热门标签
热门文章
- 1nginx配置静态文件访问_nginx 文件访问
- 2wind按照docker desk启动报错Docker Desktop Docker Desktop - Windows Hypervisor is not present Docker Des
- 3Harmony鸿蒙开发 三、日志及调试_harmonyos4.0系统日志
- 4h5页面调用小程序分享方法_微信h5页面自定义分享能用小程序appid吗
- 5训练自己的yolo3模型用于识别机动车及部分道路信息_yolo 车辆识别教程
- 62023最新PS(photoshop)Win+Mac免费下载安装包及教程内置AI绘画-网盘下载_photoshop2023安装包
- 7Python爬虫热点项目之实现代理IP池(IP proxy pool)_ip proxy pool api
- 8tar命令之--exclude参数 排除指定的文件或目录
- 9Ubuntu 设置Root用户 远程设置root用户_ubuntu root远程权限修改
- 10【JAVA】#详细介绍!!! synchronized 加锁 详解(1)!_java 加锁
当前位置: article > 正文
【前端】谷歌浏览器调试微信H5网页或者微信小程序的方法_前端微信h5debug
作者:weixin_40725706 | 2024-03-21 10:47:34
赞
踩
前端微信h5debug
【前端】谷歌浏览器调试微信H5网页或者微信小程序的方法
1、首先USB数据线连接手机进入调试模式
2、微信访问 http://debugxweb.qq.com/?inspector=true 确定是否可以用(能打开就能用)
http://debugxweb.qq.com/?inspector=true3、微信上打开你需要调试的页面
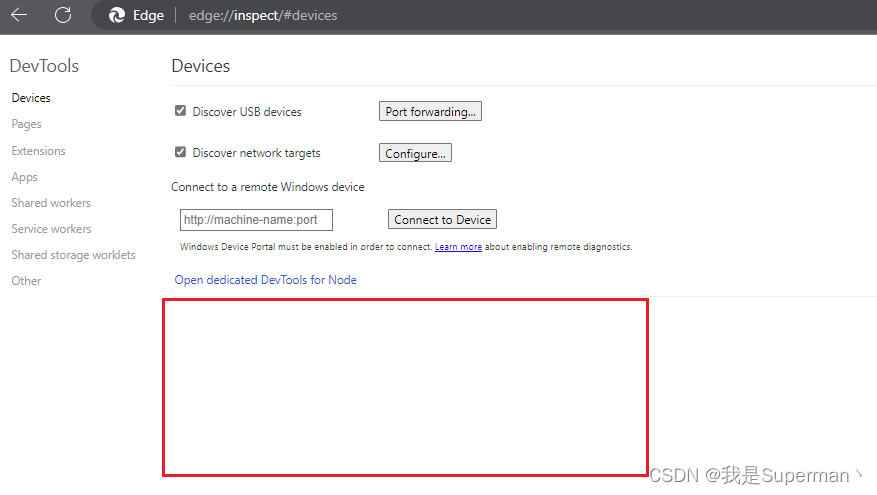
4、谷歌浏览器地址栏输入 chrome://inspect/#devices 等待一会儿 (浏览器需要具备F强功能)
chrome://inspect/#devices可以多等等

5、点击对应网页或者小程序 inspect 即可出现调试栏,然后像正常调试页面即可,小程序可以打开webview嵌套的h5页面,这样就能打开调试模式,看到接口请求、图片等调用情况

剩下的 就可以查 chrome 开发工具用法
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/280633
推荐阅读
相关标签


