- 1安卓Java面试题 131- 140
- 2等额本息与等额本金的区别
- 3驱动与用户层通信之ioctl的使用_ndo_do_ioctl
- 4【神经网络】(22) ConvMixer 代码复现,网络解析,附TensorFlow完整代码
- 5Layui数据表格请求添加参数_layui table.render传参数
- 6PieChart属性_qt piechart lable 显示不全
- 7[C4-AI]基于飞桨和可解释的智能脊柱辅助诊断系统
- 8pod进阶|生命周期|就绪探针readnessprobe|存活探针livenessprobe|startupprobe|probe三种检测方法exec,tcpsocket,httpget|就绪探测检验
- 9等额本金和等额本息的区别(含计算公式)_李先生买一套商品房,面积120平米,他向银行贷款60万,还款期限为20年
- 10c# 映射取值和赋值_c# 变量映射
Android 基础总结(一)UI相关——下_android:columnwidth
赞
踩
一 Adapter基础讲解
本篇文章我们要讲的UI控件都是跟Adapter(适配器)打交道的,了解并学会使用这个Adapter很重要, Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合适的形式显示到view上,提供 给用户看!
1.1 MVC模式的简单理解
在开始学习Adapter之前我们要来了解下这个MVC模式概念: 举个例子:大型的商业程序通常由多人一同开发完成,比如有人负责操作接口的规划与设计, 有人负责程序代码的编写如果要能够做到程序项目的分工就必须在程序的结构上做适合的安排 ,如果,接口设计与修改都涉及到程序代码的改变的话,那么两者的分工就会造成执行上的困难 良好的程序架构师将整个程序项目划分为如图的三个部分:

关系图解析:
Model:通常可以理解为数据,负责执行程序的核心运算与判断逻辑,通过view获得用户 输入的数据,然后根据从数据库查询相关的信息,最后进行运算和判断,再将得到的结果交给view来显示
view:用户的操作接口,说白了就是GUI,应该使用哪种接口组件,组件间的排列位置与顺序都需要设计
Controller:控制器,作为model与view之间的枢纽,负责控制程序的执行流程以及对象之间的一个互动
而这个Adapter则是中间的这个Controller的部分: Model(数据) —> Controller(以什么方式显示到)—> View(用户界面) 这就是简单MVC组件的简单理解!
1.2 Adapter概念解析
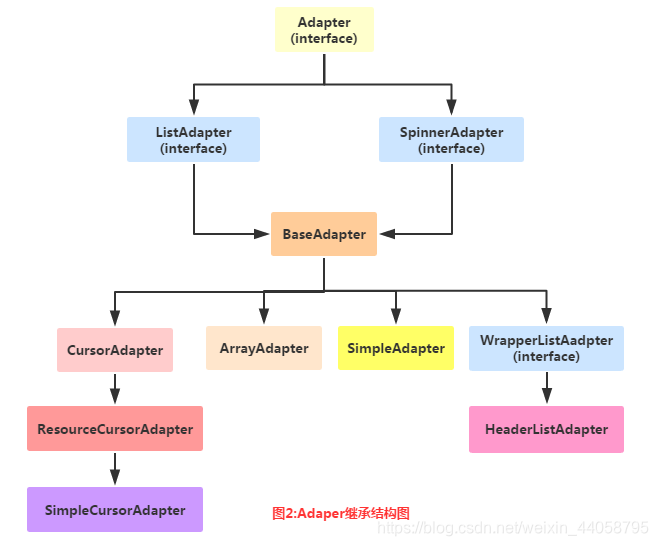
首先我们来看看Adapter的继承结构图:

BaseAdapter:抽象类,实际开发中我们会继承这个类并且重写相关方法,用得最多的一个Adapter!
ArrayAdapter:支持泛型操作,最简单的一个Adapter,只能展现一行文字~
SimpleAdapter:同样具有良好扩展性的一个Adapter,可以自定义多种效果!
SimpleCursorAdapter:用于显示简单文本类型的listView,一般在数据库那里会用到,不过有点过时, 不推荐使用!
