- 1Android 9.0 PM机制系列(五)PMS启动流程_android pms ams ims
- 2大模型在企业级语音识别应用中的实战经验
- 3逻辑回归模型笔记整理2 - w参数求解,by梯度下降_对于二分类问题逻辑回归中利用下式计算后验概率请给出求解模型参数w的方法
- 4统计学习——最小二乘法_最小二乘法例题
- 5[2018年工作重点规划] substance designer 使用和工作流,材质库
- 6【日常系列】LeetCode《12·滑动窗口篇》_class solution: def minwindow(self, words: list[st
- 7iOS-APP崩溃分析_ios崩溃分析
- 8利用python爬虫获取全国五级地址
- 9MySQL--SQL执行流程_sql数据库流程图
- 10Mac安装Stable Diffusion详细教程(一):Stable Diffusion引入_stable diffusion mac
如何开发微信小程序?微信小程序开发的基础使用,如何使用微信开发者工具,微信小程序语法,基本文件结构,textrich-text,小程序轮播图,微信小程序注册事件,bind:tap 、 bind:inp_微信开发者工具bookkepping文件
赞
踩
目录
一、前置工作
备注:非TypeScript环境,此介绍为JavaScript环境
1、需要借助 微信开发者工具 来进行开发。
下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档
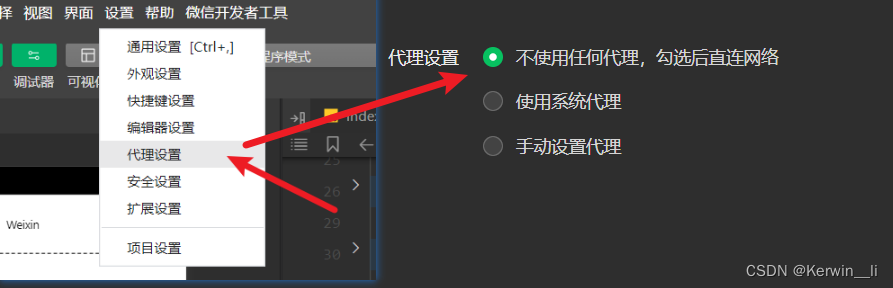
2、将代理设置设置为默认

3、在码代码的过程中少不了查阅文档
文档地址:小程序简介 | 微信开放文档
创建项目我们此次使用JavaScript 构建
二、了解基本文件结构
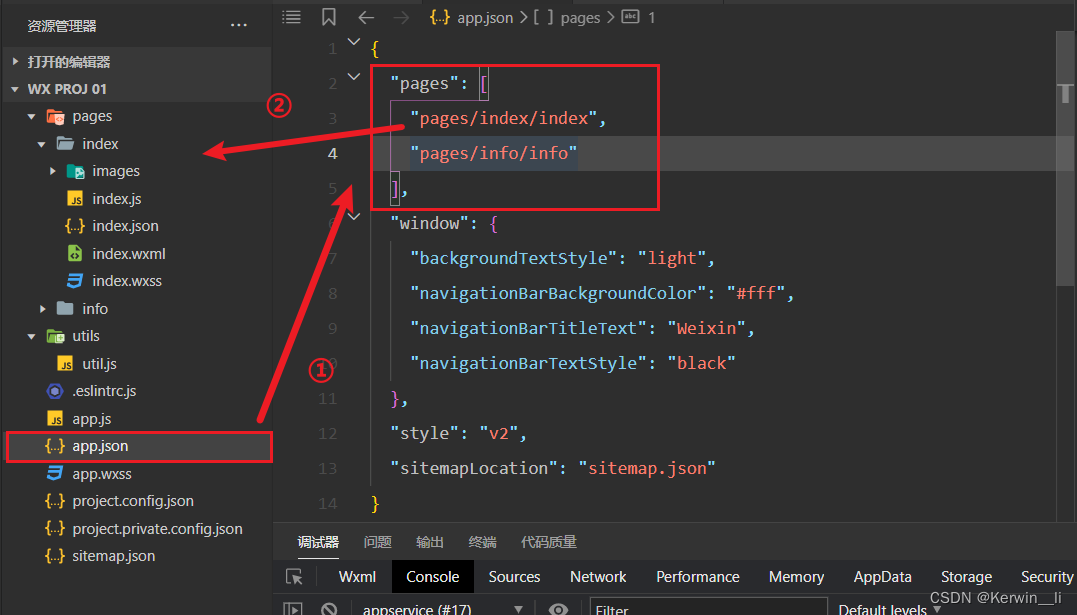
app.json
1、app.json中存放着当前的配置文件,在 pages 中存放着pages 文件夹下的目录结构
2、如果需要添加页面 则 需要在"pages" 数组中 添加字符串即可
3、pages 数组中索引为 0 的地址为 微信小程序的首页,更换首页交换位置即可

