- 1harmonyOS(鸿蒙系统)碎片学习(1)_华为harmony操作系统学习
- 2如何开发微信小程序?微信小程序开发的基础使用,如何使用微信开发者工具,微信小程序语法,基本文件结构,textrich-text,小程序轮播图,微信小程序注册事件,bind:tap 、 bind:inp_微信开发者工具bookkepping文件
- 3WebRTC 实现 Android 传屏 demo_webrtc android demo
- 4关于argmin和argmax的一点说明_argmin和min的区别
- 5regexp_like字符串中的指定字符串或者字符,区分逗号_regexp_like 如果区分1 和11
- 6【Spring】——非事务方法访问事务方法_spring非事务方法调用事务方法
- 7java集成chatGpt完整案例代码(效果和官网一样逐字输出)_java chatgpt
- 8计算机视觉之目标检测——R-CNN、Fast R-CNN和Faster R-CNN详解_实现任何两种对象匹配方法(例如,直方图,lbp,过滤器库,alexnet,yolo,fast r-c
- 9【软件2.0】软件2.0时代来了!特斯拉AI负责人说:神经网络正在改变编程
- 10论文阅读--High-Resolution Image Synthesis with Latent Diffusion Models_**high-resolution image synthesis with latent diff
手把手一步一步学鸿蒙(一)
赞
踩
作者:码上变富
团队:坚果派
公众号:“大前端之旅”
润开鸿生态技术专家,华为HDE,CSDN博客专家,CSDN超级个体,CSDN特邀嘉宾,InfoQ签约作者,OpenHarmony布道师,电子发烧友专家博客,51CTO博客专家,擅长OpenHarmony应用开发、熟悉服务卡片开发。
前言
凡天下事,预则立,不预则废。