二 ListView
2.1 ListView代码示例
Animal.java:
public class Animal { private String aName; private String aSpeak; public Animal() { } public Animal(String aName, String aSpeak) { this.aName = aName; this.aSpeak = aSpeak; } public String getaName() { return aName; } public String getaSpeak() { return aSpeak; } public void setaName(String aName) { this.aName = aName; } public void setaSpeak(String aSpeak) { this.aSpeak = aSpeak; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
AnimalAdapter.java:自定义的BaseAdapter:
public class AnimalAdapter extends BaseAdapter { private LinkedList<Animal> mData; private Context mContext; public AnimalAdapter(LinkedList<Animal> mData, Context mContext) { this.mData = mData; this.mContext = mContext; } @Override public int getCount() { return mData.size(); } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false); TextView txt_aName = (TextView) convertView.findViewById(R.id.txt_aName); TextView txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak); txt_aName.setText(mData.get(position).getaName()); txt_aSpeak.setText(mData.get(position).getaSpeak()); return convertView; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
最后是MainActivity.java:
public class MainActivity extends AppCompatActivity { private List<Animal> mData = null; private Context mContext; private AnimalAdapter mAdapter = null; private ListView list_animal; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mContext = MainActivity.this; list_animal = (ListView) findViewById(R.id.list_animal); mData = new LinkedList<Animal>(); mData.add(new Animal("狗说", "你是狗么?")); mData.add(new Animal("牛说", "你是牛么?")); mData.add(new Animal("鸭说", "你是鸭么?")); mData.add(new Animal("鱼说", "你是鱼么?")); mData.add(new Animal("马说", "你是马么?")); mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext); list_animal.setAdapter(mAdapter); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
2.2 其他属性
listview作为一个列表控件,他和普通的列表一样,可以自己设置表头与表尾: 以及分割线,可供我们设置的属性如下:
footerDividersEnabled:是否在footerView(表尾)前绘制一个分隔条,默认为true
headerDividersEnabled:是否在headerView(表头)前绘制一个分隔条,默认为true
divider:设置分隔条,可以用颜色分割,也可以用drawable资源分割
dividerHeight:设置分隔条的高度
翻遍了了API发现并没有可以直接设置ListView表头或者表尾的属性,只能在Java中写代码 进行设置了,可供我们调用的方法如下:
addHeaderView(View v):添加headView(表头),括号中的参数是一个View对象
addFooterView(View v):添加footerView(表尾),括号中的参数是一个View对象
addHeaderView(headView, null, false):和前面的区别:设置Header是否可以被选中
addFooterView(View,view,false):同上
对了,使用这个addHeaderView方法必须放在listview.setAdapter前面,否则会报错。
如果你想让列表显示你列表的最下面的话,那么你可以使用这个属性,将stackFromBottom 属性设置为true即可
如果你为ListView设置了一个图片作为Background的话,当你拖动或者点击listView空白位置会发现 item都变成黑色了,这是时候我们可以通过这个cacheColorHint将颜色设置为透明:#00000000
2.3 BaseAdapter优化
复用ConvertView:
避免inflate()每次都要加载一次xml
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false);
}
TextView txt_aName = (TextView) convertView.findViewById(R.id.txt_aName);
TextView txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak);
txt_aName.setText(mData.get(position).getaName());
txt_aSpeak.setText(mData.get(position).getaSpeak());
return convertView;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
ViewHolder重用组件
避免findViewById被调用多次
public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; if(convertView == null){ convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false); holder = new ViewHolder(); holder.txt_aName = (TextView) convertView.findViewById(R.id.txt_aName); holder.txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak); convertView.setTag(holder); //将Holder存储到convertView中 }else{ holder = (ViewHolder) convertView.getTag(); } holder.txt_aName.setText(mData.get(position).getaName()); holder.txt_aSpeak.setText(mData.get(position).getaSpeak()); return convertView; } static class ViewHolder{ TextView txt_aName; TextView txt_aSpeak; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
2.4 ListView的焦点问题
我们可以写个简答的listView,上面有一个Button,CheckBox,EditText,但是当我们点击发现, ListView的item点击不了,触发不了onItemClick的方法,也触发不了onItemLongClick方法, 这个就是ListView的一个焦点问题了!就是ListView的焦点被其他控件抢了,可以通过以下的方法解决这个问题
方法1:为抢占了控件的组件设置:android:focusable=“false”
也可以在代码中获得控件后调用:setFocusable(false)
方法2:item根节点设置android:descendantFocusability=“blocksDescendants”
在Item布局的根节点添加上述属性,android:descendantFocusability=“blocksDescendants” 即可,另外该属性有三个可供选择的值:
beforeDescendants:viewgroup会优先其子类控件而获取到焦点
afterDescendants:viewgroup只有当其子类控件不需要获取焦点时才获取焦点
blocksDescendants:viewgroup会覆盖子类控件而直接获得焦点
三 Adapter类的控件
3.1 GridView(网格视图)的基本使用
GridView(网格视图),见名知义,ListView是列表, GridView就是显示网格!他和ListView一样是AbsListView的子类!很多东西和ListView都是相通的.