3、当然创建有多种方式,直接在pages 文件夹右键—> 新建Page 也同样可以创建页面

文件后缀对应常识

json 文件 ——> 页面配置项
wxml ——> html 文件
wxss ——> css 文件
三、常见标签及语法
1、view标签 及语法使用
view 标签的宽度默认为100%页面宽度
- <view hover-class='hoo' hover-start-time="2000" >A</view>
- <view> B </view>
- <view> C </view>
2、文本标签text rich-text
rich-text 中的nodes属性 可以解析html标签,正常在小程序中 是无法解析html标签的
text 标签中的 user-select 属性可以让文本可以被选中
- <rich-text nodes="<p>我是P标签</p>"></rich-text>
- <rich-text nodes="<h1>我是h1标签</h1>"></rich-text>
- <text user-select>我是文本且可以被选中</text>
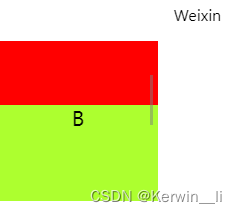
3、轮播图
滚动效果:通过scroll-view 可以实现滚动效果

代码如下:
- <scroll-view class="scroll-box" scroll-y>
- <view class="view-1">A</view>
- <view class="view-2">B</view>
- <view class="view-3">C</view>
- </scroll-view>
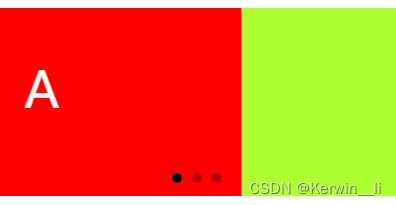
轮播图效果:通过swiper 配合 swiper-item 实现轮播图效果

- <swiper indicator-dots autoplay circular>
- <swiper-item>
- <view class="view-1">A</view>
- </swiper-item>
- <swiper-item>
- <view class="view-2">B</view>
- </swiper-item>
- <swiper-item>
- <view class="view-3">C</view>
- </swiper-item>
- </swiper>
4、图片:image标签
<image/> 标签
通过mode 属性可以调整图片的显示属性,详情见文档image | 微信开放文档
<image src="./images/wyz.png" mode="aspectFit"/>5、注册事件
bind:tap 、 bind:input 、bind:change 、catchtap
bind:tab 可以简写为 bindtab 其他事件同理
①、bind:tap 点击事件 类似于 @click
- // info.js
- data: {
- val:'测试'
- },
- // 在data 同级下声明事件处理函数
- boxHandel(e){
- console.log(e);
- },
-
- // 给view 与 btn 绑定点击事件
- <view class="view-1" bind:tap='boxHandel' >
- <button size="mini" bind:tap='boxHandel' >btn</button>
- </view>
②、catchtap 取消冒泡
以上代码 会造成事件冒泡,点击按钮会触发父组件和本身的事件
通过catchtap 可以取消事件冒泡
- <view class="view-1" bind:tap='boxHandel' >
- <button size="mini" catch:tap='boxHandel' >btn</button>
- </view>
③、bind:input、bind:change
bind:input 在输入中触发事件
bind:change 在输入结束之后 失去焦点触发
- <input type="text" model:value='{{val}}' bind:change='inputHandel' />
- <input type="text" model:value='{{val}}' bind:input='inputHandel' />
6、事件对象
①、e.detail.value
可以获取到input 标签中的值
- <input type="text" model:value='{{val}}' bind:input='inputHandel' />
-
- inputHandel(e){
- console.log(e.detail.value);
- },
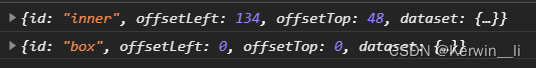
②、e.target e.currentTarget 的区别和使用
e.target 为获取触发事件的元素
e.currentTarget 为获取 此事件绑定的元素

- <view class="view-1" id="box" bind:tap='boxHandel' >
- <button id="inner" size="mini" >btn</button>
- </view>
- boxHandel(e){
- console.log(e.target);
- // console.log(e.currentTarget);
- },
当我依次点击 按钮 与红色外侧盒子时:

