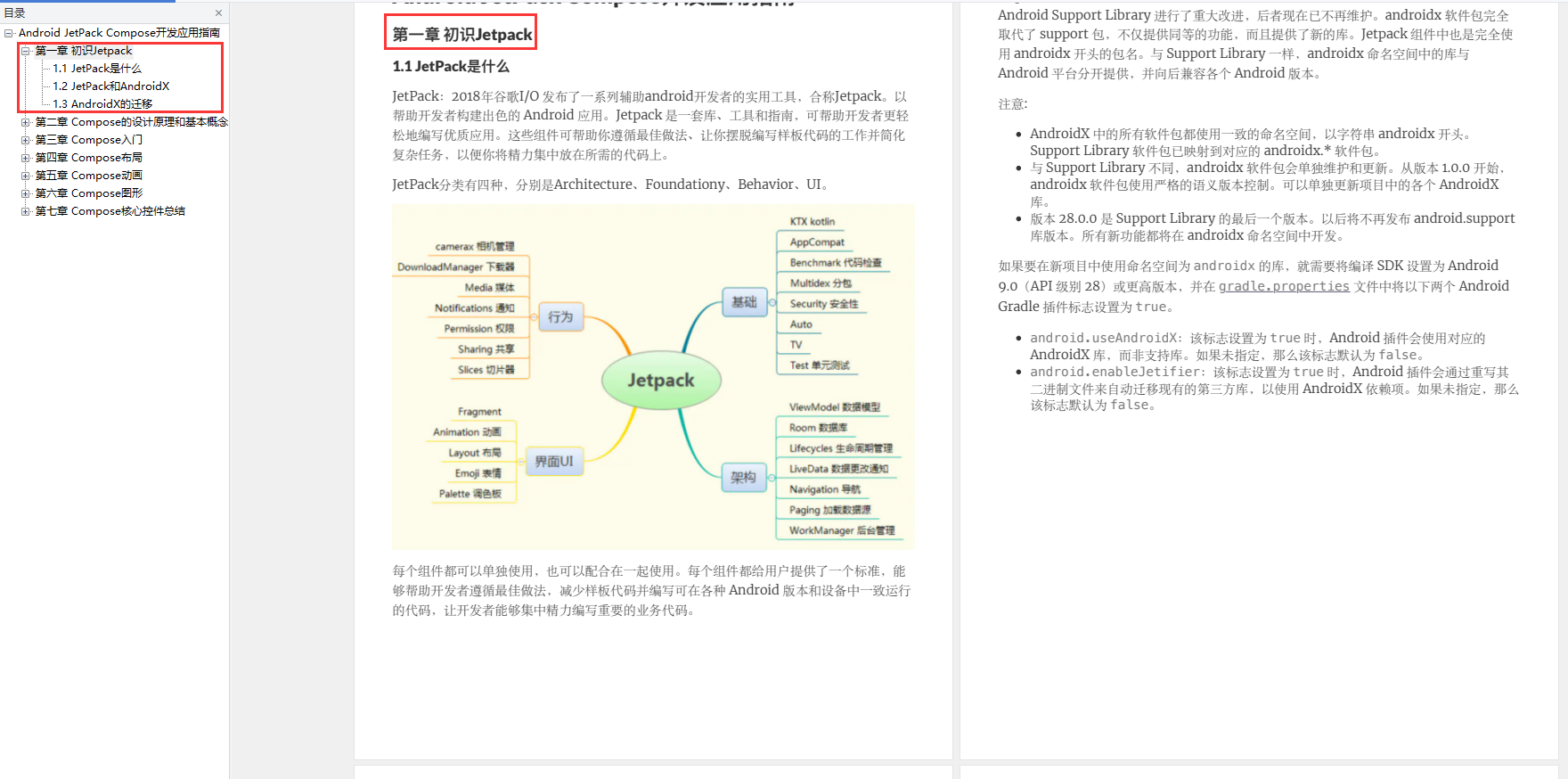
第⼀章 初识Jetpack
- JetPack是什么
- JetPack和AndroidX
- AndroidX的迁移