相关属性:
下面是GridView中的一些属性:
android:columnWidth:设置列的宽度
android:gravity:组件对其方式
android:horizontalSpacing:水平方向每个单元格的间距
android:verticalSpacing:垂直方向每个单元格的间距
android:numColumns:设置列数
android:stretchMode:设置拉伸模式,可选值如下: none:不拉伸;spacingWidth:拉伸元素间的间隔空隙 columnWidth:仅仅拉伸表格元素自身 spacingWidthUniform:既拉元素间距又拉伸他们之间的间隔空袭
3.2 Spinner(列表选项框)
相关属性
android:dropDownHorizontalOffset:设置列表框的水平偏移距离
android:dropDownVerticalOffset:设置列表框的水平竖直距离
android:dropDownSelector:列表框被选中时的背景
android:dropDownWidth:设置下拉列表框的宽度
android:gravity:设置里面组件的对其方式
android:popupBackground:设置列表框的背景
android:prompt:设置对话框模式的列表框的提示信息(标题),只能够引用string.xml 中的资源id,而不能直接写字符串
android:spinnerMode:列表框的模式,有两个可选值: dialog:对话框风格的窗口 dropdown:下拉菜单风格的窗口(默认)
可选属性:android:entries:使用数组资源设置下拉列表框的列表项目
3.3 AutoCompleteTextView(自动完成文本框)
相关属性:
android:completionHint:设置下拉菜单中的提示标题
android:completionHintView:定义提示视图中显示下拉菜单
android:completionThreshold:指定用户至少输入多少个字符才会显示提示
android:dropDownAnchor:设置下拉菜单的定位"锚点"组件,如果没有指定改属性, 将使用该TextView作为定位"锚点"组件
android:dropDownHeight:设置下拉菜单的高度
android:dropDownWidth:设置下拉菜单的宽度
android:dropDownHorizontalOffset:指定下拉菜单与文本之间的水平间距
android:dropDownVerticalOffset:指定下拉菜单与文本之间的竖直间距
android:dropDownSelector:设置下拉菜单点击效果
android:popupBackground:设置下拉菜单的背景
还有个MultiAutoCompleteTextView(多提示项的自动完成文本框) 和这个AutoCompleteTextView作用差不多,属性也一样
3.4 ExpandableListView(可折叠列表)
相关属性
android:childDivider:指定各组内子类表项之间的分隔条,图片不会完全显示, 分离子列表项的是一条直线
android:childIndicator:显示在子列表旁边的Drawable对象,可以是一个图像
android:childIndicatorEnd:子列表项指示符的结束约束位置
android:childIndicatorLeft:子列表项指示符的左边约束位置
android:childIndicatorRight:子列表项指示符的右边约束位置
android:childIndicatorStart:子列表项指示符的开始约束位置
android:groupIndicator:显示在组列表旁边的Drawable对象,可以是一个图像
android:indicatorEnd:组列表项指示器的结束约束位置
android:indicatorLeft:组列表项指示器的左边约束位置
android:indicatorRight:组列表项指示器的右边约束位置
android:indicatorStart:组列表项指示器的开始约束位置
实现ExpandableAdapter的三种方式
- 扩展BaseExpandableListAdpter实现ExpandableAdapter。
- 使用SimpleExpandableListAdpater将两个List集合包装成ExpandableAdapter
- 使用simpleCursorTreeAdapter将Cursor中的数据包装成SimpleCuroTreeAdapter
3.5 ViewFlipper(翻转视图)
常用方法
setInAnimation:设置View进入屏幕时使用的动画
setOutAnimation:设置View退出屏幕时使用的动画
showNext:调用该方法来显示ViewFlipper里的下一个View
showPrevious:调用该方法来显示ViewFlipper的上一个View
setFilpInterval:设置View之间切换的时间间隔
setFlipping:使用上面设置的时间间隔来开始切换所有的View,切换会循环进行
stopFlipping:停止View切换
四 其他常用控件
4.1 Toast(吐司)的基本使用
Android用于提示信息的一个控件——Toast(吐司)!Toast是一种很方便的消息提示框,会在 屏幕中显示一个消息提示框,没任何按钮,也不会获得焦点一段时间过后自动消失!