可以看到,获得到的 是我点击时的元素,那么我使用currentTarget 时候呢?
因为点击按钮的时候 会通过事件冒泡的形式来触发box 的事件

这次的结果都是获取到的 外侧的红色盒子
结论:e.currentTarget 为获取 此事件绑定的元素,e.target 为获取触发事件的元素
7、给事件处理函数传参
e.currentTarget.dataset 可以获取到传递的参数,data-index,这个index就是传递的参数
- <view class="view-2" data-index="10" bindtap='viewHandel' ></view>
-
- viewHandel(e){
- console.log(e.currentTarget.dataset.index);
- },
8、获取data中的数据
- // 获取data中的 val 属性
- this.data.val
9、设置data中的数据
使用 this.setData() 方法,传递一个对象,对象名为修改的属性,属性值为 修改后的值。
与setter 比较像
- <text>{{count}}</text>
- <button bindtap='addCount' >+1</button>
-
- addCount() {
- this.setData({
- count: this.data.count + 1
- })
- },
10、循环语法
循环插值表达式内的 arr。
在微信小程序中,index 默认为循环的索引,item 默认为循环的每一项
- // js 文件
- data: {
- arr: ['a', 'b', 'c']
- }
- // wxml 文件
- <view wx:for="{{arr}}">
- <view>{{index}}</view>
- <view>{{item}}</view>
- </view>
需求1:当我不希望使用index——item 的名称来对循环的内容命名怎么办呢?
当然,我们也可以自定义循环的内容名称
- // 将index 命名为 i ; 将item 命名为 itemName
- <view wx:for="{{arr}}" wx:for-index="i" wx:for-item="itemName">
- {{i}}----{{itemName}}
- </view>
需求2:因为此时遍历的标签是 view ,他会让每一个循环项目 独占一行,如何避免呢?
我们可以使用block 标签来解决,这相当于vue 中的<template>
block:只做包裹元素的容器,不会渲染到页面上
- <block wx:for="{{arr}}" wx:for-index="i" wx:for-item="itemName">
- {{i}}----{{itemName}}
- </block>
需求3:我发现我的调试工具有报错,缺少了Key
在微信小程序中:*this 为数组元素,利用数组元素当key
此时我们修改为数组包含对象来循环
- // js 文件
- data: {
- list: [
- {id:1,name:'a'},
- {id:2,name:'b'},
- {id:3,name:'c'}
- ]
- }
- // wxml 文件
- <view wx:for="{{list}}" wx:key="*this">
- id:{{item.id}}----name:{{item.name}}
- </view>
当然我们绝大多数的选择肯定是id 也可以利用对象中的id 来作为key
( 可以直接省略对象. 的形式,直接使用item. 就可以了 )
- <view wx:for="{{list}}" wx:key="item.id">
- id:{{item.id}}----name:{{item.name}}
- </view>
问题:什么时候需要加key?
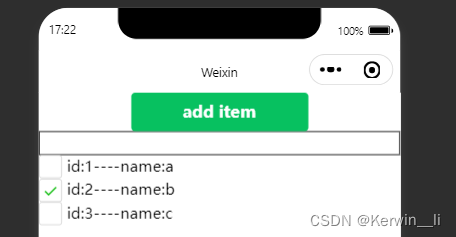
我们尝试制作一个简单版的todolist

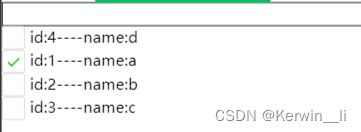
此时如果已经选中了一项数据,当我新增一项时,会有以下结果

本身我选择的是id 为2 的数据 但是他变化了,此时可以看出 跟vue的情况一样,当我不需要操作页面的时候,那么可以不设置key,当我需要操作内容时,必须设置key
当我们设置key时,页面可以正常操作了
- <view wx:for="{{list}}" wx:key="id">
- <checkbox/>id:{{item.id}}----name:{{item.name}}
- </view>
11、条件显示(if else)
使用input 双向绑定 score 数据,输入数据 显示对应考试的评价
- <input type="text" model:value='{{score}}' />
- <view wx:if="{{score>=90}}" >
- 考的非常优秀
- </view>
- <view wx:elif="{{score>=80}}" >
- 考的说得过去
- </view>
- <view wx:elif="{{score>=60}}" >
- 刚考及格
- </view>
- <view wx:else >
- 不及格
- </view>