关于OpenHarmony开发学与不学的争论,在网上铺天盖地,争论得不亦乐乎。笔者认为,鸿蒙作为一个优秀的国产系统,我们应该理性思考,与其在犹豫中徘徊,不如先静下心来一步一步学起来,剩下的交给时间,撸起袖子,干就完了!

1.第一篇 小试牛刀:Text组件的使用
我们从官网https://developer.harmonyos.com/cn/develop/deveco-studio/
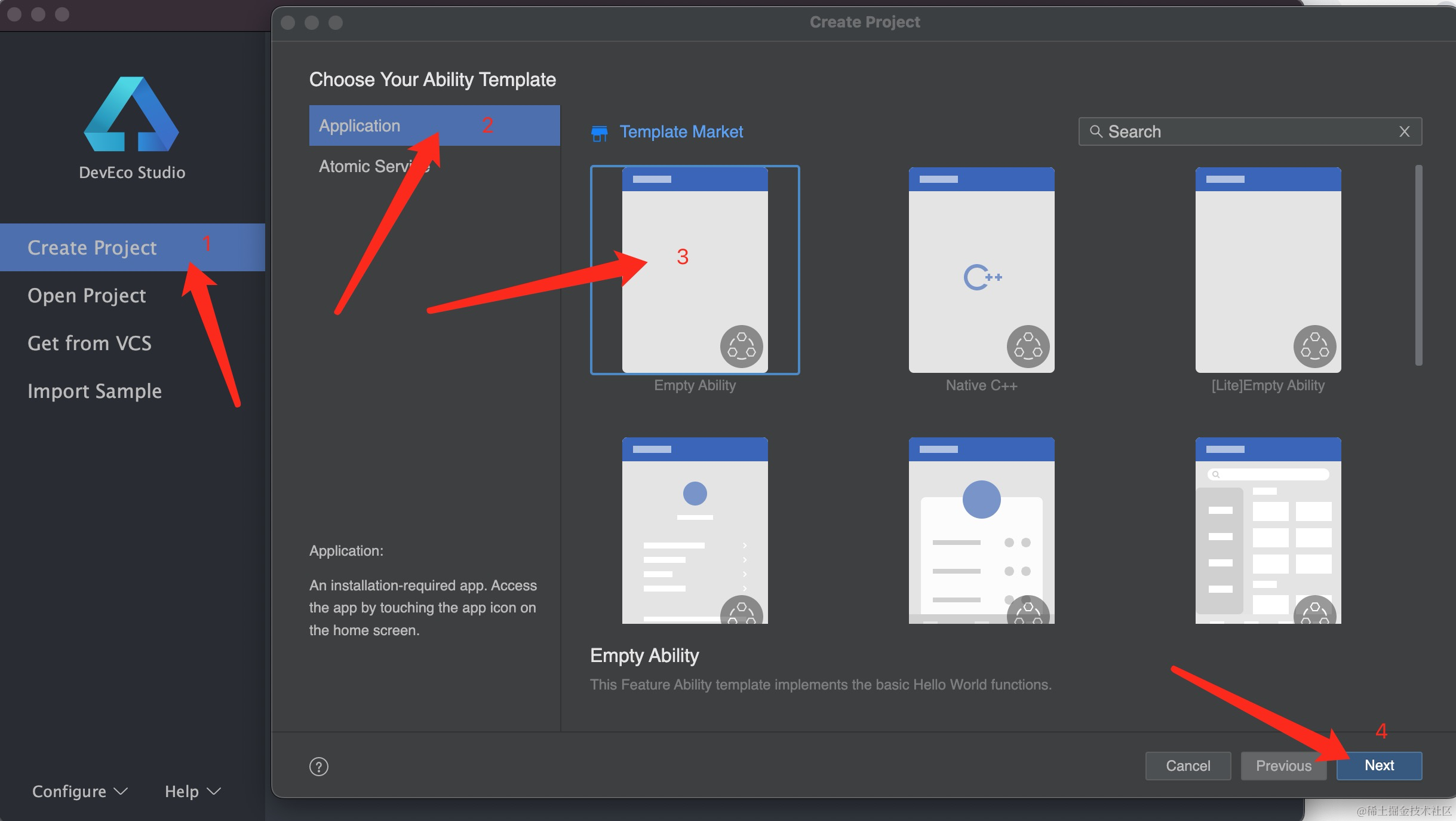
下载开发工具,安装好之后打开工具



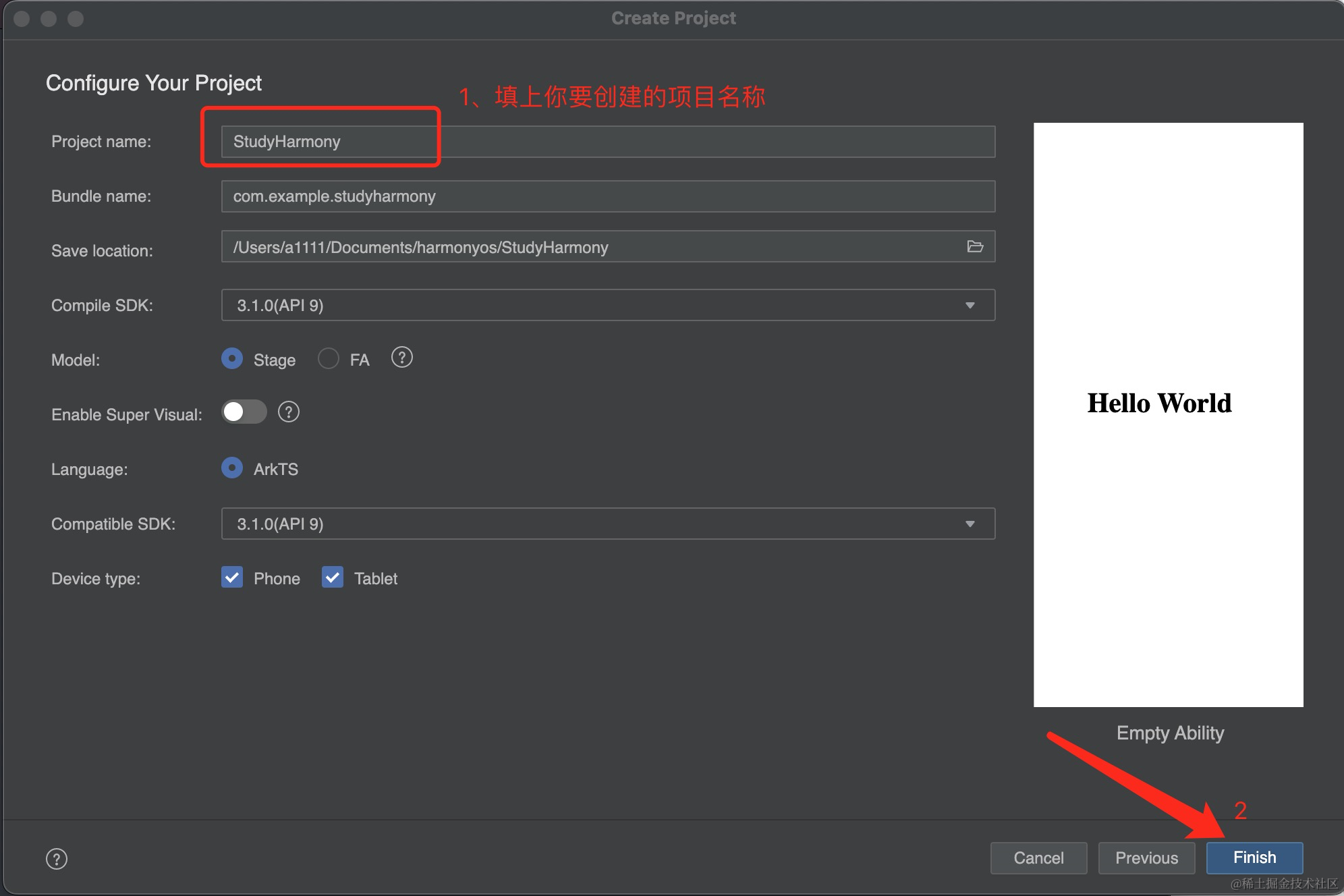
此时我们就创建一个鸿蒙项目,很简单吧
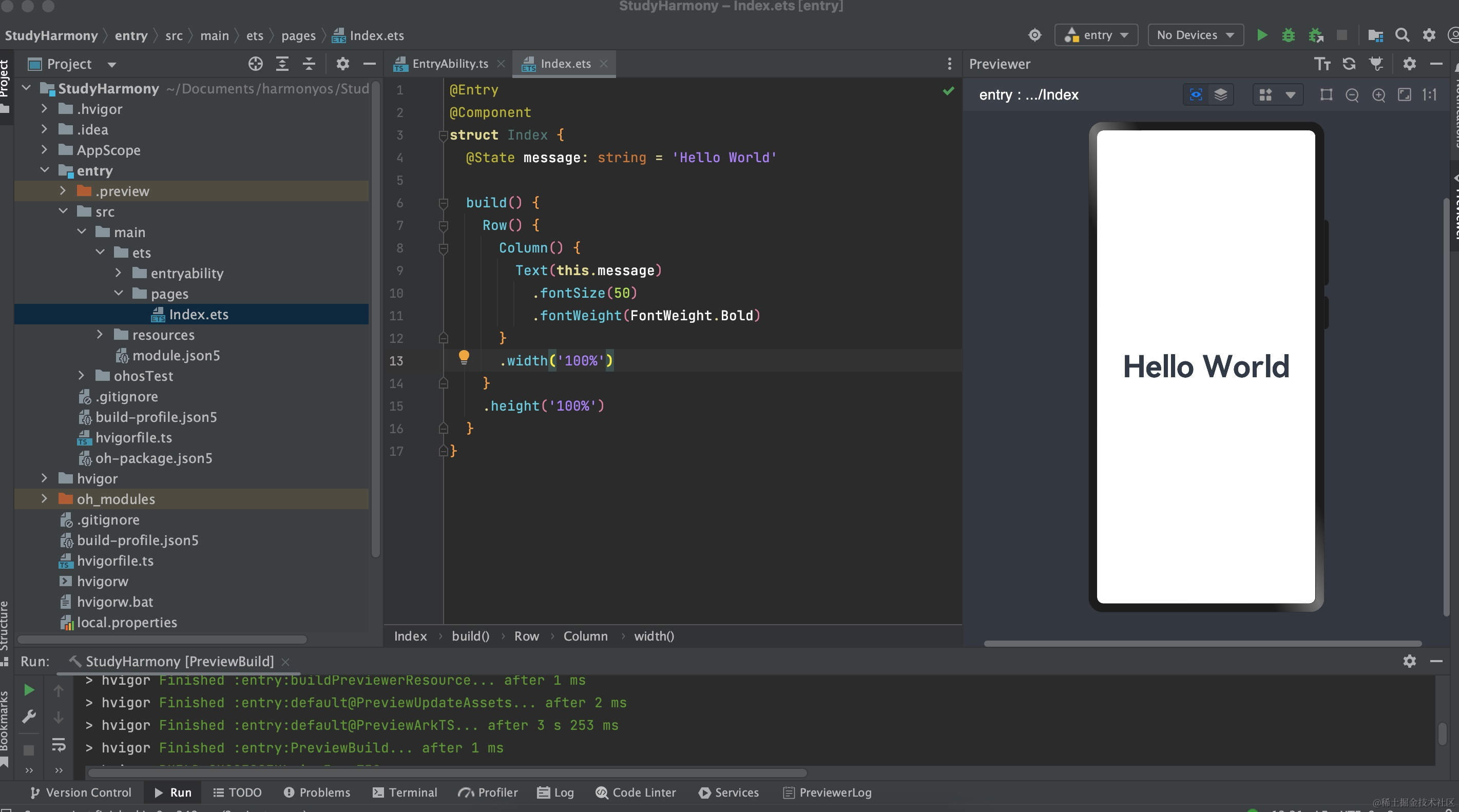
我们index文件中的message稍作修改,然后保存(ctrl+S)
@State message: string = '手把手一步一步学OpenHarmony'