1.直接调用Toast类的makeText()方法创建
这是我们用的最多的一种形式了!比如点击一个按钮,然后弹出Toast,用法: Toast.makeText(MainActivity.this, “提示的内容”, Toast.LENGTH_LONG).show();
第一个是上下文对象!对二个是显示的内容!第三个是显示的时间,只有LONG和SHORT两种 会生效,即使你定义了其他的值,最后调用的还是这两个!
另外Toast是非常常用的,我们可以把这些公共的部分抽取出来,写到一个方法里! 需要显示Toast的时候直接调用这个方法就可以显示Toast,这样方便很多! 示例如下:
void midToast(String str, int showTime)
{
Toast toast = Toast.makeText(global_context, str, showTime);
toast.setGravity(Gravity.CENTER_VERTICAL|Gravity.CENTER_HORIZONTAL , 0, 0); //设置显示位置
TextView v = (TextView) toast.getView().findViewById(android.R.id.message);
v.setTextColor(Color.YELLOW); //设置字体颜色
toast.show();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
上面这个抽取出来的方法,我们发现我们可以调用setGravity设置Toast显示的位置以及获得 通过findViewById(android.R.id.message)获得显示的文本,然后进行设置颜色,或者大小等! 这就是第二种通过构造方法来定制Toast!
2.通过构造方法来定制Toast:
private void midToast(String str, int showTime)
{
Toast toast = Toast.makeText(mContext, str, showTime);
toast.setGravity(Gravity.CENTER_HORIZONTAL|Gravity.BOTTOM , 0, 0); //设置显示位置
LinearLayout layout = (LinearLayout) toast.getView();
layout.setBackgroundColor(Color.BLUE);
ImageView image = new ImageView(this);
image.setImageResource(R.mipmap.ic_icon_qitao);
layout.addView(image, 0);
TextView v = (TextView) toast.getView().findViewById(android.R.id.message);
v.setTextColor(Color.YELLOW); //设置字体颜色
toast.show();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
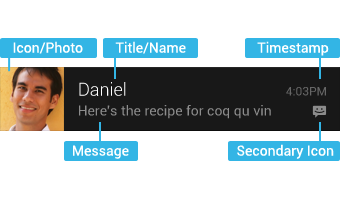
4.2 Notification(状态栏通知)

上面的组成元素依次是:
Icon/Photo:大图标
Title/Name:标题
Message:内容信息
Timestamp:通知时间,默认是系统发出通知的时间,也可以通过setWhen()来设置
Secondary Icon:小图标
内容文字,在小图标的左手边的一个文字
Notification的基本使用流程
状态通知栏主要涉及到2个类:Notification 和NotificationManager
Notification:通知信息类,它里面对应了通知栏的各个属性
NotificationManager:是状态栏通知的管理类,负责发通知、清除通知等操作。
使用的基本流程:
Step 1. 获得NotificationManager对象: NotificationManager mNManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
Step 2. 创建一个通知栏的Builder构造类: Notification.Builder mBuilder = new Notification.Builder(this);
Step 3. 对Builder进行相关的设置,比如标题,内容,图标,动作等!
Step 4.调用Builder的build()方法为notification赋值
Step 5.调用NotificationManager的notify()方法发送通知!