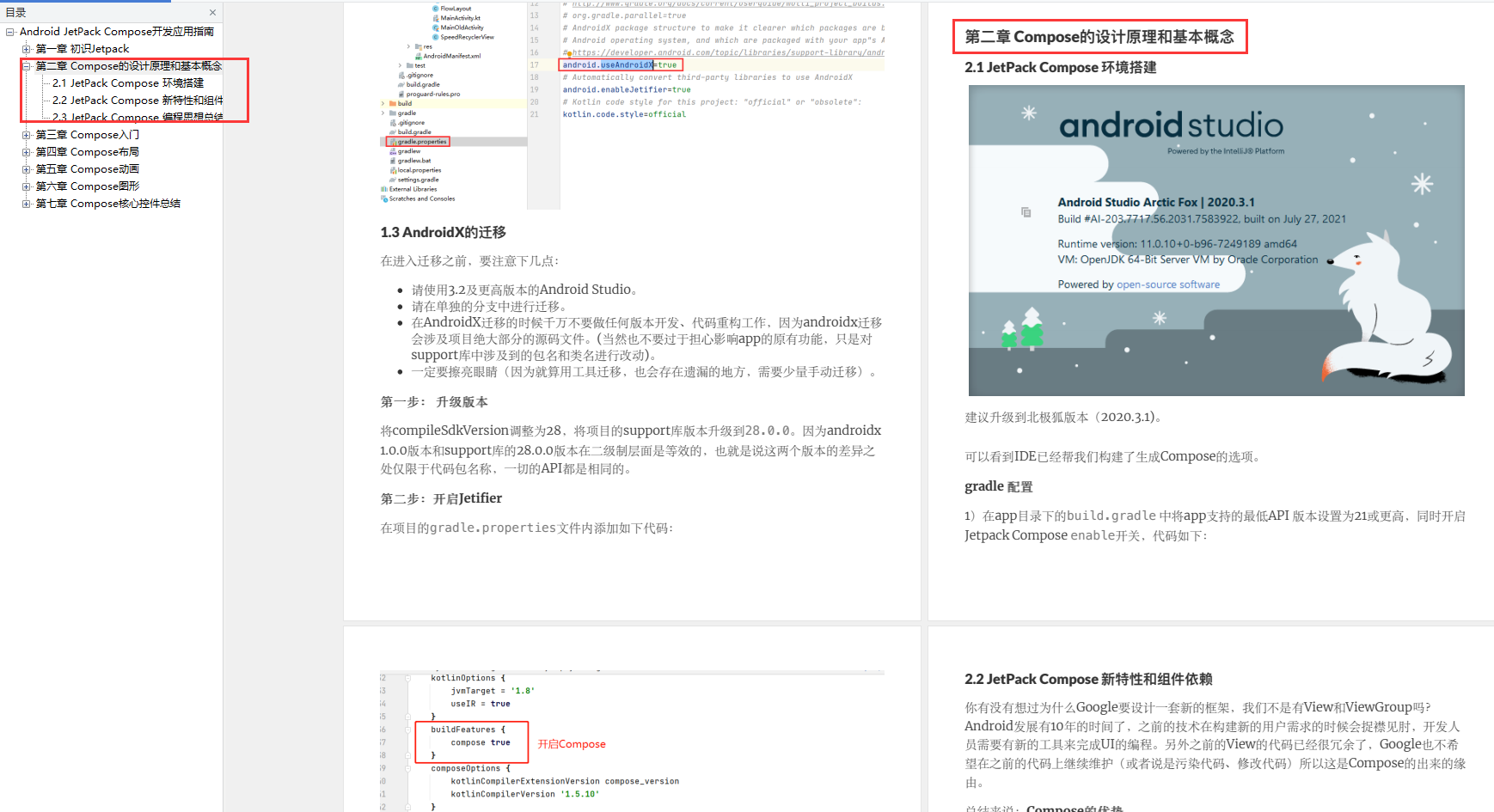
第⼆章 Compose的设计原理和基本概念
- JetPack Compose 环境搭建
- JetPack Compose 新特性和组件依赖
- JetPack Compose 编程思想总结