- 1
我们会看到开发工具的预览器上发生了一点小变化
这便是我们写的第一行鸿蒙代码。
接着我们想让字显示在一行,我们可以修改字体的大小,我们只需要修改fontSize属性
Column() {
Text(this.message)
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
- 1
- 2
- 3
- 4
- 5
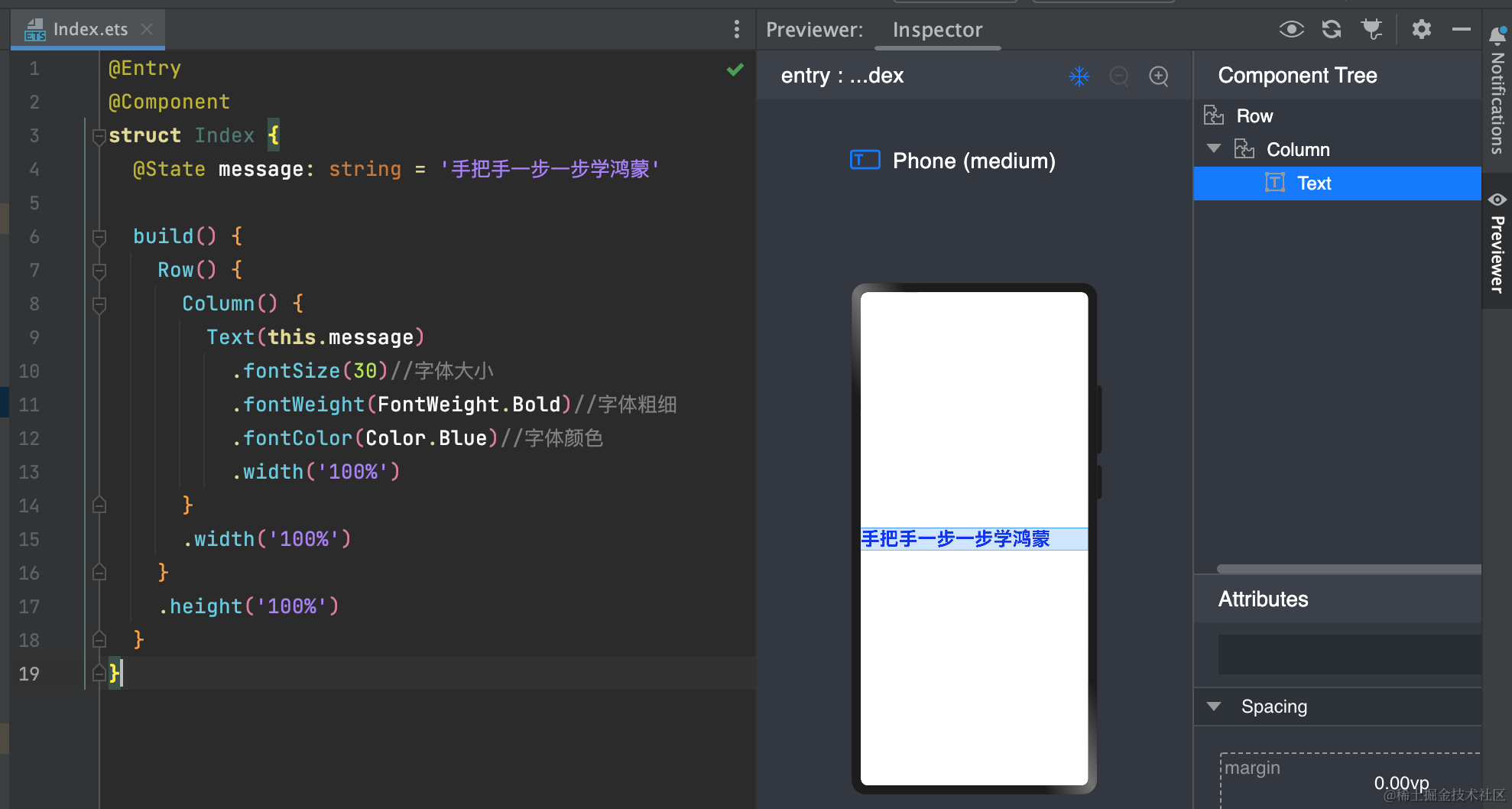
如果我们想修改字的颜色,我们只需要修改fontColor属性
Column() {
Text(this.message)
.fontSize(30)//字体大小
.fontWeight(FontWeight.Bold)//字体粗细
.fontColor(Color.Blue)//字体颜色
}
- 1
- 2
- 3
- 4
- 5
- 6
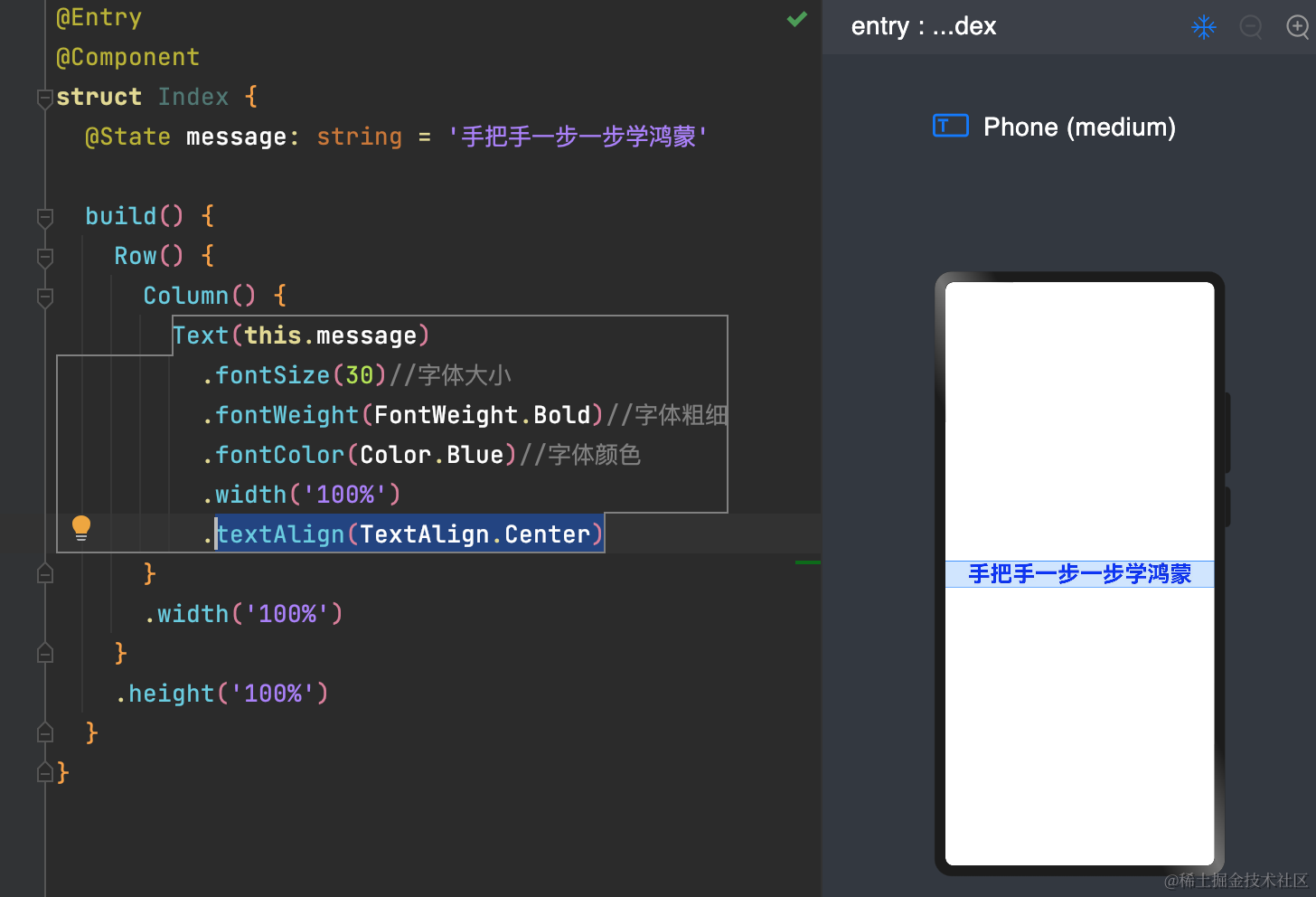