PS:另外我们还可以调用NotificationManager的cancel()方法取消通知
设置相关的一些方法:
Notification.Builder mBuilder = new Notification.Builder(this);
后再调用下述的相关的方法进行设置:
setContentTitle(CharSequence):设置标题
setContentText(CharSequence):设置内容
setSubText(CharSequence):设置内容下面一小行的文字
setTicker(CharSequence):设置收到通知时在顶部显示的文字信息
setWhen(long):设置通知时间,一般设置的是收到通知时的System.currentTimeMillis()
setSmallIcon(int):设置右下角的小图标,在接收到通知的时候顶部也会显示这个小图标
setLargeIcon(Bitmap):设置左边的大图标
setAutoCancel(boolean):用户点击Notification点击面板后是否让通知取消(默认不取消)
setDefaults(int):向通知添加声音、闪灯和振动效果的最简单、 使用默认(defaults)属性,可以组合多个属性,
Notification.DEFAULT_VIBRATE(添加默认震动提醒);
Notification.DEFAULT_SOUND(添加默认声音提醒);
Notification.DEFAULT_LIGHTS(添加默认三色灯提醒)
Notification.DEFAULT_ALL(添加默认以上3种全部提醒)
setVibrate(long[]):设置振动方式,比如:
setVibrate(new long[] {0,300,500,700});延迟0ms,然后振动300ms,在延迟500ms, 接着再振动700ms,关于Vibrate用法后面会讲解!
setLights(int argb, int onMs, int offMs):设置三色灯,参数依次是:灯光颜色, 亮持续时间,暗的时间,不是所有颜色都可以,这跟设备有关,有些手机还不带三色灯; 另外,还需要为Notification设置flags为Notification.FLAG_SHOW_LIGHTS才支持三色灯提醒!
setSound(Uri):设置接收到通知时的铃声,可以用系统的,也可以自己设置,例子如下:
.setDefaults(Notification.DEFAULT_SOUND) //获取默认铃声
.setSound(Uri.parse(“file:///sdcard/xx/xx.mp3”)) //获取自定义铃声
.setSound(Uri.withAppendedPath(Audio.Media.INTERNAL_CONTENT_URI, “5”)) //获取Android多媒体库内的铃声
setOngoing(boolean):设置为ture,表示它为一个正在进行的通知。他们通常是用来表示 一个后台任务,用户积极参与(如播放音乐)或以某种方式正在等待,因此占用设备(如一个文件下载, 同步操作,主动网络连接)
setProgress(int,int,boolean):设置带进度条的通知 参数依次为:进度条最大数值,当前进度,进度是否不确定 如果为确定的进度条:调用setProgress(max, progress, false)来设置通知, 在更新进度的时候在此发起通知更新progress,并且在下载完成后要移除进度条 ,通过调用setProgress(0, 0, false)既可。如果为不确定(持续活动)的进度条, 这是在处理进度无法准确获知时显示活动正在持续,所以调用setProgress(0, 0, true) ,操作结束时,调用setProgress(0, 0, false)并更新通知以移除指示条
setContentIntent(PendingIntent):PendingIntent和Intent略有不同,它可以设置执行次数, 主要用于远程服务通信、闹铃、通知、启动器、短信中,在一般情况下用的比较少。比如这里通过 Pending启动Activity:getActivity(Context, int, Intent, int),当然还可以启动Service或者Broadcast PendingIntent的位标识符(第四个参数):
FLAG_ONE_SHOT 表示返回的PendingIntent仅能执行一次,执行完后自动取消
FLAG_NO_CREATE 表示如果描述的PendingIntent不存在,并不创建相应的PendingIntent,而是返回NULL
FLAG_CANCEL_CURRENT 表示相应的PendingIntent已经存在,则取消前者,然后创建新的PendingIntent, 这个有利于数据保持为最新的,可以用于即时通信的通信场景
FLAG_UPDATE_CURRENT 表示更新的PendingIntent
setPriority(int):设置优先级:
4.3 AlertDialog(对话框)
基本使用流程
Step 1:创建AlertDialog.Builder对象;
Step 2:调用setIcon()设置图标,setTitle()或setCustomTitle()设置标题;
Step 3:设置对话框的内容:setMessage()还有其他方法来指定显示的内容;
Step 4:调用setPositive/Negative/NeutralButton()设置:确定,取消,中立按钮;
Step 5:调用create()方法创建这个对象,再调用show()方法将对话框显示出来;
ProgressDialog(进度条对话框)的基本使用
我们创建进度条对话框的方式有两种:
1.直接调用ProgressDialog提供的静态方法show()显示
2.创建ProgressDialog,再设置对话框的参数,最后show()出来
DatePickerDialog(日期选择对话框)与TimePickerDialog(时间选择对话框)
DatePickerDialog(上下文;DatePickerDialog.OnDateSetListener()监听器;年;月;日)
TimePickerDialog(上下文;TimePickerDialog.OnTimeSetListener()监听器;小时,分钟,是否采用24小时制)
4.4 PopupWindow(悬浮框)
如果你想知道 他长什么样子,你可以打开你手机的QQ,长按列表中的某项,这个时候后弹出一个黑色的小 对话框,这种就是PopupWindow了,和AlertDialog对话框不同的是,他的位置可以是随意的;
另外AlertDialog是非堵塞线程的,而PopupWindow则是堵塞线程的!