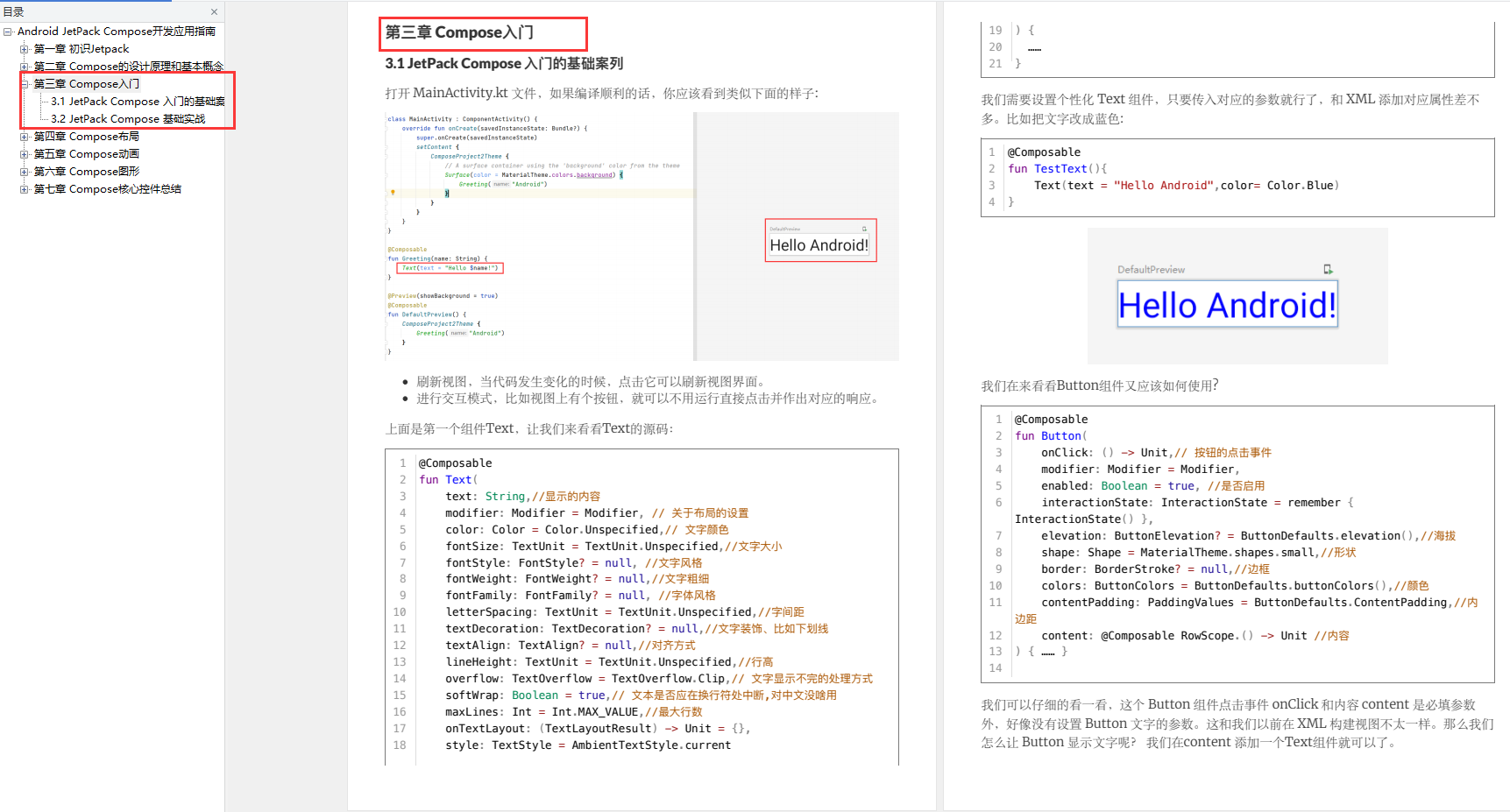
第三章 Compose⼊⻔
- JetPack Compose ⼊⻔的基础案列
- JetPack Compose ⼊⻔的基础案列

第四章 Compose布局
- Compose State
- Compose 样式(Theme)
- Compose布局核⼼控件
- ⾃定义布局
- Compose中的ConstraintLayout