我们点击TT按钮,鼠标放在“手把手一步一步学鸿蒙”这几个字上

可以发现这几个字所在的组件Text宽度和屏幕宽度一样大了,并且里面的字默认是向左对齐的。
我们添加textAlign(TextAlign.Center)属性,发现字显示在空间的中间了。

Text(this.message)
.fontSize(30)//字体大小
.fontWeight(FontWeight.Bold)//字体粗细
.fontColor(Color.Blue)//字体颜色
.width('100%')
.textAlign(TextAlign.Center)
- 1
- 2
- 3
- 4
- 5
- 6
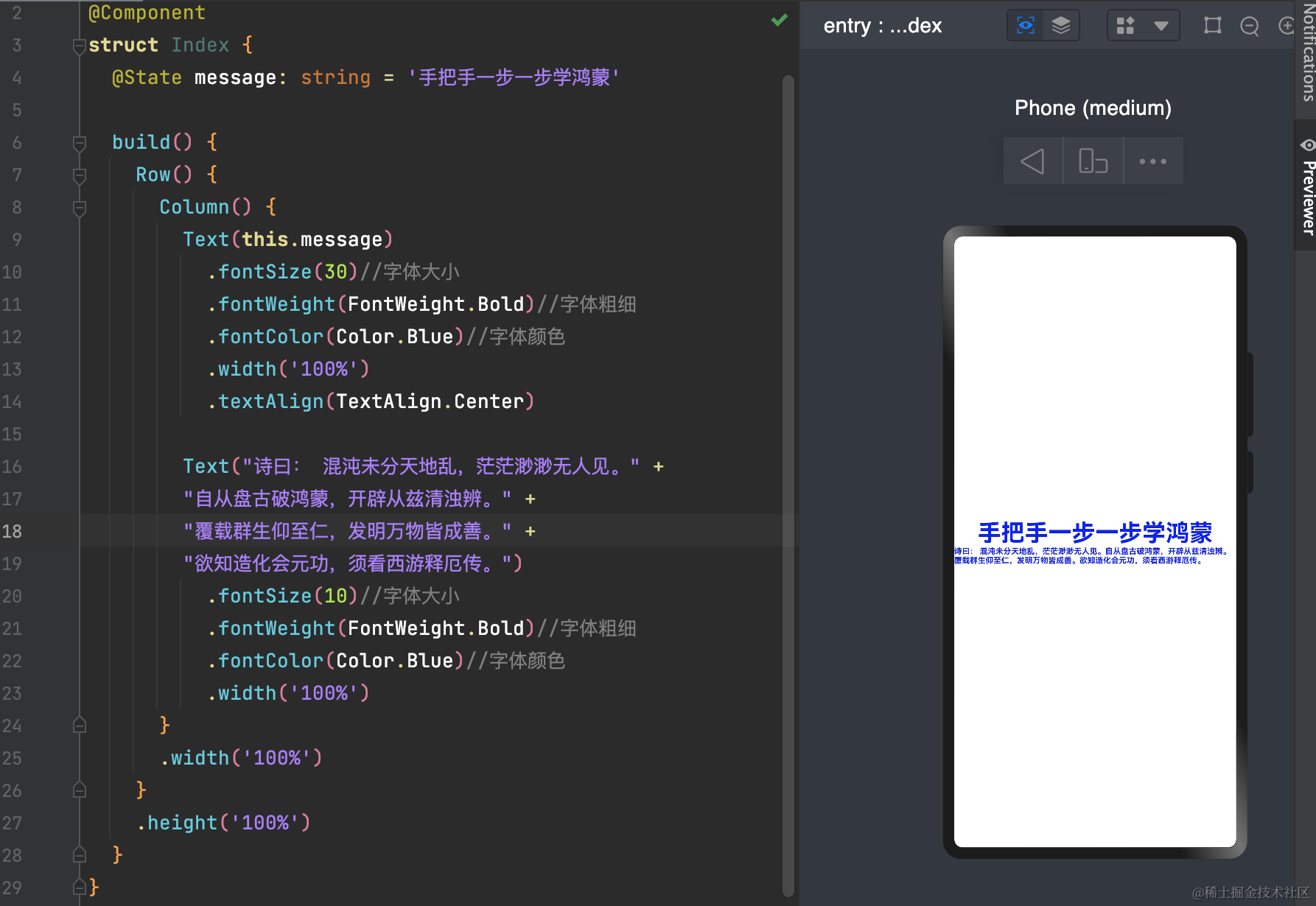
下面我们在这个Text下面再写一个Text

我们想让两个Text有一个间距,可以对下边的Text设置
.margin({top:10})
- 1