几个常用的构造方法
我们在文档中可以看到,提供给我们的PopupWindow的构造方法有九种之多,这里只贴实际 开发中用得较多的几个构造方法:
public PopupWindow (Context context)
public PopupWindow(View contentView, int width, int height)
public PopupWindow(View contentView)
public PopupWindow(View contentView, int width, int height, boolean focusable)
参数就不用多解释了吧,contentView是PopupWindow显示的View,focusable是否显示焦点
常用的一些方法
下面介绍几个用得较多的一些方法,其他的可自行查阅文档:
setContentView(View contentView):设置PopupWindow显示的View
getContentView():获得PopupWindow显示的View
showAsDropDown(View anchor):相对某个控件的位置(正左下方),无偏移
showAsDropDown(View anchor, int xoff, int yoff):相对某个控件的位置,有偏移
showAtLocation(View parent, int gravity, int x, int y): 相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移 PS:parent这个参数只要是activity中的view就可以了!
setWidth/setHeight:设置宽高,也可以在构造方法那里指定好宽高, 除了可以写具体的值,还可以用WRAP_CONTENT或MATCH_PARENT, popupWindow的width和height属性直接和第一层View相对应。
setFocusable(true):设置焦点,PopupWindow弹出后,所有的触屏和物理按键都由PopupWindows 处理。其他任何事件的响应都必须发生在PopupWindow消失之后,(home 等系统层面的事件除外)。 比如这样一个PopupWindow出现的时候,按back键首先是让PopupWindow消失,第二次按才是退出 activity,准确的说是想退出activity你得首先让PopupWindow消失,因为不并是任何情况下按back PopupWindow都会消失,必须在PopupWindow设置了背景的情况下 。
setAnimationStyle(int):设置动画效果
4.5 菜单(Menu)
OptionMenu:选项菜单
android中最常见的菜单,通过Menu键来调用
一般使用重写两个方法就好,其实这两个方法我们在创建项目的时候就会自动生成~ 他们分别是:
public boolean onCreateOptionsMenu(Menu menu):调用OptionMenu,在这里完成菜单初始化
public boolean onOptionsItemSelected(MenuItem item):菜单项被选中时触发,这里完成事件处理
当然除了上面这两个方法我们可以重写外我们还可以重写这三个方法:
public void onOptionsMenuClosed(Menu menu):菜单关闭会调用该方法
public boolean onPrepareOptionsMenu(Menu menu):选项菜单显示前会调用该方法, 可在这里进行菜单的调整(动态加载菜单列表)
public boolean onMenuOpened(int featureId, Menu menu):选项菜单打开以后会调用这个方法
SubMenu:子菜单
android中点击子菜单将弹出一个显示子菜单项的悬浮框, 子菜单不支持嵌套,即不能包括其他子菜单
所谓的子菜单只是在<item>中又嵌套了一层<menu>而已
ContextMenu:上下文菜单
通过长按某个视图组件后出现的菜单,该组件需注册上下文菜单
使用的流程如下:
Step 1:重写onCreateContextMenu()方法
Step 2:为view组件注册上下文菜单,使用registerForContextMenu()方法,参数是View
Step 3:重写onContextItemSelected()方法为菜单项指定事件监听器
PopupMenu(弹出式菜单)