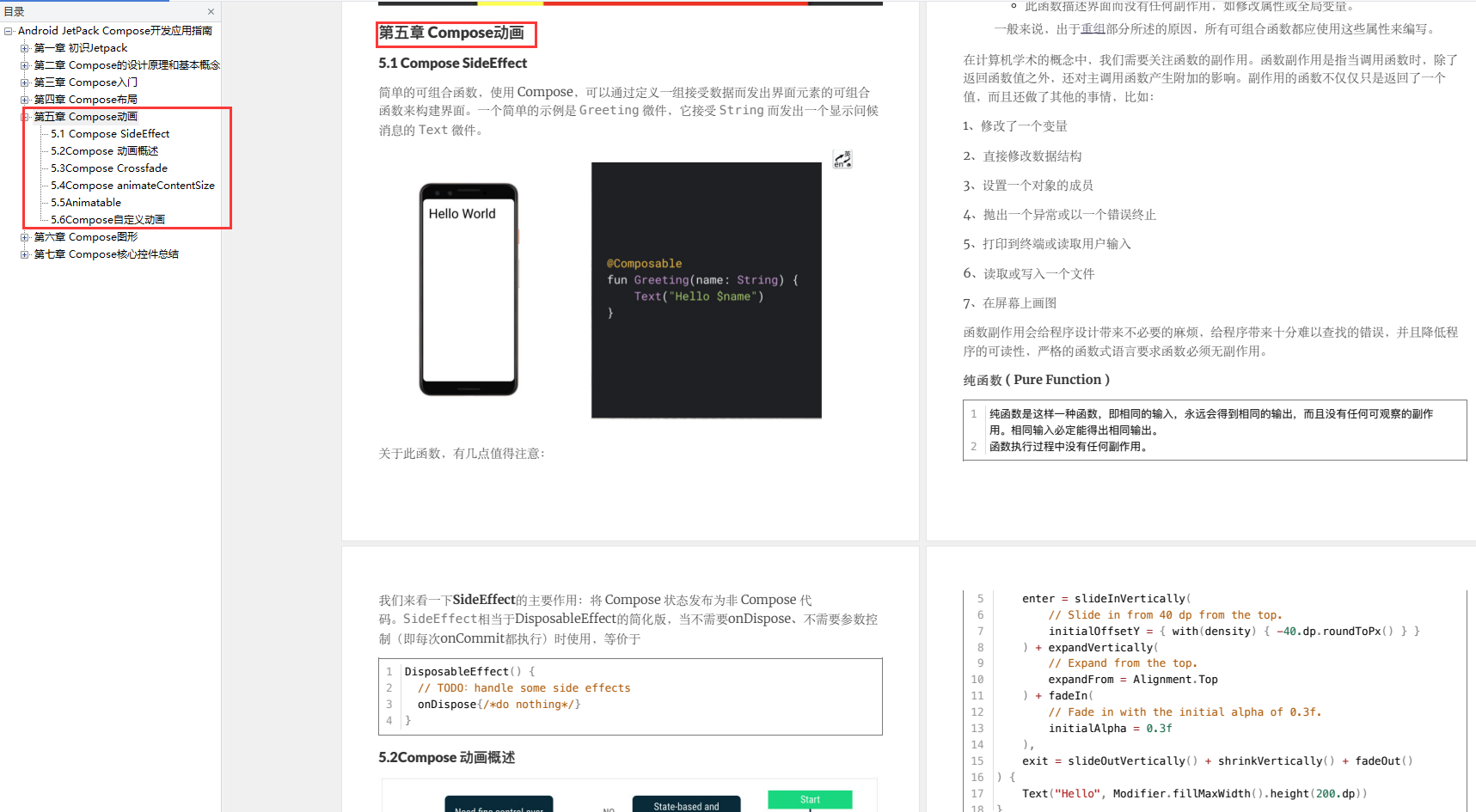
第五章 Compose动画
- Compose SideEffect
- Compose 动画概述
- Compose Crossfade
- Compose animateContentSize
- Animatable
- Compose⾃定义动画

第六章 Compose图形
- Compose Canvas
- Compose 绘制API的分析
- Compose⾃定义绘制

第七章 Compose核⼼控件总结
- Scaffold
- LazyColumn

有需要的朋友可以【扫描下方卡片】免费下载。