- 1PMON环境配置(龙芯,亲测成功1)
- 2C# 正则表达式详解(学习心得 25)_正则 c# \1+
- 3江苏移动CM101s-MV100-EMMC- M8233_强刷固件包_m8233线刷固件
- 4Photoshop史上最强更新,动动手指就能让AI替你修图_ps里ai怎么修图
- 5Leaflet中多边形Polygon事件监听失效的可能原因_leaflet 多边形点击事件
- 6微信小程序学习笔记(3)——代码结构_compiletype
- 7springboot aop 切到service层,不生效_spring写了@afterreturning切点不生效
- 8鸿蒙应用开发之媒体(相机)_鸿蒙相机api
- 9android的system下的目录以及根目录下的文件夹_system或product目录
- 10在mac OS安装Android SDK教程_mac android-sdk-macosx
vue前置知识
赞
踩
1 ES6 模块化
ES6 模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学
习成本,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。

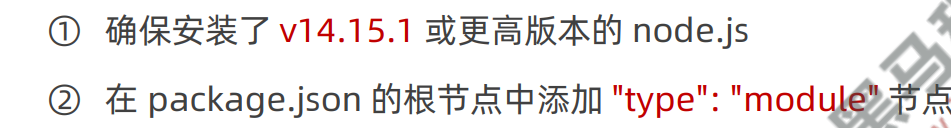
1 在 node.js 中体验 ES6 模块化 “type”:“module”
node.js 中默认仅支持 CommonJS 模块化规范,若想基于 node.js 体验与学习 ES6 的模块化语法,可以按照
如下两个步骤进行配置:

2 ES6 模块化的基本语法

1 默认导出: export default 导入: import 接收名称 from ‘模块标识符’


1.默认导出的注意事项:只允许使用唯一的一次 export default
1 每个模块中,只允许使用唯一的一次 export default,否则会报错!
2 默认导入时的接收名称可以任意名称,只要是合法的成员名称即可:
- 1
- 2

2 按需导出: export 导入: import { s1 } from ‘模块标识符’
按需导出的语法: export 按需导出的成员

2 按需导入的语法: import { s1 } from ‘模块标识符’

1 按需导出与按需导入的注意事项

//info 为默认的导出
import info {a,b as B,c}form './test.js
- 1
- 2
2 Promise
1 解决回调地狱的问题
为了解决回调地狱的问题,ES6(ECMAScript 2015)中新增了 Promise 的概念。
2 Promise 概念

3 基于回调函数按顺序读取文件内容
1 then-fs 包基本使用
由于 node.js 官方提供的 fs 模块仅支持以回调函数的方式读取文件,不支持 Promise 的调用方式。因此,需
要先运行如下的命令,安装 then-fs 这个第三方包,从而支持我们基于 Promise 的方式读取文件的内容:

调用 then-fs 提供的 readFile() 方法,可以异步地读取文件的内容,它的返回值是 Promise 的实例对象。因
此可以调用 .then() 方法为每个 Promise 异步操作指定成功和失败之后的回调函数。示例代码如下:

上述的代码无法保证文件的读取顺序,需要做进一步的改进!
2 then() 方法的特性 (链式调用)
如果上一个 .then() 方法中返回了一个新的 Promise 实例对象,则可以通过下一个 .then() 继续进行处理。通
过 .then() 方法的链式调用,就解决了回调地狱的问题。
4 通过 .catch 捕获错误
在 Promise 的链式操作中如果发生了错误,可以使用 Promise.prototype.catch 方法进行捕获和处理:
import thenFs from 'then-fs'
thenFs.readFile('./1.txt', 'utf8').then((r1) => {
console.log(r1);
return thenFs.readFile('./2.txt', 'utf8')
}).then((r1) => {
console.log(r1);
return thenFs.readFile('./3.txt', 'utf8')
}).then((r1) => {
console.log(r1);
// 捕获错误
}).catch((err) => {
console.log(err);
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
5 Promise.all() 方法(所有的异步操作全部结束后才会执行下一步)
Promise.all() 方法会发起并行的 Promise 异步操作,等所有的异步操作全部结束后才会执行下一步的 .then 操作(等待机制)。示例代码如下:
import reFile from "then-fs"
const arr = [
reFile.readFile('./1.txt', 'utf8'),
reFile.readFile('./2.txt', 'utf8'),
reFile.readFile('./3.txt', 'utf8'),
]
Promise.all(arr).then((data) => {
console.log(data);//1,2,3
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
6 Promise.race() 方法(任何一个异步操作完成,立即执行下一步)
import reFile from "then-fs"
const arr = [
reFile.readFile('./1.txt', 'utf8'),
reFile.readFile('./2.txt', 'utf8'),
reFile.readFile('./3.txt', 'utf8'),
]
Promise.race(arr).then((data) => {
console.log(data);//打印3个文件中其中一个内容
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4 基于 Promise 封装读文件的方法
如果想要创建具体的异步操作,则需要在 new Promise() 构造函数期间,传递一个 function 函数,将具体的
异步操作定义到 function 函数内部。示例代码如下:

import thenFs from 'then-fs' function getFile(fpath) { return new Promise(function(resolve, reject) { thenFs.readFile(fpath, 'utf8', (err, dataStr) => { //Promise 异步操作的结果,可以调用 resolve 或 reject 回调函数进行处理 if (err) return reject(err) resolve(dataStr) }) }) } getFile('./1.txt').then((r1) => { console.log(r1); }).catch((err) => { console.log(err); })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3 async/await
async/await 是 ES8(ECMAScript 2017)引入的新语法,用来简化 Promise 异步操作。在 async/await 出现之前,开发者只能通过链式 .then() 的方式处理 Promise 异步操作。示例代码如下:

1. async/await 的基本使用
使用 async/await 简化 Promise 异步操作的示例代码如下:
import thenFs from 'then-fs'
async function getAllFile() {
const r1 = await thenFs.readFile('./1.txt', 'utf8')
console.log(r1);
const r2 = await thenFs.readFile('./2.txt', 'utf8')
console.log(r2);
}
getAllFile()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2 async/await 的使用注意事项
① 如果在 function 中使用了 await,则 function 必须被 async 修饰
② 在 async 方法中,第一个 await 之前的代码会同步执行,await 之后的代码会异步执行

4 EventLoop
- JavaScript 是单线程的语言
JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。 - 单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
1 . 同步任务和异步任务

2 . 同步任务和异步任务的执行过程
① 同步任务由 JavaScript 主线程次序执行
② 异步任务委托给宿主环境执行
③ 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
④ JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
⑤ JavaScript 主线程不断重复上面的第 4 步

3 EventLoop 的基本概念
JavaScript 主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为 EventLoop(事件循环)。
4 结合 EventLoop 分析输出的顺序

5 宏任务和微任务
1. 什么是宏任务和微任务

2. 宏任务和微任务的执行顺序
每一个宏任务执行完之后,都会检查是否存在待执行的微任务,如果有,则执行完所有微任务之后,再继续执行下一个宏任务。

3 分析以下代码输出的顺序

正确的输出顺序是:2431
分析:
① 先执行所有的同步任务
⚫ 执行第 6 行、第 12 行代码
② 再执行微任务
⚫ 执行第 9 行代码
③ 再执行下一个宏任务
⚫ 执行第 2 行代码
4 . 经典面试题

正确的输出顺序是:156234789