一个类似于PopupWindow的东东,他可以很方便的在指定View下显示一个弹出菜单,而且 他的菜单选项可以来自于Menu资源
4.6 ViewPager的简单使用
ViewPager就是一个简单的页面切换组件,我们可以往里面填充多个View,然后我们可以左 右滑动,从而切换不同的View,我们可以通过setPageTransformer()方法为我们的ViewPager 设置切换时的动画效果,当然,动画我们还没学到,所以我们把为ViewPager设置动画 放到下一章绘图与动画来讲解!和前面学的ListView,GridView一样,我们也需要一个Adapter (适配器)将我们的View和ViewPager进行绑定,而ViewPager则有一个特定的Adapter—— PagerAdapter!另外,Google官方是建议我们使用Fragment来填充ViewPager的,这样 可以更加方便的生成每个Page,以及管理每个Page的生命周期!给我们提供了两个Fragment 专用的Adapter:FragmentPageAdapter和FragmentStatePagerAdapter 我们简要的来分析下这两个Adapter的区别:
FragmentPageAdapter:和PagerAdapter一样,只会缓存当前的Fragment以及左边一个,右边 一个,即总共会缓存3个Fragment而已,假如有1,2,3,4四个页面:
处于1页面:缓存1,2
处于2页面:缓存1,2,3
处于3页面:销毁1页面,缓存2,3,4
处于4页面:销毁2页面,缓存3,4
更多页面的情况,依次类推~
FragmentStatePagerAdapter:当Fragment对用户不 见得时,整个Fragment会被销毁, 只会保存Fragment的状态!而在页面需要重新显示的时候,会生成新的页面!
综上,FragmentPageAdapter适合固定的页面较少的场合;而FragmentStatePagerAdapter则适合 于页面较多或者页面内容非常复杂(需占用大量内存)的情况!
PagerAdapter的使用
我们先来介绍最普通的PagerAdapter,如果想使用这个PagerAdapter需要重写下面的四个方法: 当然,这只是官方建议,实际上我们只需重写getCount()和isViewFromObject()就可以了~
getCount():获得viewpager中有多少个view
destroyItem():移除一个给定位置的页面。适配器有责任从容器中删除这个视图。 这是为了确保在finishUpdate(viewGroup)返回时视图能够被移除。
而另外两个方法则是涉及到一个key的东东:
instantiateItem(): ①将给定位置的view添加到ViewGroup(容器)中,创建并显示出来 ②返回一个代表新增页面的Object(key),通常都是直接返回view本身就可以了,当然你也可以 自定义自己的key,但是key和每个view要一一对应的关系
isViewFromObject(): 判断instantiateItem(ViewGroup, int)函数所返回来的Key与一个页面视图是否是 代表的同一个视图(即它俩是否是对应的,对应的表示同一个View),通常我们直接写 return view == object!
4.7 DrawerLayout(官方侧滑菜单)
使用的注意事项
1.主内容视图一定要是DrawerLayout的第一个子视图
2.主内容视图宽度和高度需要match_parent
3.必须显示指定侧滑视图的android:layout_gravity属性 android:layout_gravity = "start"时,从左向右滑出菜单 android:layout_gravity = "end"时,从右向左滑出菜单 不推荐使用left和right!!!
侧滑视图的宽度以dp为单位,不建议超过320dp(为了总能看到一些主内容视图)
设置侧滑事件:mDrawerLayout.setDrawerListener(DrawerLayout.DrawerListener);
要说一点:可以结合Actionbar使用当用户点击Actionbar上的应用图标,弹出侧滑菜单! 这里就要通过ActionBarDrawerToggle,它是DrawerLayout.DrawerListener的具体实现类, 我们可以重写ActionBarDrawerToggle的onDrawerOpened()和onDrawerClosed()以监听抽屉拉出 或隐藏事件!