我们想让这两行小字的左右两边距离屏幕有个间距,看起来不是那么拥挤,key设置
.padding({left:10,right:10})
- 1
我们想让这两行小字,显示成一行,超出屏幕的显示为…

@Entry @Component struct Index { @State message: string = '手把手一步一步学鸿蒙' build() { Row() { Column() { Text(this.message) .fontSize(30)//字体大小 .fontWeight(FontWeight.Bold)//字体粗细 .fontColor(Color.Blue)//字体颜色 .width('100%') .textAlign(TextAlign.Center) Text("诗曰: 混沌未分天地乱,茫茫渺渺无人见。" + "自从盘古破鸿蒙,开辟从兹清浊辨。" + "覆载群生仰至仁,发明万物皆成善。" + "欲知造化会元功,须看西游释厄传。") .fontSize(10)//字体大小 .fontWeight(FontWeight.Bold)//字体粗细 .fontColor(Color.Blue)//字体颜色 .width('100%') .margin({top:10,left:10,right:10}) .padding({left:10,right:10}) .maxLines(1) .textOverflow({ overflow: TextOverflow.Ellipsis }) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
最后总结:
本章主要介绍了使用开发工具创建一个项目和Text组件的使用方法。
希望对同学的工作和学习有所帮助,如果你觉得文章写得还不错,麻烦点赞、关注和转发,谢谢。
项目地址:
https://gitee.com/jiangnan112/study-harmony.git



