热门标签
热门文章
- 1Linux命令之将标准输入转为命令行参数xargs_linux如何控制台中的输出值变为参数
- 2php落寞了,日渐唱衰的php是否真的已经不堪一击了?
- 3单调栈 c++实现_单调栈 c语言代码
- 4HarmonyOS应用开发基础认证(2024.01)_发送网络数据请求需要导入以下哪个模块
- 5Android 意图(Intent) 理论详解_intent意图对象的__ _ _方法用于指定意图的动作行为
- 6反爬虫技术
- 780端口攻击_内网端口转发工具的使用总结
- 8深入探索Kafka底层原理
- 9pyLDAvis安装和使用 | AttributeError: module ‘pyLDAvis‘ has no attribute ‘gensim‘ | 可视化结果导出为独立网页
- 10香农编码 哈夫曼编码 费诺编码的比较
当前位置: article > 正文
前端之vue3生命周期、hook封装组合式api_vue3 生命周期 hooks
作者:weixin_40725706 | 2024-03-17 17:58:41
赞
踩
vue3 生命周期 hooks
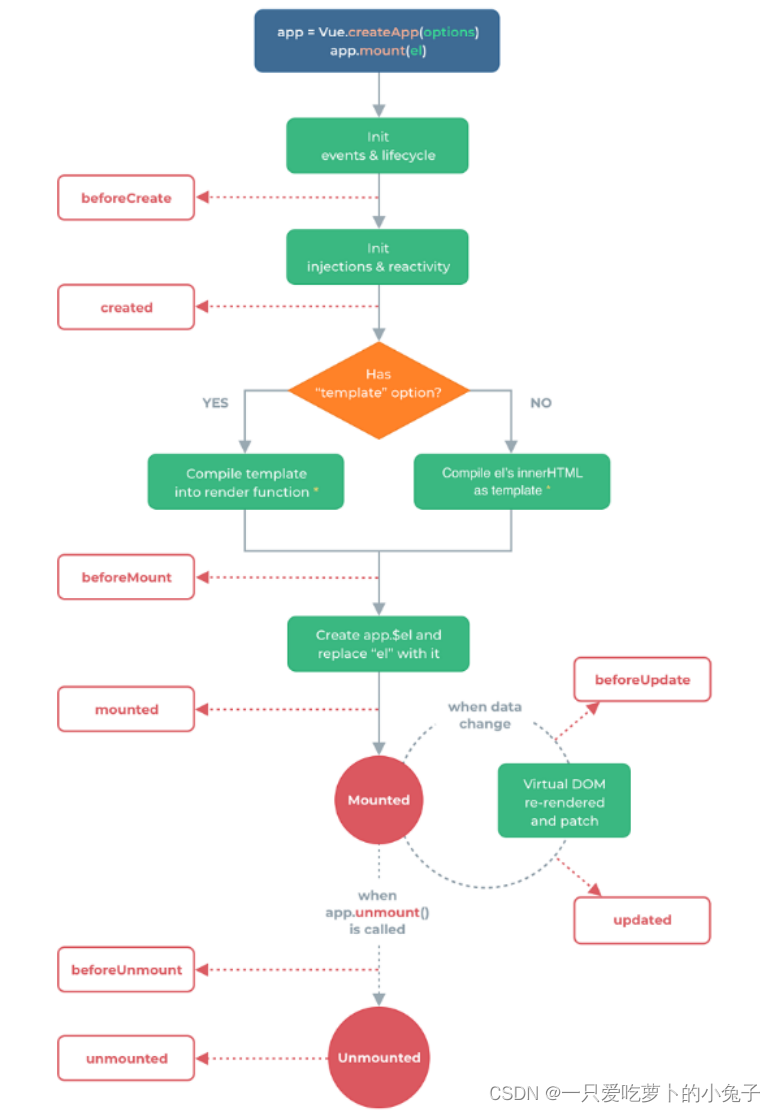
vue3生命周期图

生命钩子(与name、setup配置项同级)
beforeCreate() { console.log("-----beforeCreate-----"); }, created() { console.log("-----created-----"); }, beforeMount() { console.log("-----beforeMount-----"); }, mounted() { console.log("-----mounted-----"); }, beforeUpdate() { console.log("-----beforeUpdate-----"); }, updated() { console.log("-----updated-----"); }, beforeUnmount() { console.log("-----beforeUnmount-----"); }, unmounted() { console.log("-----unmounted-----"); },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
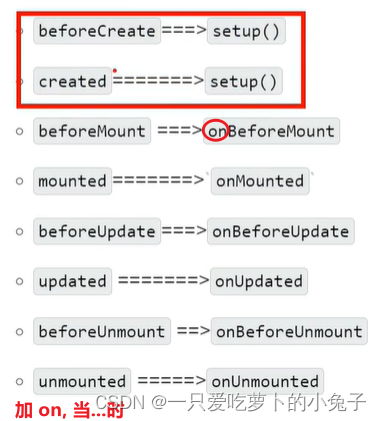
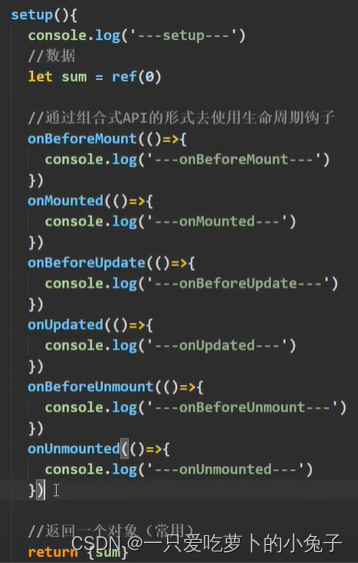
组合api形式写法
全部改名:

要引入
import {} from ‘vue’

hook
类似vue2的mixin,本质是函数, 用来封装组合式api(ref、reactive)
位置:
在src下创建文件夹hooks, 内部文件是use···.js命名

内容:
每个hook文件,包含数据、方法、钩子
// 引入组合式api import { reactive, onMounted, onBeforeUnmount } from "vue"; // 暴露hook函数 export default function () { // 数据: 存储鼠标位置 let point = reactive({ x: 0, y: 0, }); // 函数: 记录鼠标点击位置 function savePoint(event) { point.x = event.pageX; point.y = event.pageY; // console.log(point); } // 钩子 onMounted(() => { window.addEventListener("click", savePoint); }); onBeforeUnmount(() => { window.removeEventListener("click", savePoint); }); // 返回数据 return point; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
使用:
在组件中使用时
1…引入hook
2.使用
setup() {
let point = usePoint();
return {
point,
};
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3.渲染模板
总结

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/257351
推荐阅读
相关标签



