热门标签
热门文章
- 1node.js毕业设计教室预约管理小程序(源码+程序+LW+部署)_教室预约系统管理员流程图
- 2##以太网与VLAN配置_以太网组建与vlan配置
- 3大模型系列:OpenAI使用技巧_如何使用tiktoken计算标记数_openai提供了一个名为tiktoken的python库,怎么调用
- 4实践教程|使用Stable Diffusion图像修复来生成自己的目标检测数据集
- 5基于STM32HAL库的ADC采样滤波程序_stm32f4 hal库 adc
- 6AI识别(Springboot+AI)一_spring ai
- 7GCN学习 DROPEDGE: TOWARDS DEEP GRAPH CONVOLUTIONAL NETWORKS ON NODE CLASSIFICATION
- 8YOLOV8解读及推理代码_yolov5改进成yolov8 推理
- 9Entity Framework Core系列教程-1_entityconfigl里面 map
- 10编程语言发展简史_编程语言的发展历史
当前位置: article > 正文
❤ css布局篇
作者:weixin_40725706 | 2024-03-19 15:00:58
赞
踩
❤ css布局篇
❤ css布局篇
一、基础布局
(1)居中布局
① 文字居中
<div class="div1">测试文字居中</div>
body {
margin: 0;
padding: 0;
padding: 10%;
}
.div1 {
width: 100px;
height: 100px;
background: cadetblue;
text-align: center;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

text-align: center;
line-height: 100px;
- 1
- 2


② 单个块元素居中
再添加一个div2
<div class="div1"> <div class="div2"></div> </div> body { margin: 0; padding: 0; padding: 10%; } .div1 { width: 200px; height: 100px; background: cadetblue; text-align: center; line-height: 100px; } .div2{ width: 20px; height: 20px; background: #fff; display: inline-block; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
效果如下:

③ 元素绝对居中
div { position: relative; width: 500px; height: 500px; background-color: pink; } p { position: absolute; top: 50%; left: 50%; width: 200px; height: 200px; background-color: purple; /* translate(-50%, -50%)盒子往上走自己高度的一半 */ transform: translate(-50%, -50%); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
(2)CSS3中的flex布局
单行布局
<div class="content"> <div class="contentli"></div> <div class="contentli"></div> <div class="contentli"></div> <div class="contentli"></div> <div class="contentli"></div> <div class="contentli"></div> <div class="contentli"></div> <div class="contentli"></div> <div class="contentli"></div> <div class="contentli"></div> <div class="contentli"></div> <div class="contentli"></div> </div> body { margin: 0; padding: 0; } .content { margin: 0 auto; width: 1240px; min-height: 200px; background: cadetblue; padding: 20px; display: flex; justify-content: flex-start; box-sizing: border-box; } .contentli { flex: 1; min-height: 160px; background: silver; margin: 10px; min-width: 280px; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
效果:

多行布局
加入flex-flow:wrap
// 父盒子
.content {
display: flex;
flex-flow:wrap;
justify-content: flex-start;
}
- 1
- 2
- 3
- 4
- 5
- 6

justify-content属性
justify-content (适用于父类容器上)
当弹性盒里一行上的所有子元素都不能伸缩或已经达到其最大值时,这一属性可协助对多余的空间进行分配。当元素溢出某行时,这一属性同样会在对齐上进行控制
语法
justify-content: flex-start | flex-end | center | space-between | space-around
————————————————————————————————————————————————————————————————
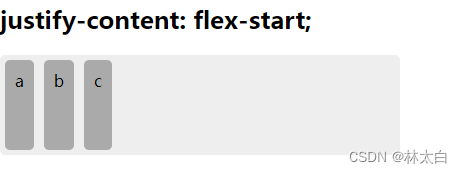
flex-start:弹性盒子元素向行起始位置对齐,起始位置与该行的起始位置边界对齐
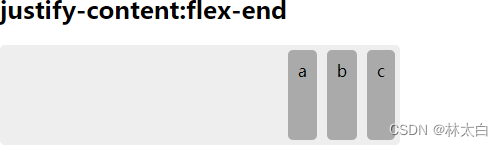
flex-end:向行结束位置对齐
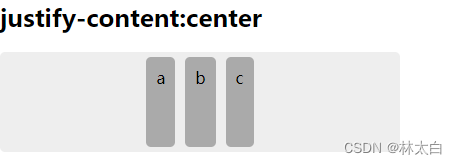
center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐
第一个元素与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
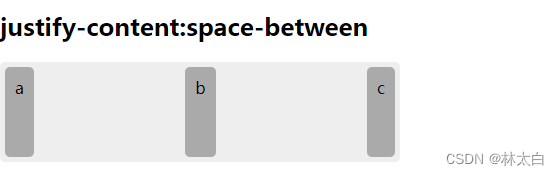
space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于’flex-start’。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于’center’。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
————————————————————————————————————————————————————————————————
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
justify-content: flex-start

justify-content: flex-end

justify-content: center
justify-content: space-between

justify-content: space-around


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/267996
推荐阅读
相关标签